HTML5图像标签详解:GIF, JPEG, PNG与图像映射
版权申诉
63 浏览量
更新于2024-07-04
收藏 4.54MB PPTX 举报
“Web前端基础:HTML5图像标签.pptx”
在Web前端开发中,HTML5是现代网页设计的基础,其中图像标签是不可或缺的一部分。本资源主要介绍了三种常见的图像格式:GIF、JPEG和PNG,以及如何在HTML中插入和格式化图像。
1. 图像格式:
- GIF(Graphics Interchange Format):GIF是一种压缩过的图像格式,通常用于动画,支持256种颜色,适合简单的图形和文字。
- JPEG(Joint Photographic Experts Group):JPEG采用有损压缩,适用于照片和其他连续色调的图像,但不适用于线条或文字,因为压缩过程中可能会丢失细节。
- PNG(Portable Network Graphics):PNG是一种无损压缩格式,支持透明度和多种色彩深度,既适合简单图形也适合复杂图像,是GIF和JPEG的良好替代。
2. HTML图像插入语法:
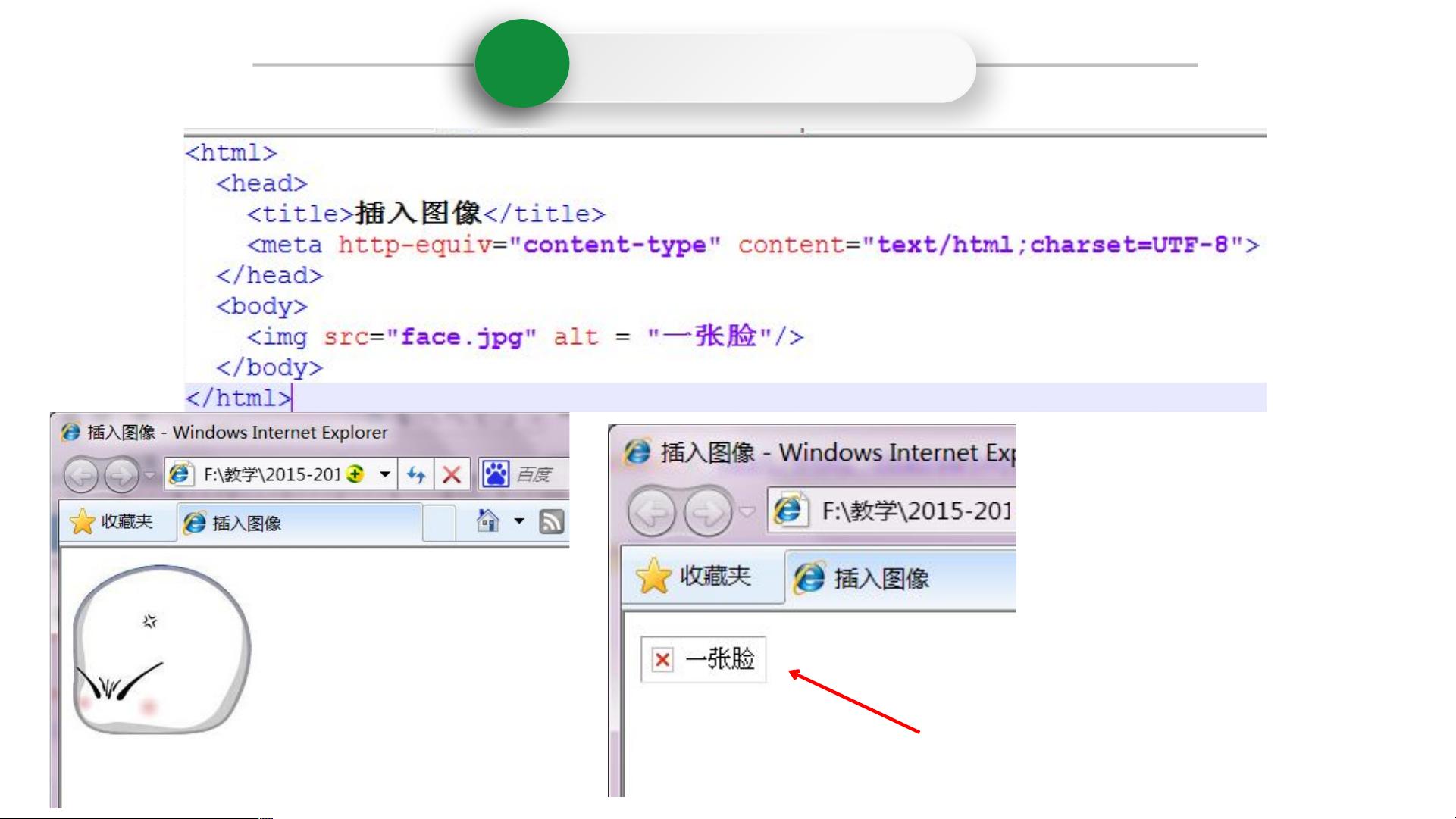
使用`<img>`标签插入图像,其主要属性包括:
- `src`:指定图像文件的URL,浏览器会根据此路径加载图像。
- `alt`:提供替代文本,当图像无法显示或用户禁用图像时,替代文本将显示出来,对于SEO和无障碍访问很重要。
3. 图像尺寸设置:
- `height`和`width`属性用于设置图像的高度和宽度。若仅指定宽度,高度将按比例自动调整,保持原始宽高比,避免图像变形。
4. 图像对齐与布局:
- `align`属性(在HTML5中已废弃,但仍然在某些浏览器中工作)定义图像的对齐方式,如左对齐、右对齐或居中。
- 使用CSS可以实现更精确的图像浮动、垂直对齐和周围空白的控制。
- `border`属性可以设置图像的边框厚度。
5. 图像链接:
- 将`<img>`标签置于`<a>`标签内,可以使图像成为可点击的链接,用户点击图片后会跳转到指定的URL。
6. 图像映射(Image Maps):
- 使用`<map>`和`<area>`元素可以创建客户端图像映射,允许在图像上定义多个可点击的区域(热点),每个区域可以链接到不同的页面。
- `<map>`元素定义映射,需要`name`或`id`属性以便与`<img>`的`usemap`属性关联。
- `<area>`元素定义热点的形状(如矩形、圆形等)、坐标和链接目标。
7. 实现图像映射的步骤:
- 首先,使用`<img>`标签插入图像,并通过`usemap`属性关联到映射名称。
- 其次,定义映射区域,使用`<map>`元素,并在内部包含多个`<area>`元素,每个`<area>`定义一个热点的形状、坐标和链接。
通过理解并熟练运用这些HTML5图像标签和属性,开发者能够有效地在网页中呈现和控制图像,提升用户体验。同时,了解不同图像格式的适用场景也是优化网站加载速度和视觉效果的关键。
2022-05-06 上传
2022-11-01 上传
2022-10-29 上传
2022-11-20 上传
2022-05-06 上传
2022-01-11 上传
2022-12-16 上传
2020-01-03 上传
2019-07-18 上传
知识世界
- 粉丝: 375
- 资源: 1万+
最新资源
- discBot
- accesslist:在渗透测试中使用的多种类型的列表的集合,收集在一个地方。 列表类型包括用户名,密码,组合,单词列表等等。
- Technologieplauscherl-Steyr:在斯太尔展示 Technologieplauscherl
- practice-code:来自各种竞争平台的Java中用于设计模式的代码
- 2021“昇腾杯”遥感影像智能处理算法大赛——语义分割赛道,冠军方案.zip
- spate141
- PositioningandFloatingElements:一种使用HMTL和CSS知识以及最近学习的float元素的实践
- Learn-Chess-Commentary
- Python库 | genomedata-1.1.0-py2.5.egg
- areddy831.github.io:按建筑风格对图像进行分类
- seash:Rust中的最小外壳
- 课程测试
- gatsby-starter-styleguide:根据您的主题UI配置立即创建样式指南页面。 零配置-只需安装主题并查看以精美的方式显示的主题UI配置
- 使用循环【迭代】来进行转化数字为中文
- ArduinoPlusPlus:无需编程即可编程arduino
- snappy:Ruby的libsnappy绑定