Vue.js入门教程:创建实例与组件化开发
需积分: 0 179 浏览量
更新于2024-07-16
收藏 32.86MB DOCX 举报
"Vue入门讲解文档提供了Vue.js的基础知识,包括目录结构、Vue实例的创建、路由和组件化的实现方式,以及Vue的多种入门实例,如数据绑定、插值表达式和MVVM模式的演示。"
Vue.js是前端开发中广泛使用的轻量级JavaScript框架,以其易学易用和强大的功能而受到青睐。Vue的目录结构通常是基于Vue CLI创建的项目,包含源代码、配置文件、公共文件等部分。在介绍的第一个Vue实例中,文档提到了两种实现方式:路由方式和组件化方式。
1. **路由方式实现**:
- 创建一个名为`Hello.vue`的组件。
- 在`router/index.js`中定义路由规则,将`Hello.vue`与特定路径关联。
- 在`App.vue`的模板中添加`<router-view>`标签,作为路由视图的占位符。
- 完成以上步骤后,可以通过浏览器测试路由效果。
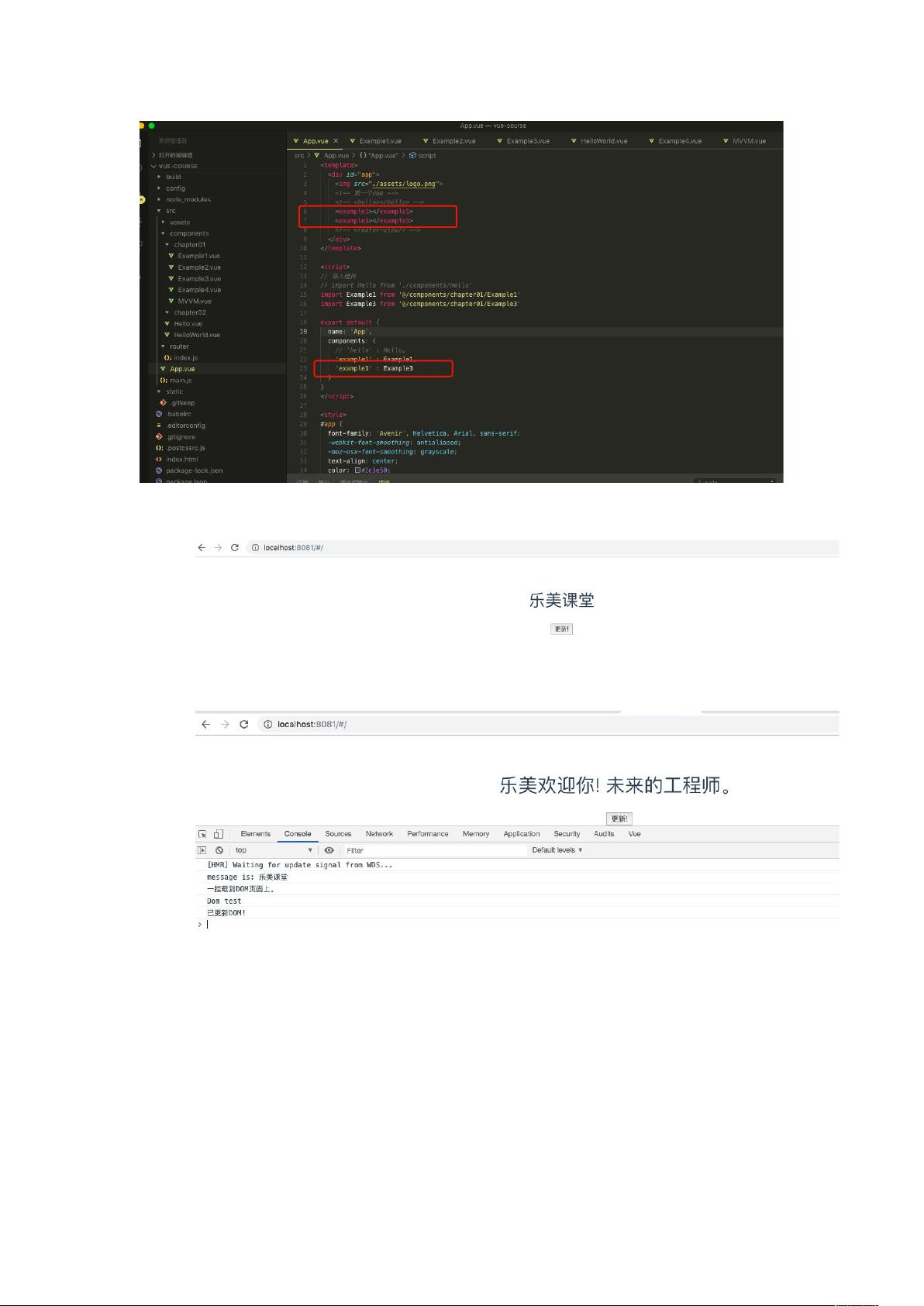
2. **组件化方式实现**:
- 同样创建`Hello.vue`组件。
- 直接在`App.vue`中引入并使用这个组件,无需路由。
- 组件化实现更注重于组件的复用和隔离,测试时可以直接观察组件在`App.vue`中的表现。
文档还介绍了Vue的常见入门方式:
- **独立版本**:从官网下载vue.js,通过HTML `<script>`标签引入。
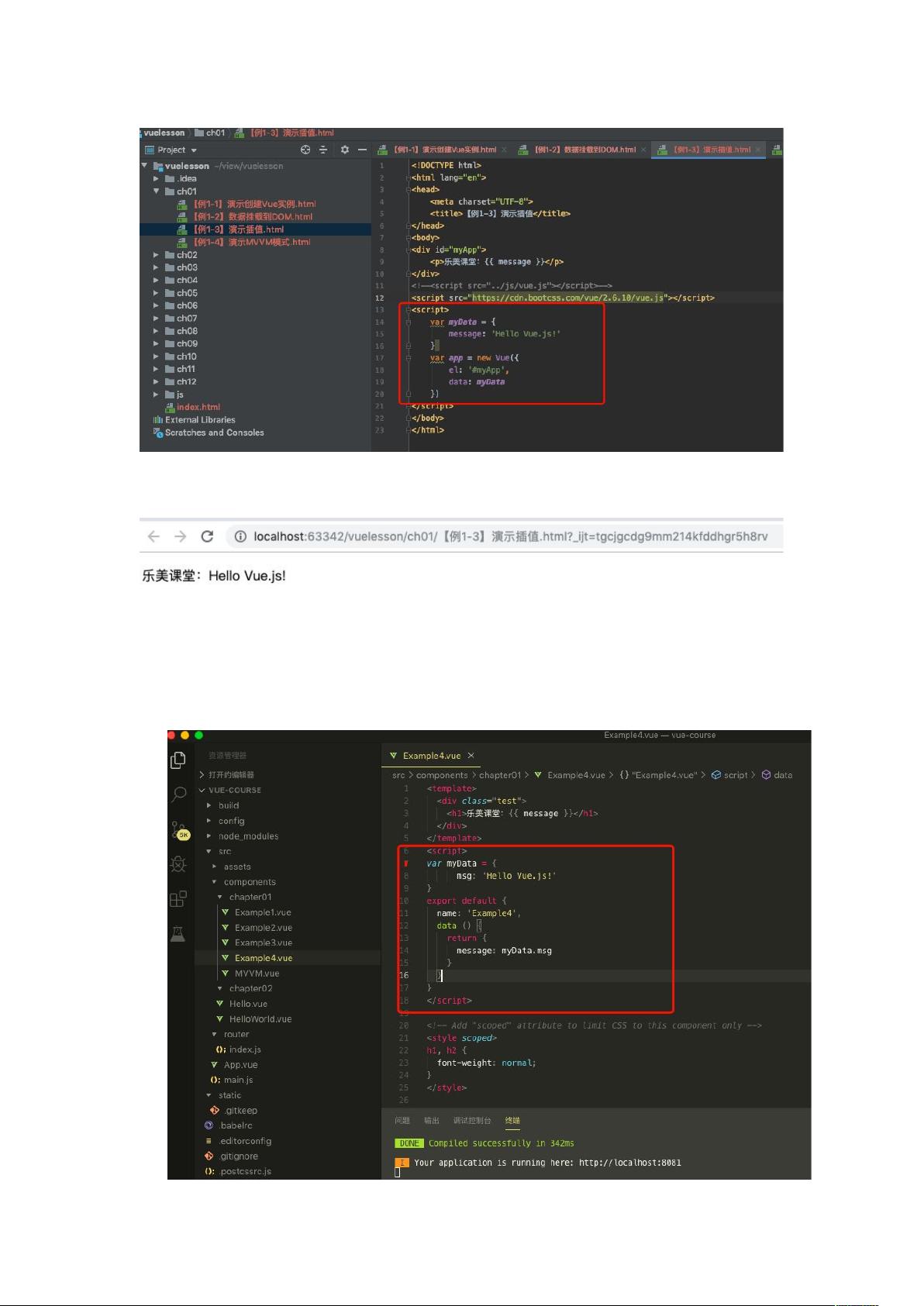
- **CDN方法**:利用CDN服务,如BootCDN,引入Vue.js库。
- **NPM方法**:使用Vue CLI工具,通过npm进行项目初始化,适用于复杂项目和模块化开发。
- **入门实例**:
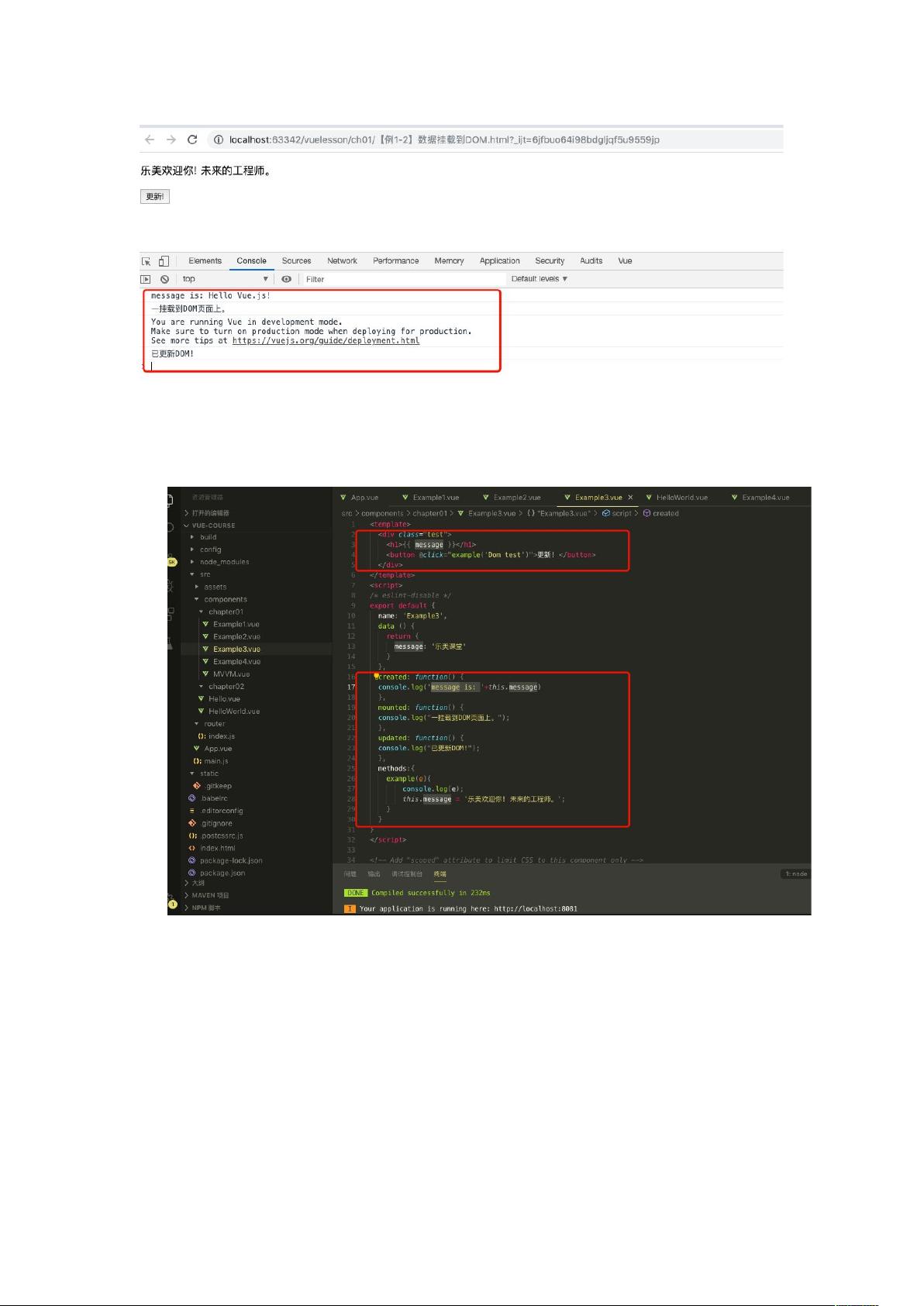
- CDN引入示例,展示如何创建Vue实例,数据绑定到DOM,以及插值表达式的使用。
- Vue CLI项目示例,涵盖Example1至Example4,逐步展示了组件开发、数据绑定、插值表达式和MVVM模式的应用。
在MVVM模式演示中,Vue.js实现了数据和视图的双向绑定,当用户在文本框中输入内容时,视图会实时反映出数据的变化,反之亦然。这一特性大大简化了前端开发的工作。
这份Vue入门文档详细地阐述了Vue.js的基础知识和实践操作,对于初学者来说是一份很好的学习资料,涵盖了从项目结构理解到实际开发案例的各个环节。
144 浏览量
198 浏览量
138 浏览量
2021-11-24 上传
135 浏览量
244 浏览量
2022-12-15 上传
2021-11-23 上传
Blue.星辰*
- 粉丝: 2
- 资源: 4
最新资源
- sqlite.zip
- 学生选课和成绩管理系统 基于JAVASWing 键盘鼠标事件监听 JDBC 文件IO流
- 微软公司的拦截api hook开发包源代码
- CSharp_Rep
- go-training:从Shibata-san学习Golang的存储库
- react-yard-grid:另一个React Data-Grid组件
- 华为Mate10Pro手机原厂维修图纸 原理图 电路图 .zip
- 五子棋终结者2.20.b
- Gopath-bin.zip
- cargo lipo子命令,该命令会自动创建一个可与您的iOS应用程序一起使用的通用库。-Rust开发
- megalodon:UCI国际象棋引擎
- gwiz基本评估
- 行业文档-设计装置-一种具有储水腔体的空调室内机.zip
- part_3b_pipeline_model.zip
- springboot 注册 eureka demo
- xhttpcache:xhttpcache是HTTP静态缓存服务,它也是NOSQL数据库,作为KV存储,支持REDIS协议接口以及HTTP协议的REST接口。