优化平板体验:6步打造点击愉悦网站
55 浏览量
更新于2024-08-28
收藏 875KB PDF 举报
"随着平板电脑市场的迅速崛起,越来越多的用户转向平板设备进行网络浏览和在线购物,这促使网站优化设计师们开始关注如何提升网站在平板设备上的用户体验。本文着重介绍了所谓的"点击愉悦感",这是一种让平板用户在操作网站时感到轻松愉快的关键要素,包括易于触达的大尺寸按钮、清晰易读的文本和流畅的交互设计。
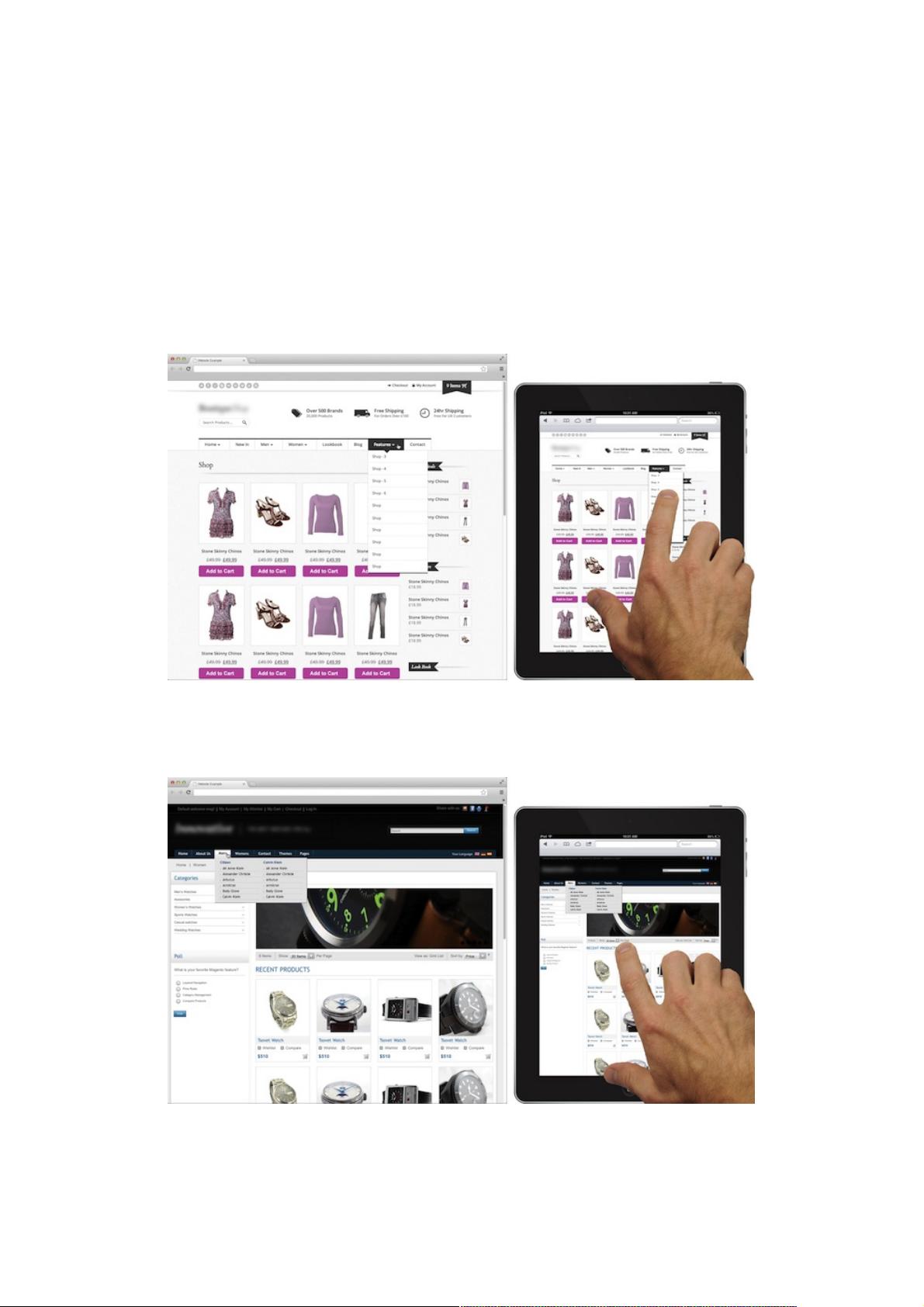
首先,理解什么是"点击愉悦感"至关重要。它涵盖了诸如空间利用的合理性、文本的可读性、交互元素的逻辑性和触摸目标的大小等因素。一个具有良好点击愉悦感的网站能让用户在移动设备上流畅地进行操作,反之,小字体和小触摸目标会增加用户的操作难度,导致他们失去兴趣。
文章提供了六个提升网站平板体验的实用技巧:
1. 优化按钮设计:确保按钮大小至少为45-57像素,增加足够的间距,以便用户轻松触达。对于购买等重要按钮,特别强调这一点,避免用户在寻找过程中浪费时间。
2. 改变链接呈现方式:在平板上,hover效果不适用,因此链接应该以明显的方式呈现,如使用高对比色,并明确标识出点击状态,比如使用下划线。
3. 提升文本可读性:通过增大字体大小,使得在平板屏幕上的内容更加易于阅读,这对于提高用户阅读舒适度和理解能力至关重要。
4. 响应式布局:虽然全面的自适应布局可能需要大量时间和成本,但可以尝试微调CSS,让网站能够根据不同设备调整布局,提供更好的适应性。
5. 简化导航:保持导航菜单简洁直观,减少层级,使用户能够快速找到所需信息,降低他们在移动设备上的操作复杂度。
6. 测试与迭代:持续测试和收集用户反馈,不断优化网站,确保在平板体验上的持续改进。
针对平板电脑优化网站体验不仅关乎用户满意度,还直接影响到网站的转化率、回访量和商业效益。通过遵循这些简易技巧,即使是小型改动也能带来显著的效果,帮助你在竞争激烈的市场中脱颖而出。在当前这个移动互联网时代,不容忽视平板用户的体验需求,适时提升平板体验势在必行。"
2021-03-12 上传
点击了解资源详情
2021-08-06 上传
2021-08-19 上传
2021-09-29 上传
2021-08-19 上传
2015-06-26 上传
weixin_38691742
- 粉丝: 4
- 资源: 903
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍