Vue多页面开发与打包策略
112 浏览量
更新于2024-08-30
收藏 291KB PDF 举报
"Vue.js多页面开发和打包的策略与实现"
在开发Web应用程序时,尤其是在使用Vue.js和Webpack这样的现代前端技术栈时,我们常常面临如何组织项目的决策。本篇将探讨一种处理多页面应用(Multiple Page Application, MPA)的正确方法,特别是针对包含官网首页和后台管理系统的项目。在分析了三种可能的方案后,选择了在同一套源码中嵌入多个SPA(Single Page Application)应用的策略。
1. 方案一:在一个项目中嵌入两个SPA应用
这种方法允许我们在同一代码库中处理官网和后台系统,但需注意UI样式的隔离和管理,避免相互覆盖。通过良好的代码组织和规范,可以有效防止后期维护困难。
2. 方案二:分开两套项目源码
虽然可以清晰地分离前后台代码,但可能导致需要运行两个服务器端口,并且需要使用Nginx反向代理,增加部署复杂性。同时,维护两个独立的Git仓库和发布流程会消耗更多时间。
3. 方案三:一套源码内只有一个SPA应用
这种方案被直接否决,因为它可能导致样式冲突和难以维护的问题,特别是在没有严格代码规范的情况下。
最终选择方案一的原因是,考虑到需求不复杂,且希望通过技术尝试来提高效率。下面我们将详细介绍如何改造Vue项目以支持多页面应用。
**改造Vue多页面应用**
首先,我们需要安装必要的依赖,如`glob`用于文件匹配,`html-webpack-plugin`用于生成HTML页面,以及`webpack-merge`用于合并配置。接下来,调整`src`目录结构,创建一个`pages`文件夹,每个页面作为一个子目录,包含对应的JavaScript入口文件。
在`util.js`中,利用`glob`模块遍历`pages`目录下的所有JS文件,这些文件将成为Webpack的入口点。然后,利用`HtmlWebpackPlugin`为每个入口文件生成对应的HTML模板。`webpack-merge`用于合并多入口配置,确保每个页面都有独立的配置。
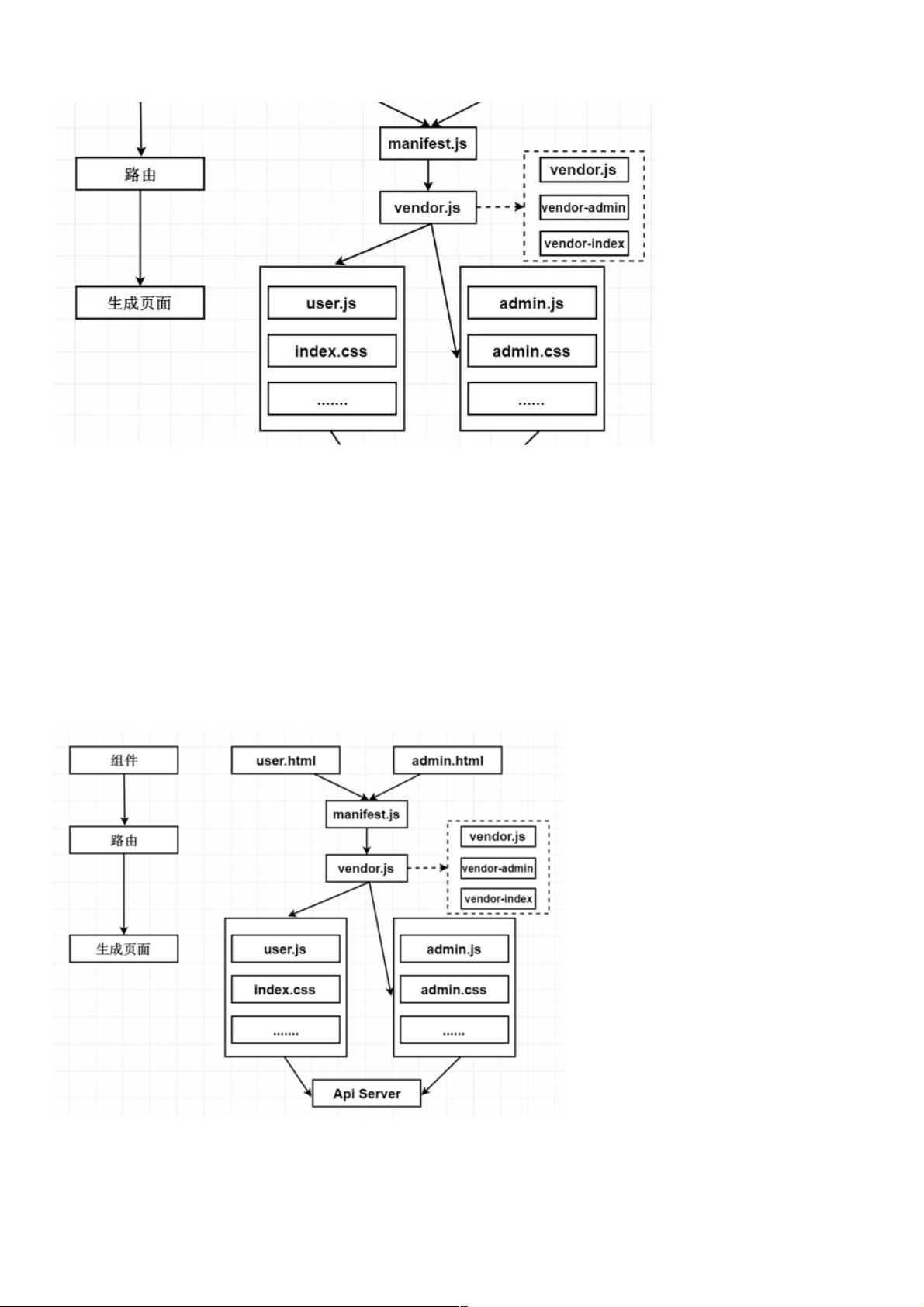
**配置Webpack**
1. **多入口配置**:通过`glob`动态获取`pages`目录下的所有入口文件,并将其设置为Webpack的`entry`对象。
2. **HTML生成**:对于每个入口文件,创建一个`HtmlWebpackPlugin`实例,指定模板文件、输出文件和入口脚本等属性。
3. **Webpack配置**:将动态生成的多入口配置与基础Webpack配置合并,确保每个页面都有独立的输出和HTML模板。
**优化与部署**
在实际开发中,可能还需要考虑其他优化,如代码分割、懒加载、CSS提取等。对于部署,通常需要配置Nginx或其他服务器软件,以便正确处理多页面应用的路由。
总结来说,Vue.js结合Webpack实现多页面应用开发,需要合理规划项目结构,利用动态入口配置和HTML生成插件,同时关注代码管理和部署策略,以确保项目的可维护性和高效性。通过这种方式,我们可以有效地管理包含多个独立页面的复杂项目,兼顾开发效率和代码质量。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-28 上传
2018-01-06 上传
2020-12-09 上传
2020-10-18 上传
2020-11-30 上传
2019-08-11 上传
weixin_38663415
- 粉丝: 3
- 资源: 891
最新资源
- 视频点播系统的设计与实现
- Liferay_Portal_4.3中文开发指南.pdf
- 基于子区域的机器人全覆盖路径规划的环境建模
- Project Darkstar属性文件配置
- LocalizingApplications_chinese.pdf
- OPCDA3.00规范
- 学习资料\实训\cvsnt2.5.03.rar
- Learning+jquery中文版.pdf
- DIV+CSS布局大全
- 变频器 基础原理知识
- 实用tcl教程,基本语法,变量,异常等处理
- Java新手入门的30个基本概念
- 视频采集与播放 windows
- ZCS半桥式DC_DC变流器状态空间法建模及Matlab仿真分析
- 开关电源PWM的五种反馈控制模式研究
- USB1.1技术规范(中文)