JavaScript操作DOM节点:增删改查实例解析
87 浏览量
更新于2024-08-29
收藏 90KB PDF 举报
"JavaScript针对网页节点的增删改查用法实例"
JavaScript在网页开发中扮演着重要的角色,尤其是在处理HTML文档对象模型(DOM)时。DOM是HTML和XML文档的结构化表示,允许通过编程方式访问和修改网页内容。本文实例讲解了如何使用JavaScript进行DOM节点的增删改查操作。
一、DOM基本概念
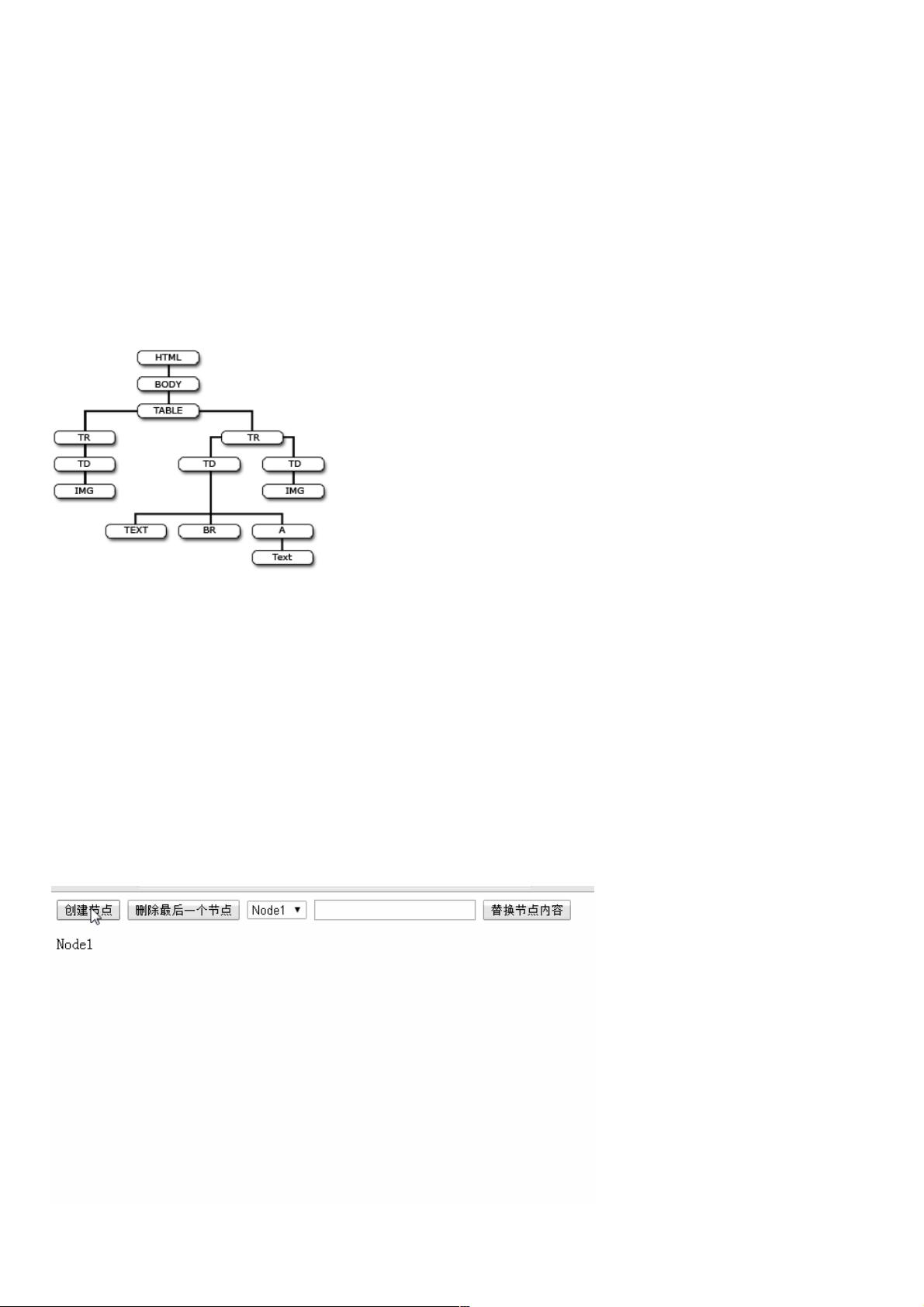
DOM是Document Object Model的缩写,它是HTML和XML文档的一种标准表示形式。它将网页内容视为一系列相互关联的节点,包括文档节点、元素节点、文本节点和属性节点。例如,一个HTML文档被视为一棵由节点构成的树,其中`<html>`是文档节点,`<body>`和`<table>`等标签是元素节点,它们之间的文本是文本节点,而HTML元素的属性(如`class`或`id`)则为属性节点。
二、DOM操作目标
1. **增加节点**:JavaScript允许动态创建新的节点并将其插入到现有DOM树中。当达到一定数量的节点时,可以设置限制防止继续添加,同时更新相关联动的下拉菜单选项。
2. **删除节点**:可以删除指定的节点,同时更新与其相关的下拉菜单选项,确保数据的一致性。
3. **替换节点内容**:选择特定节点后,可以通过JavaScript替换该节点的文本或HTML内容。
4. **安全检查**:在执行操作前,需要检查当前节点数量,避免在没有节点可操作的情况下执行删除或替换操作,以防止错误提示。
三、实现过程
实现这些功能通常涉及以下JavaScript函数:
- `createElement()`:创建新元素节点。
- `appendChild()`或`insertBefore()`:将新节点添加到DOM树中。
- `removeChild()`:删除指定的节点。
- `innerHTML`或`textContent`:用于读取或设置节点内容。
- `addEventListener()`:绑定事件监听器,如点击按钮触发相应操作。
- `document.querySelector()`或`document.querySelectorAll()`:选择需要操作的节点。
例如,增加节点可能涉及到如下代码:
```javascript
// 创建新节点
var newNode = document.createElement('div');
newNode.innerHTML = '新节点内容';
// 获取当前节点总数
var nodeCount = document.body.children.length;
// 检查是否超过最大节点数
if (nodeCount < 9) {
// 添加节点
document.body.appendChild(newNode);
// 更新下拉菜单选项
updateDropdown();
} else {
alert('节点数量已达上限,无法添加');
}
```
删除节点的代码类似,需要先找到要删除的节点,然后调用`removeChild()`方法。替换节点内容则涉及选择节点并更新其`innerHTML`或`textContent`属性。
通过以上方法,开发者可以构建动态交互的网页,实现各种用户界面效果,如响应式设计、动画效果以及用户输入的实时反馈。理解并熟练运用DOM操作是JavaScript开发者的必备技能。
2020-10-15 上传
2020-10-23 上传
2014-12-15 上传
2020-10-28 上传
104 浏览量
点击了解资源详情
299 浏览量
2017-12-12 上传
weixin_38686187
- 粉丝: 8
- 资源: 965
最新资源
- ucos-ii 嵌入式实时操作系统第二版 中文书
- 基于EBCOT的JPEG2000压缩方法概述
- php上传图片的全部代码
- 自己动手写开发工具--基于Eclipse插件开发
- QW 20090412 绪论QW 20090412 绪论
- Ajax技术PDF电子书
- 夏宇闻-Verilog经典教程
- 数字逻辑实验和课程设计
- 20090504 课程设计
- USB 通用串行总线技术规范简介,这个是中文的
- 基于单片机的直流电机PWM调速
- 关于linux网络基本结构sk_buffer的结构
- C++ GUI Programming with Qt 4 中文版(第一章至第十章).pdf
- mfc 编程常用技巧
- 嵌入式linux的jffs2文件系统移植
- SQL Server数据库开发的二十一条军规