Extjs4.0实现三级联动ComboBox教程
87 浏览量
更新于2024-08-30
收藏 59KB PDF 举报
"这篇资源主要讨论了如何在Extjs4.0中实现ComboBox的三级联动效果,对比了Extjs4.0与3.x版本中的一些关键差异,包括model配置和数据加载方法。"
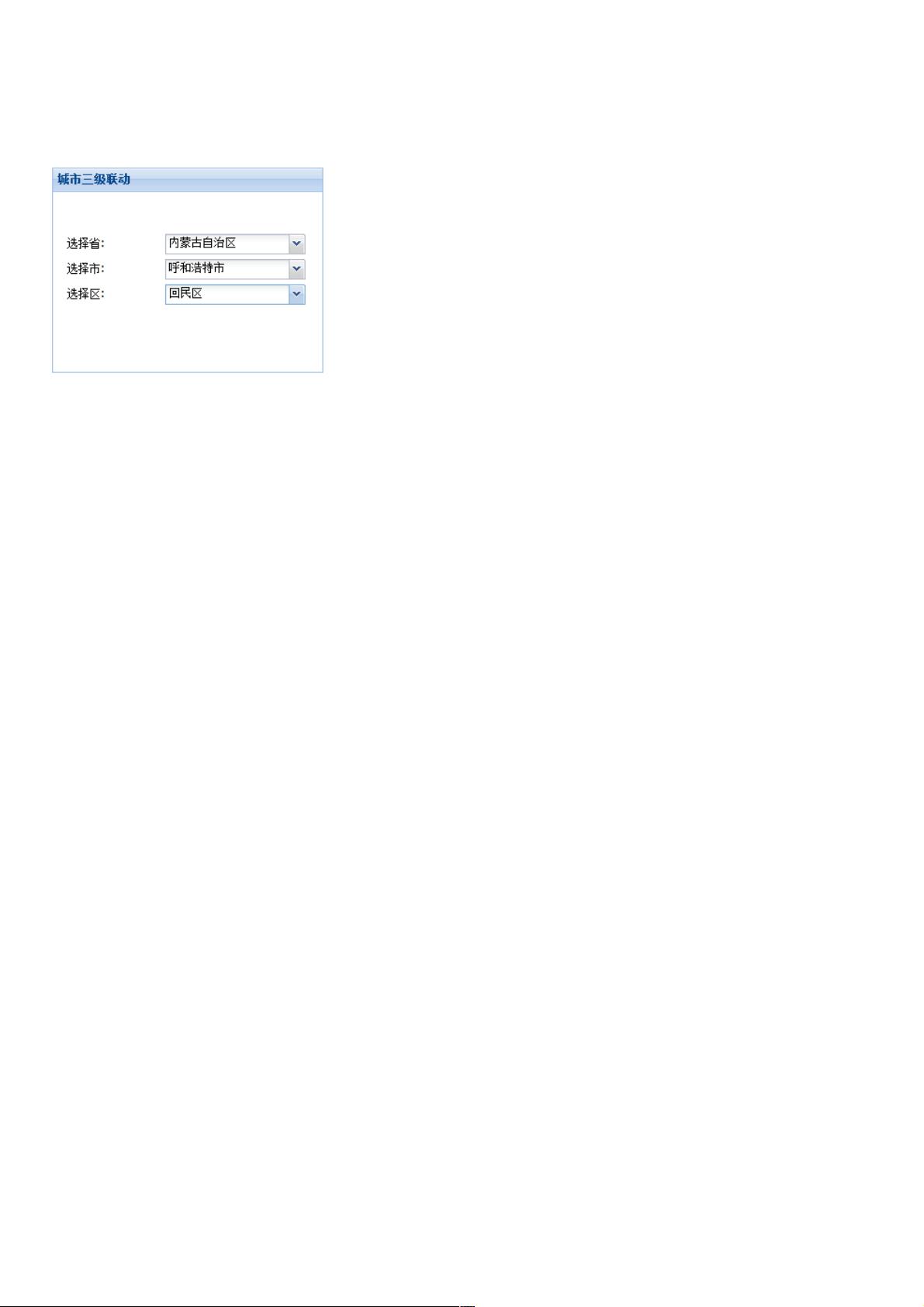
在Extjs框架中,ComboBox是一个常用的组件,用于展示下拉列表供用户选择。在实现三级联动的效果时,ComboBox需要根据用户前两级的选择动态更新第三级的选项。在Extjs4.0中,这种功能的实现与之前的3.x版本有所不同。
首先,对于`model`配置,在Extjs4.0中不再使用,而是改用`queryMode`属性来指定数据查询方式。在本例中,由于数据存储在本地,所以使用`queryMode: 'local'`。这告诉ComboBox在本地数据集中进行搜索,而不是向服务器发送请求。
在数据加载方面,3.x版本中可能使用`reload`方法来重新加载数据,但在Extjs4.0中,应当使用`load`方法来获取并加载新的数据。这通常伴随着对Store的调用,例如设置新的URL参数或传递其他参数以获取对应级别的数据。
示例代码展示了HTML页面的结构,包括引入必要的CSS和JS文件,特别是自定义的`combobox.js`。在这个JavaScript文件中,我们定义了ComboBox的数据模型(`State`),它包含两个字段:`id`(整型)和`cname`(字符串)。接着,创建了一个Store对象,配置了数据源,使用Ajax proxy与服务器进行交互。
Ajax proxy的`url`属性指定了数据请求的地址,这里是一个动态生成的URL(`city.asp?act=sheng&n=`加上当前时间戳),用于防止浏览器缓存请求结果。此外,可能还需要定义`params`或`paramMapping`来传递额外的参数,以实现不同级别之间的联动。
在实现联动效果时,通常需要监听ComboBox的`select`事件,当用户做出选择时,更新关联的ComboBox的Store,并触发`load`方法加载新的数据。这样,每次选择一个省份或城市,都会更新对应的市或区的列表,从而实现三级联动的效果。
总结来说,Extjs4.0中的ComboBox三级联动需要理解`queryMode`和`load`方法的使用,以及如何通过事件监听和数据模型来实现联动更新。通过定义适当的Model、Store和事件处理,可以构建出响应式的、动态更新的下拉选择组件。
2019-03-19 上传
487 浏览量
2023-09-28 上传
2023-10-19 上传
2023-04-23 上传
2023-04-23 上传
2023-05-31 上传
2023-05-31 上传
weixin_38729108
- 粉丝: 5
- 资源: 896
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全