Angular引入第三方库步骤解析
98 浏览量
更新于2024-09-01
收藏 557KB PDF 举报
"本文主要探讨了在Angular框架中引入第三方库的步骤和注意事项,包括理解package.json文件的结构,添加依赖,以及配置Angular CLI的设置。"
在Angular开发过程中,有时我们需要利用第三方库来增强应用的功能,如jQuery、Bootstrap等。引入第三方库的基本流程如下:
1. 理解package.json:
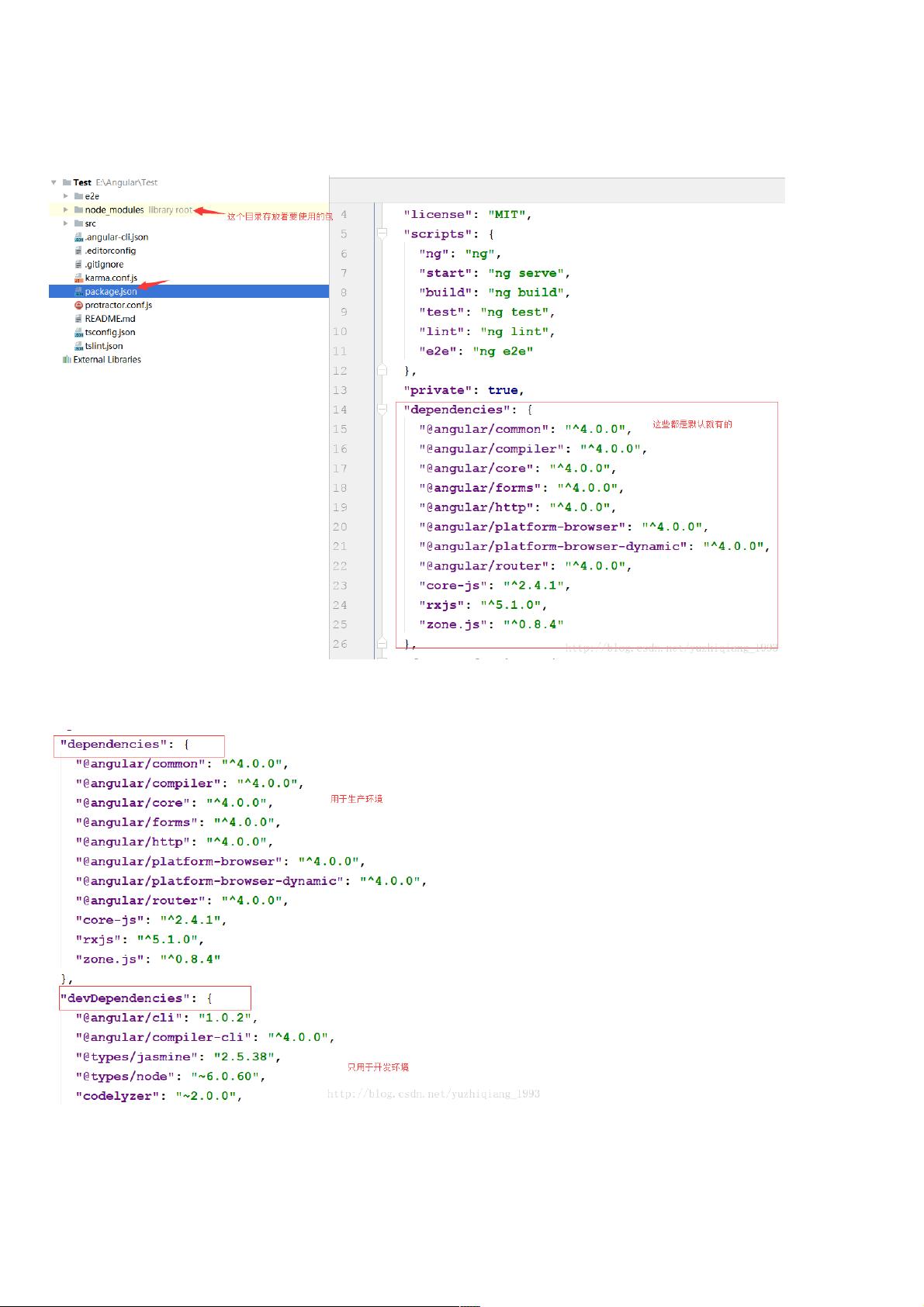
`package.json` 文件是Node.js项目的核心配置文件,它记录了项目所依赖的第三方模块。文件中包含两个关键部分:`dependencies` 和 `devDependencies`。`dependencies` 存放生产环境中必要的包,而`devDependencies` 则存放仅用于开发阶段的包,如测试工具、构建工具等。
2. 添加依赖:
要添加新的第三方库,可以使用npm(Node Package Manager)的安装命令。例如,要安装jQuery,需在项目根目录下运行命令 `npm install jquery --save`。这里的 `--save` 参数会把新安装的包添加到 `dependencies` 对象,使得在部署时也会包含此库。如果只想在开发阶段使用,可以使用 `--save-dev` 添加到 `devDependencies`。
3. 下载并安装:
运行上述命令后,npm会自动下载指定的库,并将其放置在 `node_modules` 目录下。这样,Angular应用就可以访问到这些库了。
4. 配置Angular CLI:
Angular CLI(Command Line Interface)提供了方便的命令行工具,其配置文件 `.angular-cli.json` 控制着项目的构建过程。在引入第三方库后,可能需要更新此文件以确保库在构建时被正确加载。
- styles:对于CSS样式库,如Bootstrap,可以在 `styles` 数组中添加库的CSS文件路径,这样在构建时,Angular CLI会自动将其插入到HTML文件的 `<head>` 标签中。
- scripts:对于JavaScript库,如jQuery,需要在 `scripts` 数组中添加库的JS文件路径。这样,库会在Angular应用的其他脚本之前加载,确保它们在需要时可用。
例如,要引入jQuery,你可能需要在 `.angular-cli.json` 的 `scripts` 数组中加入 `"../node_modules/jquery/dist/jquery.min.js"`。记得路径要相对于配置文件的位置。
5. 导入和使用:
在引入第三方库后,如果库提供了Angular模块,你需要在Angular应用的相应模块中导入。例如,引入Bootstrap的Angular封装版本ng-bootstrap,需要在模块文件中导入对应的模块。
Angular引入第三方库涉及到对 `package.json` 的管理,使用npm安装库,以及更新 `.angular-cli.json` 来确保库在构建时被正确处理。正确配置后,第三方库就能无缝地集成到Angular应用中,丰富应用的功能和用户体验。
2020-08-30 上传
点击了解资源详情
2021-01-19 上传
2020-12-12 上传
2020-12-02 上传
2020-11-27 上传
点击了解资源详情
2019-10-25 上传
2020-10-15 上传
weixin_38685538
- 粉丝: 5
- 资源: 1023
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库