理解JSON数据格式:从基础到进阶
需积分: 10 56 浏览量
更新于2024-09-14
收藏 192KB PDF 举报
"ame":"John Doe","a":{"city":"Beijing","street":"ChaoyangRoad","postcode":100025}} JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,广泛应用于网络服务和前后端交互。它以易于人阅读和编写,同时也易于机器解析和生成为目标。JSON基于ECMAScript的一个子集,设计灵感源自JavaScript语法,但同时也支持其他编程语言。
1. **JSON的基本数据类型**
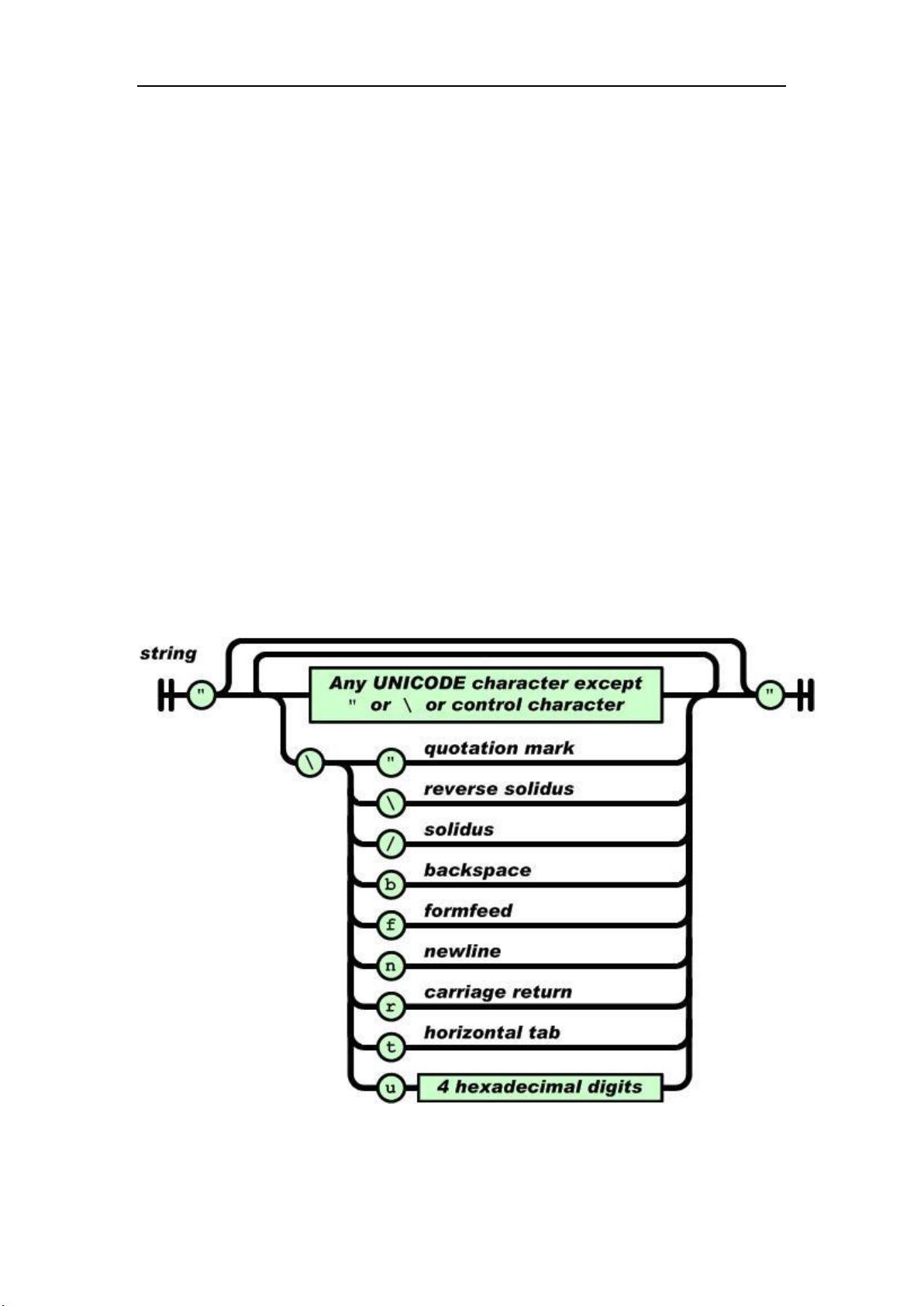
- **字符串(String)**:用双引号包围,可以包含任何Unicode字符,特殊字符需进行转义(如 "\n" 表示换行,"\t" 表示制表符等)。
- **数字(Number)**:支持整数和浮点数,与大多数编程语言的表示方式相同,如 `12345` 或 `-3.9e10`。
- **布尔值(Boolean)**:只有 `true` 和 `false` 两种状态。
- **null**:表示空或不存在的值,只能是小写的 `null`。
2. **数组(Array)**:用方括号 `[]` 包裹,元素间以逗号分隔,可以包含任意类型的JSON值。例如:`["abc", 12345, false, null]`。
3. **对象(Object)**:用花括号 `{}` 包围,由一系列键值对组成,键用双引号包围且必须为字符串,值可以是任意JSON类型。键值对之间用逗号分隔。例如:`{"city": "Beijing", "street": "ChaoyangRoad", "postcode": 100025}`。
4. **嵌套结构**:JSON允许对象或数组嵌套,使得数据结构可以变得复杂。如上面的 `Person` 对象,包含一个 `name` 字符串和一个 `address` 对象。
5. **JSON与JavaScript对象的关系**:在JavaScript中,JSON对象可以直接转换为JavaScript对象,反之亦然,这得益于它们之间的语法相似性。例如,`var person = JSON.parse(jsonString);` 可以将JSON字符串转化为JavaScript对象。
6. **JSON的解析和序列化**:在处理JSON数据时,通常需要进行解析(Parse)和序列化(Stringify)。解析是将JSON字符串转换为JavaScript对象,序列化则是将JavaScript对象转换为JSON字符串。在JavaScript中,这两个操作分别由 `JSON.parse()` 和 `JSON.stringify()` 方法完成。
7. **安全注意事项**:在实际应用中,接收来自不可信源的JSON数据时,需要确保数据的安全性,防止JSON注入攻击。使用 `JSON.parse()` 解析时,可以结合 `try...catch` 语句来捕获可能的错误。
8. **JSON与XML比较**:相比XML,JSON更简洁、易读,解析速度更快,适合在网络上传输。但XML提供了更丰富的元数据支持,适用于结构更为复杂的文档。
了解并熟练掌握JSON数据格式的使用方法,对于进行Web开发和API接口设计至关重要。通过JSON,开发者能够轻松地在服务器和客户端之间交换数据,实现数据的序列化和反序列化,从而提升应用程序的效率和用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-11-10 上传
2012-06-18 上传
2022-12-10 上传
2021-09-30 上传
2012-04-17 上传
2021-11-10 上传
ZHA0KAl
- 粉丝: 26
- 资源: 19
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站