Android平台俄罗斯方块实现:简洁代码与动态布局
162 浏览量
更新于2024-08-30
收藏 186KB PDF 举报
"本篇文章主要介绍了如何在Android平台上实现一款俄罗斯方块游戏,作者结合自己之前制作Java版本的经验,决定采用简洁的设计思路,仅使用两个核心类来构建。本文重点围绕游戏布局、界面设计以及适应不同屏幕尺寸的动态规划展开。
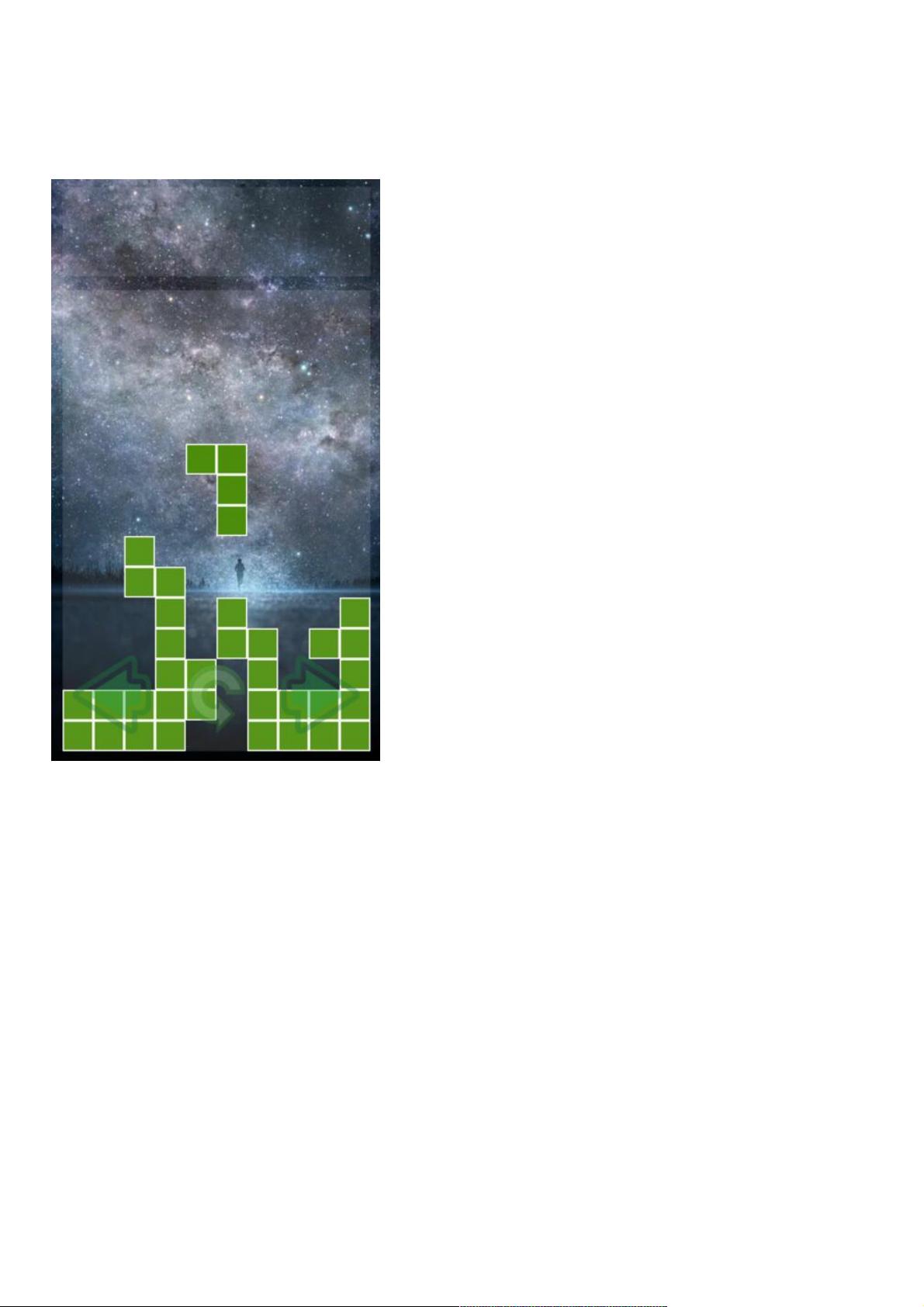
首先,游戏布局被设计为手机屏幕的上下两部分:上部为文字区域,用于显示玩家姓名、得分以及即将到来的方块;下部为游戏区,这是玩家实际操作和体验的核心部分。布局文件采用LinearLayout,通过`<LinearLayout>`标签定义,使用`android:layout_width="match_parent"`和`android:layout_height="match_parent"`确保布局占据全屏,背景设置为自定义图片(@drawable/three),并设置了垂直方向的`android:orientation="vertical"`和边距`android:padding="25px"`以提供清晰的界面层次感。
`<TextView>`元素用于显示文字信息,如玩家姓名和得分,`android:layout_height="wrap_content"`使文本随内容自动调整高度。特别地,有一个高度固定的`<TextView>`用于保持一定空间。游戏区使用`<FrameLayout>`作为容器,后续将在这个区域内绘制和管理方块。
为了实现屏幕适配,关键在于使用`android:padding`属性,它允许在视口边缘留出可变的空间,确保游戏在不同尺寸的Android设备上都能有良好的显示效果。这涉及到对`MeasureSpec`的处理,开发者需要根据设备像素比(density)和屏幕宽度来计算合适的内边距值,确保游戏界面在各种设备上都能保持一致的游戏体验。
这篇文章深入浅出地讲解了如何用Android Studio开发一款俄罗斯方块游戏,从基础布局设计到适应性屏幕布局策略,为读者提供了一个实用的开发指南。通过阅读,开发者可以了解如何将经典游戏移植到移动平台,并学习如何优化用户体验,无论是在大型平板还是小型手机上都能流畅运行。"
2017-11-30 上传
2013-01-08 上传
2011-05-27 上传
2019-05-07 上传
2022-12-21 上传
2019-03-20 上传
2021-09-24 上传
2016-06-23 上传
2023-07-02 上传
weixin_38625416
- 粉丝: 5
- 资源: 920
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍