Struts2+AJAX实现实时用户名验证教程
需积分: 9 6 浏览量
更新于2024-11-28
收藏 72KB DOC 举报
本篇文章主要介绍了如何在Struts2框架中集成AJAX技术来实现用户注册时的即时验证功能。作者以一个实际的作业任务为例,引导读者通过以下几个步骤来实现这一目标:
1. **项目环境**:本文假设读者已经具备MyEclipse 6.5、Tomcat 6.0、MySQL 5.0和Struts2作为开发环境。同时,项目依赖于Struts2的基础类库、AJAX库以及MySQL连接库。
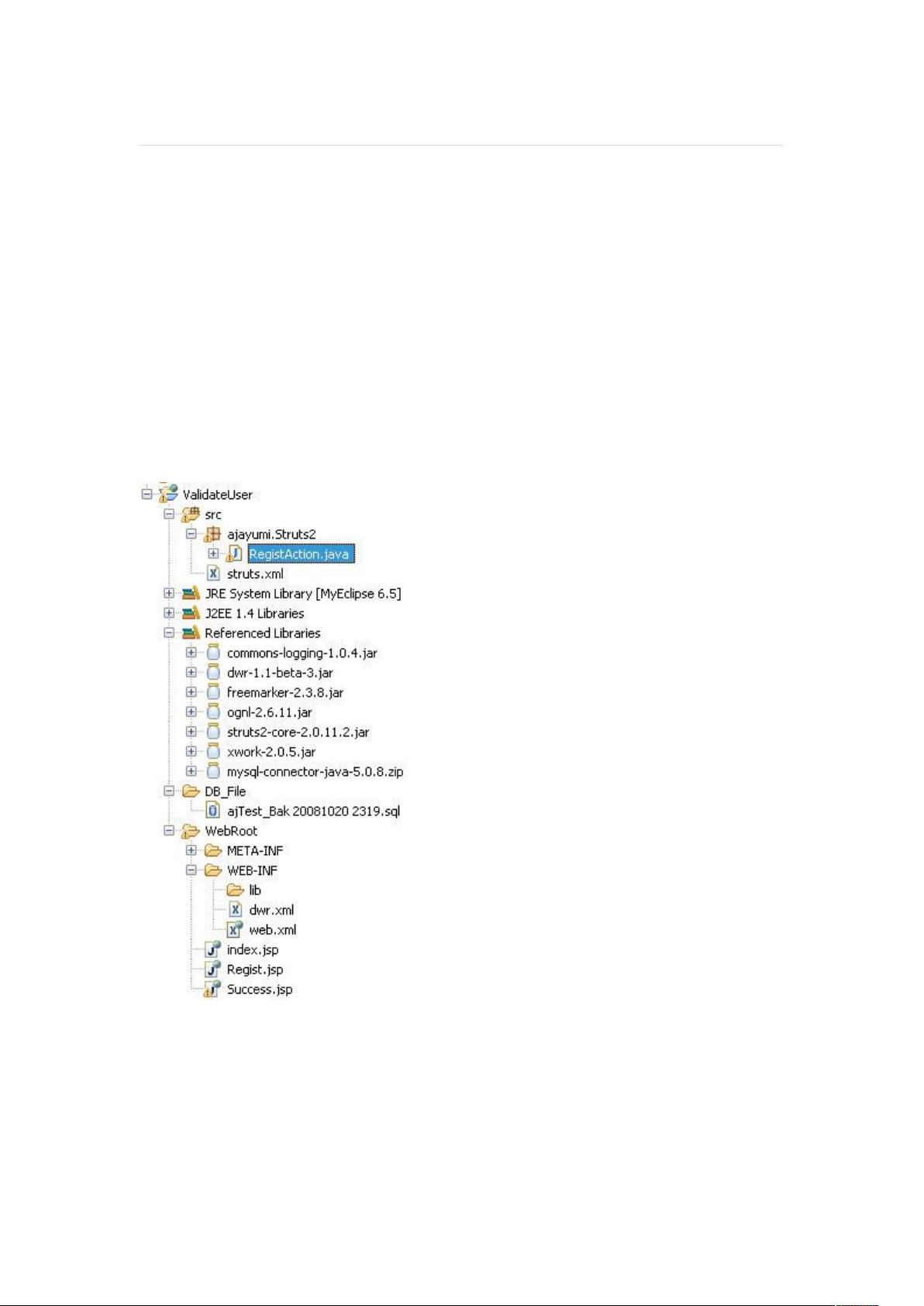
2. **项目结构**:文章提供了项目结构图,强调了数据库备份文件和所需类库的导入。读者需要在WEB-INF目录下添加一个名为`dwr.xml`的文件,这是DWR(Direct Web Remoting)配置文件,用于设置服务器端与客户端之间的通信规则。
3. **`dwr.xml`配置**:文章给出了`dwr.xml`文件的示例内容,这是DWR的核心配置文件,通过 `<create>`标签定义了一个名为`validator`的创建器,指定使用`org.apache.struts2.validators.DWRValidator`类,这个类允许Struts2与AJAX交互并执行验证逻辑。
4. **验证器实现**:在项目的`xxxaction.java`类中,作者提到需要重写`validate()`方法。在这个方法中,可以利用DWR的Ajax支持,发送一个异步请求到服务器,检查用户名的可用性,然后返回结果给前端。这通常涉及使用Action调用一个Service或DAO层的方法,进行数据库查询,并将结果封装成JSON或XML格式。
5. **简化页面效果**:由于篇幅限制,文章没有详细介绍具体的前端页面设计,只是提及了页面效果的简洁化。实际上,可能使用JavaScript和jQuery等库来处理AJAX请求,展示实时的用户名验证反馈。
6. **注意事项**:作者提醒读者自行导入所需的类库,确保开发环境正确配置,同时提供了一个可供参考的项目结构,帮助新手快速上手。
这篇文章的重点在于演示如何在Struts2框架中结合AJAX技术,实现在用户注册过程中进行即时的用户名验证,这对于学习Struts2和AJAX的开发者来说,是一个实用且基础的实战教程。通过阅读和实践,读者将能够理解并掌握如何在后台与前端之间实现轻量级的数据交换,提升用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-12-13 上传
2012-02-24 上传
2008-01-12 上传
2010-10-28 上传
106 浏览量
2009-03-18 上传
helenking
- 粉丝: 0
- 资源: 4
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践