分页设计:最佳实践与案例分析
62 浏览量
更新于2024-09-01
收藏 196KB PDF 举报
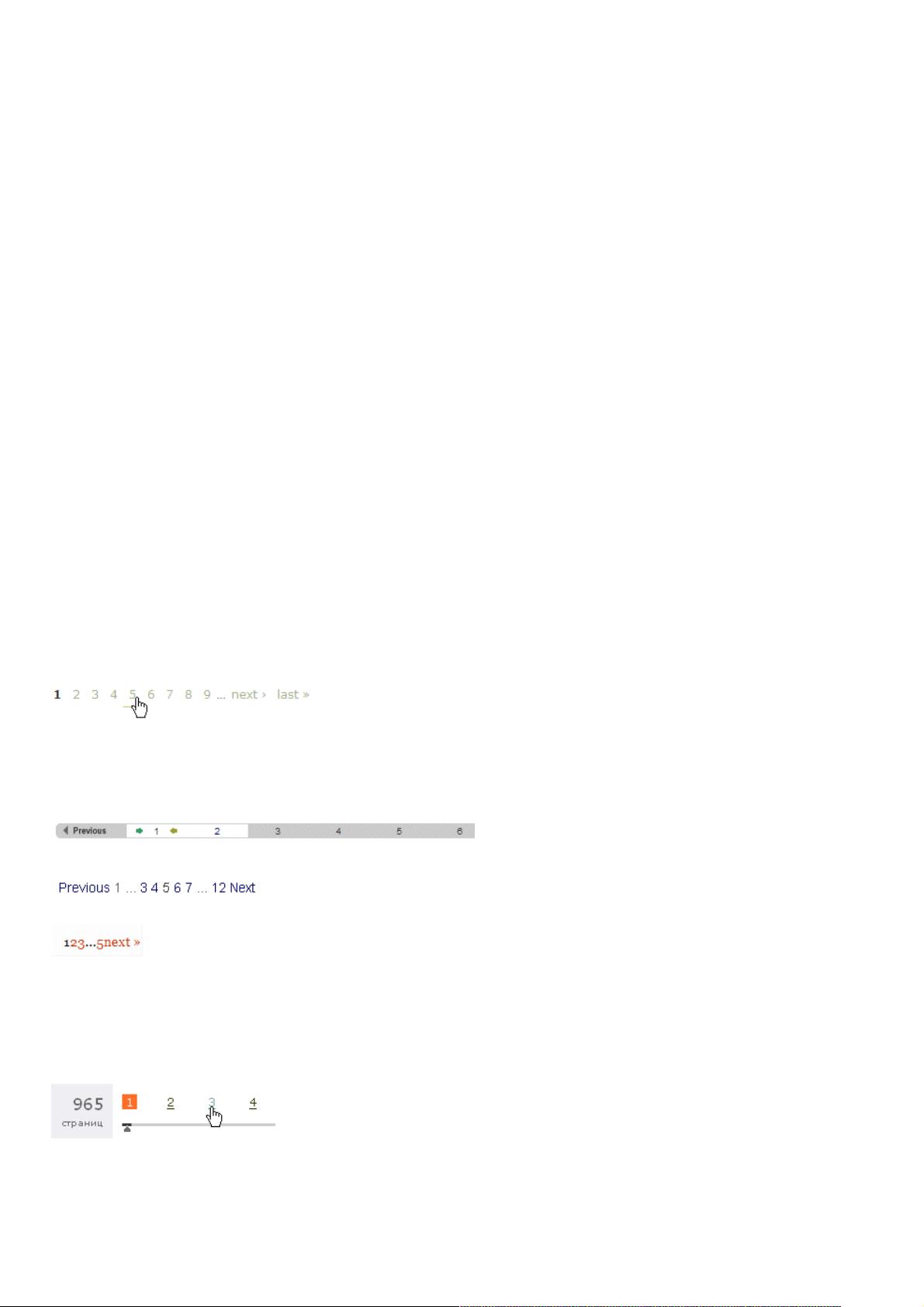
本文主要探讨了分页在网页设计中的应用和重要性,以及如何实施良好的分页实践,以提高用户体验和网站可读性。分页作为一种常见的网页导航手段,通常用于长篇内容的分割,使得用户能够更容易地浏览和管理信息。文章提到了分页设计的七个好实践,包括提供大面积的可点击区域、避免使用下划线标记当前页面、隔开网页链接、提供上一页和下一页链接、添加首页和末页链接、将首页和末页链接放置在外侧等。
分页设计的好实践是确保用户体验的关键因素。首先,提供大面积的可点击区域可以让用户更容易地选择目标页面,而不必精确地点击小链接。其次,避免使用下划线来强调当前页面,可以减少视觉干扰,同时使用合适的颜色和样式区分已访问和未访问的链接。此外,保持分页链接之间的清晰间隔有助于用户识别各个页面,避免误点击。
提供上一页和下一页链接是最基本的分页功能,但同时加入首页和末页链接可以提供更多的导航选择,特别是在处理大量内容时。如果可能,将首页和末页链接放置在分页条的两端,可以使用户更快地跳转到内容的起始或结束位置。
在实际应用中,分页设计应该考虑到可发现性和直观性。分页选项必须清晰可见,具有足够的颜色对比度,以便用户在任何情况下都能轻易找到。同时,分页的逻辑应该直观易懂,避免复杂的交互设计,使用户能够快速理解其工作原理。
错误的分页设计,如分页选项不可见或不直观,会导致用户困惑,降低网站的可用性。例如,链接颜色与背景色对比度过低,或者没有鼠标悬停效果,都可能使用户难以识别和操作分页。因此,设计师在实现分页功能时,应注重用户体验,确保导航的清晰和直观。
为了进一步优化分页,文章提到了一些资源,如Pagination101提供了分页设计的深入指南,SomeStylesForYourPagination提供了可供参考的分页样式,而对于使用WordPress的博主,WP-PageNavi插件是一个方便的分页解决方案。
分页在网页设计中扮演着至关重要的角色,它不仅影响着内容的组织结构,也决定了用户浏览体验的质量。良好的分页实践可以显著提升网站的可读性和用户满意度,因此在设计过程中应予以重视。
2010-06-12 上传
451 浏览量
116 浏览量
122 浏览量
2012-06-04 上传
110 浏览量
275 浏览量
925 浏览量
2015-01-10 上传
weixin_38680506
- 粉丝: 4
- 资源: 927
最新资源
- 基于 S7-300,400 CPU 集成 PN 接口 Modbus TCP 通讯快速入门(更新版本V2.6).zip
- MongoDBNotes:此存储库包含Web开发人员和数据库爱好者以及我的MongoDB NoSQL数据库初学者的注释。 此仓库涉及MongoDB大学M001课程
- OpenPMS-开源
- 杰奇1.7解密.zip_adclick.php_奇杰_杰奇_杰奇1.7解密_杰奇解密
- 单片机收银机C52(加减乘除,小数点运算,撤销,报警功能)
- 求职者
- my-portfolio:我的投资组合
- MyMaps-开源
- corenlp-java-server:斯坦福CoreNLP解析器的简单Java REST API包装器
- UU Point(优优知识库) v1.0.3
- speaking-grandma-prework
- pg_auto_failover:Postgres扩展和服务,用于自动故障转移和高可用性
- GPUCloth:使用CUDA对Blender 2.93.x进行布料模拟
- layaair2-SG:layabox2.0.2 的完整游戏项目,可以用来学习!主要是场景中的GPU内存管理,DEMO
- Md5Checker v3.3 官方中文版
- cjosn解析函数库.7z