微信小程序7天连签奖励积分实现代码示例
109 浏览量
更新于2024-08-28
收藏 57KB PDF 举报
在微信小程序开发中,实现一个连续签到7天积分奖励功能的示例代码展示了如何设计一个鼓励用户每日签到并积累积分的交互体验。该功能的核心是根据用户的签到情况动态调整积分显示,并对特定连续签到天数进行额外加分。
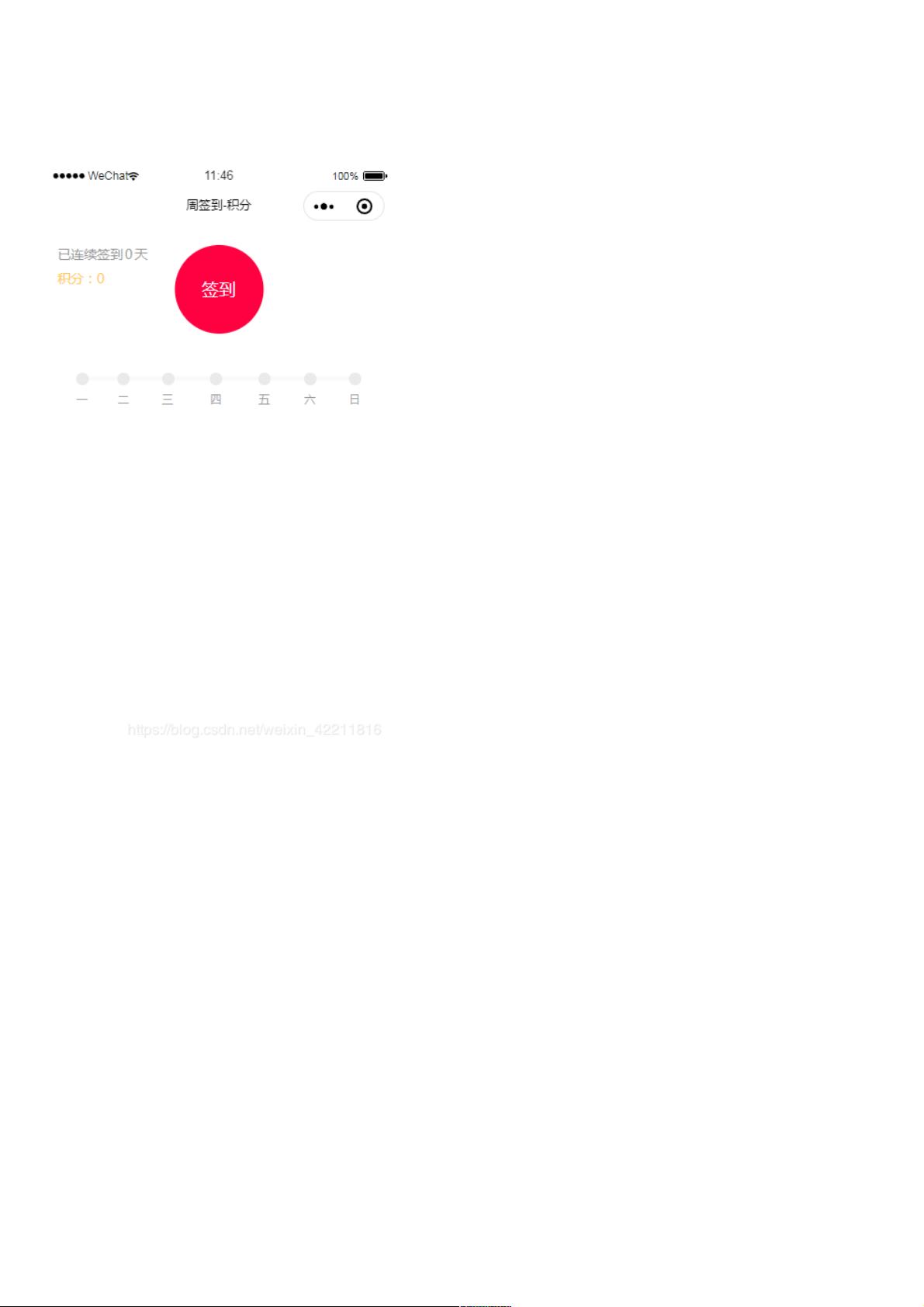
首先,我们从wxml结构入手,这个部分定义了一个名为`sign-new`的视图,其中包含用户的签到状态和积分信息。`newSignNum`用于显示用户连续签到的天数,`newSignIntegral`则显示当前的签到积分。当用户还未签到时(`{{!newSignBtnState}}`条件),会显示“签到”按钮,点击后调用`bindSignFn`方法;已签到时则显示“已签到”。
接下来,`new-week`视图部分用于展示连续签到的额外奖励。如果用户连续签到3天,`{{continuityDays3}}`条件为真,会显示“+3积分”,同样,连续7天签到(`{{continuityDays7}}`)则显示“+7积分”。这部分使用了WXML的条件渲染特性`wx:if`,只在相应的条件满足时显示奖励信息。
`<block wx:for="{{isNewSignedArr}}" wx:for-item="v" wx:key="k">`循环遍历用户的签到记录,`q{{v.isSigned?'hover':''}}`根据`isSigned`属性判断标签的样式,当某一天签到时,标签呈现不同样式,如鼠标悬停效果,直观地表示用户的签到历史。
`{{isNewSignedArr}}`可能是一个数组,包含了用户每日签到状态,包括日期和是否签到的信息。在实际代码中,你需要编写JavaScript逻辑来处理用户的签到操作,更新`newSignBtnState`、`continuityDays3`、`continuityDays7`和`isNewSignedArr`等变量,确保正确计算积分并展示奖励信息。
这个示例代码展示了如何在微信小程序中利用WXML和JS结合,实现一个具有激励性的签到积分系统,通过可视化的方式鼓励用户持续参与。开发者需要理解条件渲染和数据绑定的工作原理,以及如何在后台逻辑中维护和更新用户状态。在实现过程中,注意用户体验设计,如清晰的反馈机制和美观的界面交互。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-14 上传
2020-10-16 上传
2024-11-02 上传
2024-11-02 上传
2020-10-14 上传
2020-10-14 上传
weixin_38526650
- 粉丝: 1
- 资源: 885
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新