iOS主题皮肤切换教程:详细步骤详解
52 浏览量
更新于2024-09-02
收藏 245KB PDF 举报
本文详细介绍了如何一步步实现在iOS应用中实现主题皮肤切换的功能,这对于开发者来说是一个实用的指南。首先,主题皮肤切换是指通过用户的设置,动态调整应用程序界面的外观,包括navigationBar、tabBar的背景图片、按钮样式、字体颜色以及界面中其他元素的外观。为了达到这个效果,开发者需要遵循以下步骤:
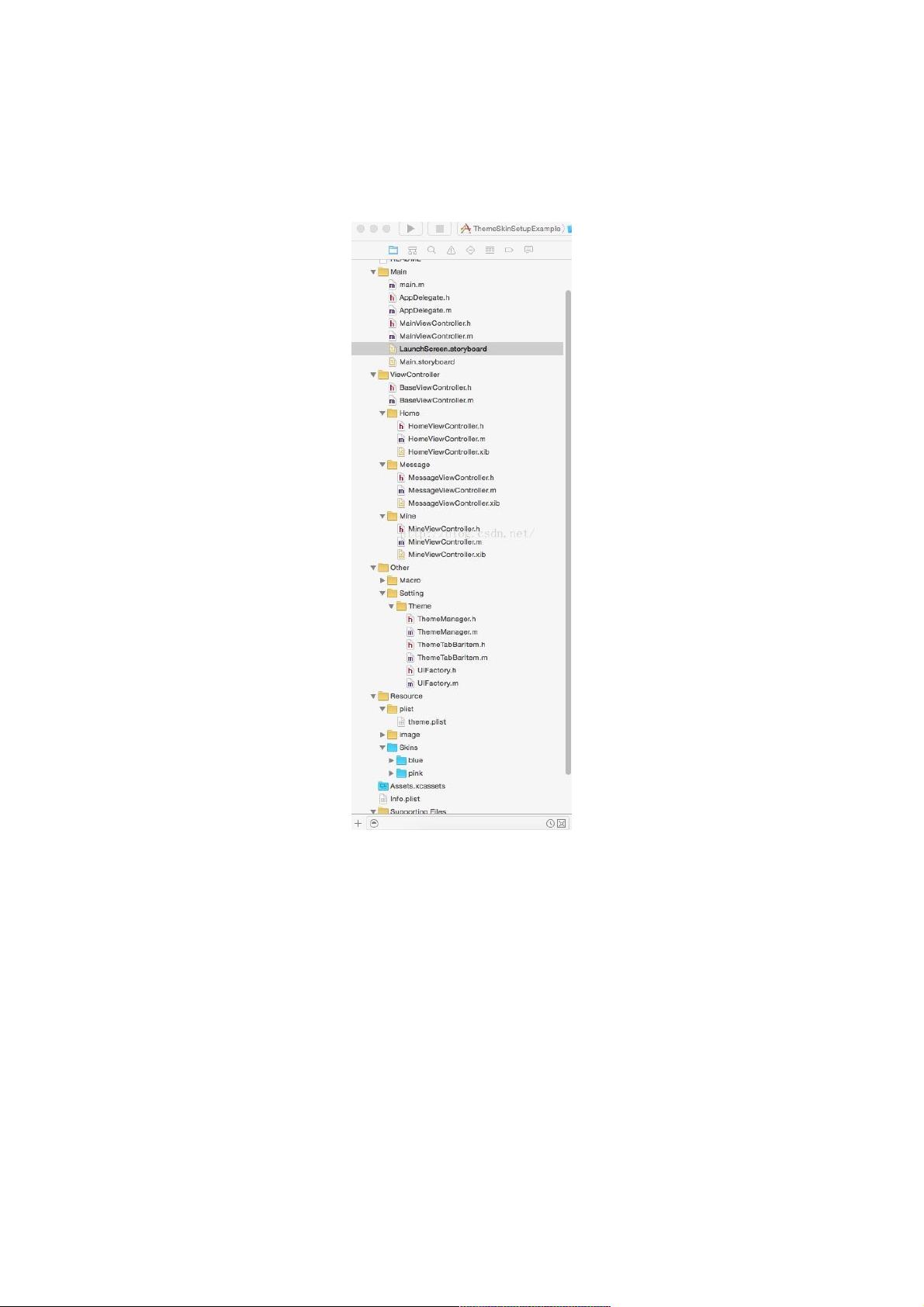
1. 准备工作:将相关的image文件和预设的主题样式(如Skins文件夹)添加到项目的资源文件夹中,这些文件会被用于构建不同的主题样式。
2. 创建基础控制器:定义一个名为BaseViewController的基类,这个类需要实现`reloadThemeImage`方法,这是主题切换的核心功能之一。
3. 配置theme.plist文件:这个文件通常存储不同主题的配置信息,例如图片路径、颜色等,为后续的主题加载提供数据支持。
4. 建立项目基本框架:确保项目具备必要的功能模块,如表格视图(tableView)用于展示和选择主题,这将作为用户交互的界面。
5. 主题管理器(ThemeManager):创建一个专门的类来管理主题,负责加载、保存和切换主题状态。
6. 自定义主题TabBarItem:为了在tabBar上直观地展示主题,开发者可能需要创建自定义的ThemeTabBarItem,包含不同主题的图标和状态。
7. UI工厂(UIFactory):这个组件负责根据当前选择的主题,动态创建和更新UI元素的外观。
8. 实现主题切换:在tableView的didSelect事件中处理主题的选择,当用户点击不同的主题时,调用UIFactory来更新UI。
9. 保存用户偏好:为了保持用户设置,应用应记录用户选择的主题,这样在下次启动时可以直接恢复上次的设置。
在BaseViewController的实现中,首先导入所需的头文件,然后在初始化方法中加入通知中心的观察者,以便在主题更改时触发相应的回调。这部分代码展示了如何响应主题切换的通知,并调用相应的reloadThemeImage方法来更新UI。
通过以上步骤,开发者可以创建出一个具有自定义主题功能的iOS应用,提高用户体验并增加应用的可定制性。这份教程对于那些希望在iOS开发中实现主题皮肤切换功能的开发者来说,提供了实用的指导和代码示例。
2022-11-22 上传
2019-04-21 上传
2021-05-13 上传
2016-01-28 上传
2014-12-17 上传
点击了解资源详情
点击了解资源详情
2018-11-21 上传
2021-01-21 上传
weixin_38725015
- 粉丝: 8
- 资源: 926
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库