Material Design精华:四大要点打造惊艳用户体验
195 浏览量
更新于2024-08-27
收藏 2.29MB PDF 举报
关于Material Design,一种旨在提供一致、直观和美观用户体验的设计语言,让开发者能够创建出与Google产品风格相符的应用。要做到让用户惊喜,以下四个关键点是至关重要的:
1. **正确运用新元素** - 特别提到的是"抽屉导航",它已经成为设计规范中的标准交互方式,不仅在Android中广泛应用,还可能影响到iOS和桌面端。浮动按钮(Floating Action Button, FAB)和卡片设计是Material Design中的两大焦点,它们赋予了操作明显的入口,如Google Calendar中的添加日程和Gmail中的撰写新邮件。
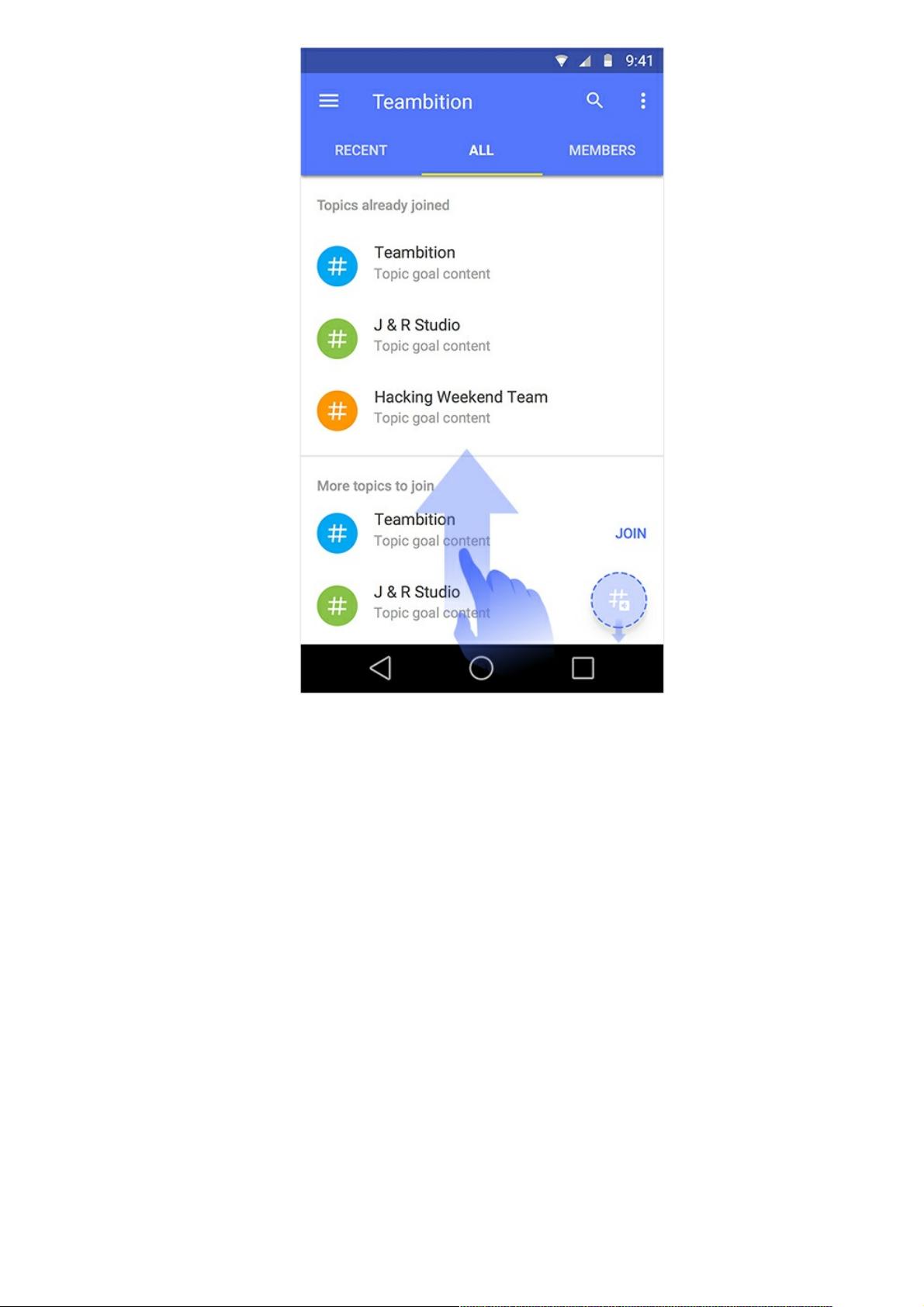
2. **浮动按钮的设计** - FAB是Material Design中的一大特色,它具有醒目的视觉效果,通过在Z轴上的不同层级(扁平、抬升和浮动)来区分。浮动按钮在视觉上独立于界面内容,通常用于最重要的操作入口,如Teambition应用中快速响应收件箱更新、添加任务等。在Teambition的产品设计中,将这个入口放在显著位置,简化用户操作流程。
3. **环境感知的全局添加功能** - Teambition根据场景自适应地调整添加功能,除了基础的任务、分享、文件和日程选项外,还会在不同界面(如项目列表或任务详情)提供额外的功能,如创建新项目、添加备注等,确保与用户当前操作环境无缝集成。
4. **布局与视觉一致性** - 考虑到FAB的固定位置可能会遮挡内容,设计师需要确保它不会妨碍用户浏览,比如在屏幕底部拉到底部时,按钮应自动调整位置,保持界面清晰。
通过合理应用这些要点,Teambition团队在采用Material Design进行设计时,不仅提升了产品的美观度,还极大地提高了用户的操作效率,使得产品体验更加符合Material Design的核心理念。这样的设计策略对于任何希望遵循Material Design的开发者来说,都是提升用户体验的重要参考。
238 浏览量
201 浏览量
193 浏览量
2021-04-28 上传
115 浏览量
2016-12-12 上传
138 浏览量
weixin_38712899
- 粉丝: 4
最新资源
- 实现Android仿支付宝芝麻信用分圆盘效果
- less2sass:从LESS到SASS的转换工具
- LaTex课程备忘单:涵盖3D视觉与人工智能技术
- 工厂工资管理系统:数据库学习应用实例
- 硬盘安装Windows7/Win2008实用工具NT6-HDD-Installer
- 粒子爆炸特效制作与源码重构技巧
- Qt和OpenCV实现视频截图工具
- Echart中国地图数据包:包含省份和市的JSON文件
- Java项目实现每满300减优惠功能
- wlck端口扫描工具:高效安全的网络检测
- CakePHP 3.0数据库迁移插件:使用phinx实现数据迁移
- 动态切换主页图片:jquery.cycle插件使用实例
- JavaWeb学生宿舍管理系统部署指南
- 无需标记的增强现实技术:ProCamTracker的探索
- VC实现的Aprior算法程序深入知识发现与数据挖掘
- 新版大华视频IOS开发包及完整代码实例