Idea 配置与运行前端 Node.js 项目全攻略
需积分: 50 178 浏览量
更新于2024-09-11
收藏 393KB DOCX 举报
"本文主要介绍如何在IntelliJ IDEA(IntelliJ IDEA简称Idea)中配置前端Web和Node.js项目,包括安装必要的插件、设置环境变量以及运行和调试步骤。"
在开发前端Web项目时,Node.js作为一个流行的JavaScript运行时环境,通常用于构建服务器端应用和工具链。在Idea中配置Node.js项目,首先需要确保你已经安装了Node.js。你可以通过在终端输入`node -v`来检查Node.js是否已安装以及其版本。同样,`npm -v`命令可以用来确认npm(Node包管理器)的版本。
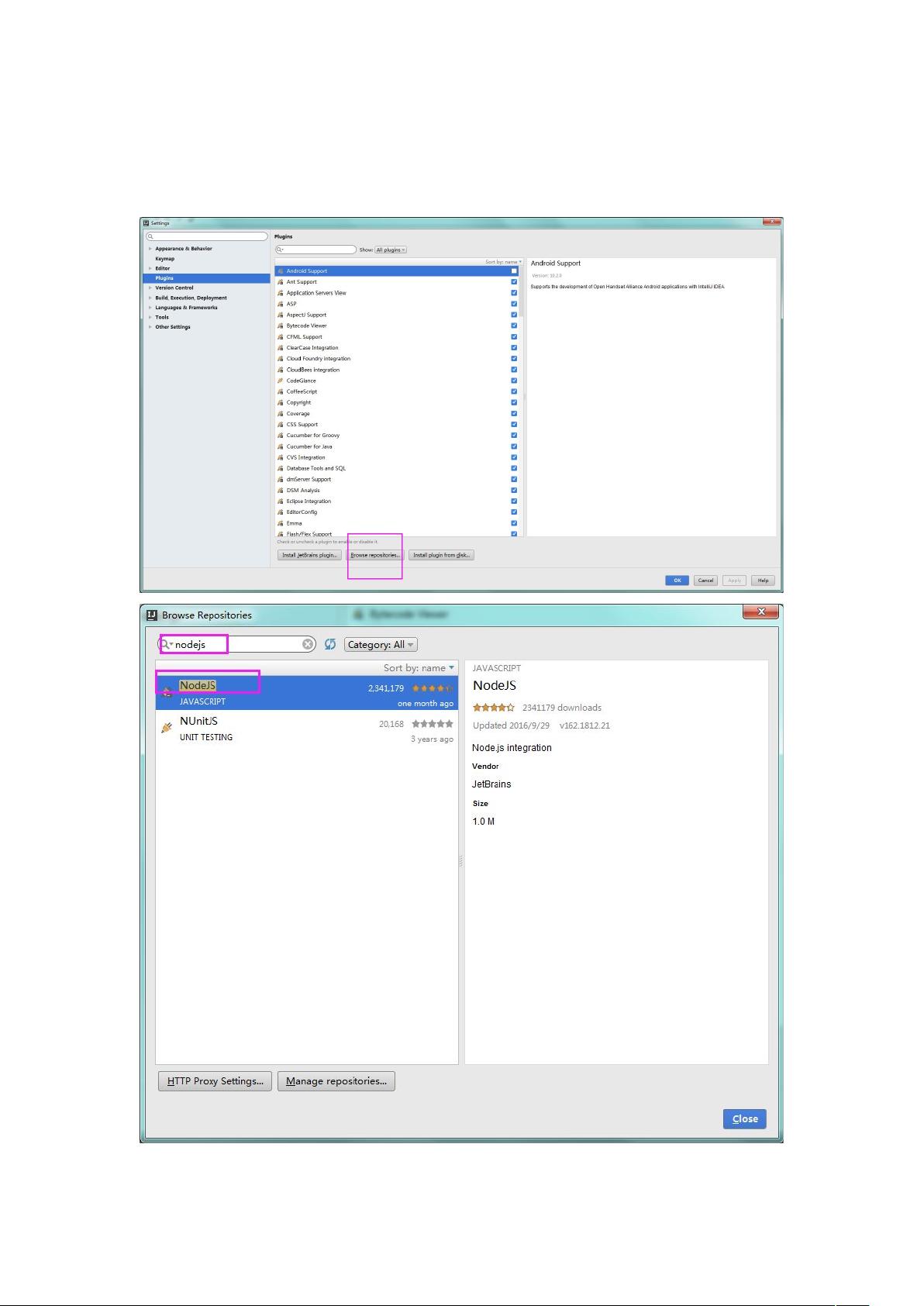
为了在Idea中更好地支持Node.js开发,你需要安装Node.js插件。这个插件通常预装在最新版本的Idea中,如果没有,可以通过右侧窗口的"install"按钮进行安装。安装完成后,你就可以在Idea中使用Node.js相关的功能了。
配置项目时,选择JavaScript文件作为项目的入口点是关键。例如,在一个典型的Express.js应用中,这可能是`/bin/www`文件。运行或调试项目时,需要在Idea的运行配置中设置环境变量。"Environment variables"字段允许你定义与项目运行相关的环境变量,这对于调试过程尤其有用。
在中国,由于网络环境的特殊性,建议配置npm使用淘宝镜像以提高包下载速度。你可以通过以下命令设置:
```
npm install -g cnpm --registry=https://registry.npm.taobao.org
```
执行此命令后,npm将使用淘宝镜像源,之后的`npm install`操作会快很多。
完成上述步骤后,导航到项目根目录,并在Idea的终端(Terminal)中运行`npm install`。这将根据`package.json`文件安装所有依赖项。一旦依赖安装成功,你可以通过点击Idea的绿色运行箭头或选择"Run"或"Debug"菜单项来启动或调试你的应用程序。
在Idea中,你可以利用强大的调试工具,如设置断点、查看变量值、单步执行等,以便深入理解代码执行流程。同时,Idea的集成开发环境还提供了代码提示、自动格式化、代码重构等功能,极大地提高了前端Web和Node.js项目的开发效率。
总结来说,配置Idea中的前端Web和Node.js项目主要包括安装Node.js插件、设置项目入口点、配置环境变量、确保正确的npm源以及使用Idea的调试工具。遵循这些步骤,你可以在Idea中顺利地开发和运行你的Node.js应用。
2019-04-10 上传
2021-04-17 上传
2020-10-20 上传
255 浏览量
2021-05-27 上传
2021-06-13 上传
2021-09-30 上传
朱文祥
- 粉丝: 16
- 资源: 5
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程