Vue面试深度解析:关键点与最佳实践
需积分: 5 190 浏览量
更新于2024-06-27
收藏 1.15MB DOCX 举报
"Vue面试题解析及答案"
Vue.js是一款流行的前端框架,其设计理念在于让开发更加简洁高效。面试中常常会涉及到Vue的核心概念、最佳实践以及性能优化等话题。以下是对给定面试题的详细解答:
1. v-if和v-for哪个优先级更高?如果两个同时出现,应该如何优化?
- v-for的优先级高于v-if。当两者同时存在时,v-for会先被执行。为了优化性能,应尽量避免在同一层级上同时使用v-if和v-for,可以将v-if置于外层template中,或者使用计算属性预先过滤数据。
2. Vue组件data为什么必须是函数?
- 在组件中,data必须是函数,因为每个组件实例都应该有自己的独立数据副本。如果data是对象,所有组件实例将共享同一数据,导致状态管理混乱。函数确保每次创建新实例时返回一个新的独立数据对象。
3. key的作用和原理是什么?
- key帮助Vue跟踪每个节点的身份,优化DOM更新策略。当列表数据变化时,Vue利用key来更高效地识别哪些元素需要添加、删除或移动。
4. 你如何理解Vue的diff算法?
- Vue的diff算法用于找出两个虚拟DOM树的最小编辑距离,以最小化实际DOM操作,提高性能。它遵循三个主要规则:相同key的节点会被重用,新旧列表的顺序差异最小化,以及处理元素和文本节点的插入和删除。
5. Vue组件化的核心思想是什么?
- 组件化是将UI拆分成可复用的独立部分,每个部分都有自己的状态和行为。这提高了代码的可维护性和可复用性。
6. Vue的设计原则是什么?
- 声明式编程,强调在HTML中描述数据和视图的关系;轻量级,易于上手;高性能,通过虚拟DOM和优化策略实现;可扩展,支持插件和自定义指令。
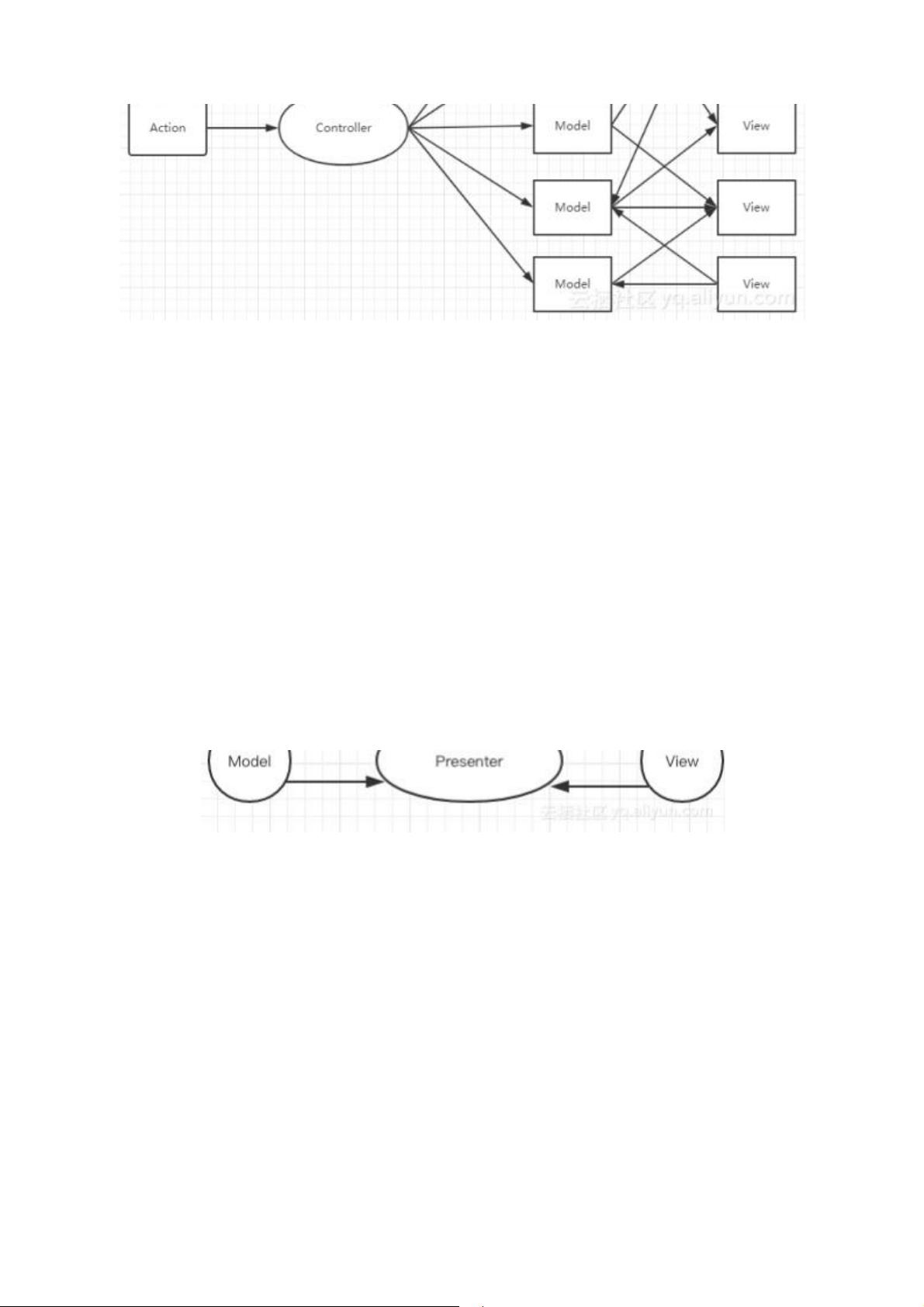
7. MVC、MVP和MVVM的区别?
- MVC(模型-视图-控制器)将应用分为三部分,模型处理数据,视图展示数据,控制器处理用户交互。
- MVP(模型-视图-呈现者)与MVC类似,但呈现者负责视图与模型的交互。
- MVVM(模型-视图-ViewModel)是Vue采用的模式,ViewModel作为桥梁,双向绑定模型和视图,简化了数据绑定和DOM操作。
8. Vue的性能优化方法有哪些?
- 使用v-if/v-show替代v-for;避免在模板中使用计算属性和方法;使用key属性;懒加载组件;使用keep-alive缓存组件;优化API请求;使用vue-cli的tree-shaking和代码分割功能等。
9. Vue 3.0的新特性?
- Composition API,允许将逻辑拆分到可复用的函数中;Teleport,将内容渲染到指定的DOM元素;Suspense,用于延迟加载组件;Fragment和Template Refs,增强模板功能;以及更好的类型支持等。
10. vuex的理解和使用?
- Vuex是一个状态管理库,集中管理组件的状态,提供全局的getters和actions,以及模块化的状态空间,使状态管理更有序。
11. Vue组件间的通信方式?
- props(父向子),事件(子向父),Vuex状态管理,提供/注入,非父子组件通信可以使用事件总线或Vue的全局方法。
12. vue-router的导航钩子有哪些?
- 全局导航守卫:beforeEach、afterEach;组件内守卫:beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave;还有路由独享守卫。
13. 什么是递归组件?
- 递归组件是指组件可以自我调用,通常用于构建如树形结构的数据展示。
14. Vue响应式原理?
- 响应式系统基于ES5的Object.defineProperty,当数据发生变化时,依赖收集的观察者会触发更新,进而更新对应的视图。
15. 如何扩展已有组件?
- 可以通过混入(mixins)、组件选项合并,或使用高阶组件(HOC)来扩展和复用组件的功能。
16. watch和computed的区别?
- computed是计算属性,根据依赖自动计算并缓存结果,只在依赖改变时更新;watch是观察者,可以监听数据变化并执行自定义函数,可用于复杂逻辑或异步操作。
17. nextTick的原理?
- nextTick在DOM更新完成后执行回调,基于Promise、MutationObserver或setTimeout实现,确保在下次DOM更新循环结束时执行回调。
18. Vue双向数据绑定的原理?
- 双向数据绑定是通过数据绑定指令(v-model)结合Vue的响应式系统实现的,包括setter和getter的监听、数据变化时的依赖收集和视图更新。
19. Vue生命周期的理解?
- Vue组件从创建、初始化、编译、挂载、更新到销毁的过程,涉及beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed等多个生命周期钩子。
以上是对Vue面试中常见问题的详细解答,涵盖了Vue的基础知识、设计思想、最佳实践和高级特性。理解和掌握这些内容将有助于在面试中表现出色。
2023-03-25 上传
点击了解资源详情
2021-12-14 上传
2021-12-14 上传
点击了解资源详情
qq_42252845
- 粉丝: 0
- 资源: 3
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载