D3.js绘制饼状图步骤解析
114 浏览量
更新于2024-09-01
收藏 262KB PDF 举报
"D3.js实现饼状图的详细步骤与方法"
D3.js是一个强大的JavaScript库,用于数据驱动的文档操作。在这个实例中,我们将详细探讨如何使用D3.js来创建一个饼状图,这是一种没有坐标轴的图表,通常用于表示部分与整体的关系。
首先,我们需要设置HTML的基本结构,包括添加一个SVG容器。SVG(可缩放矢量图形)是D3.js绘制图形的基础。在`<head>`标签内,我们还添加了样式,确保图表容器居中并对齐。代码中,我们创建了一个类名为`.container`的`<div>`,并设置了相应的宽高和边框。
接着,我们引入D3.js库,并在`<body>`标签内创建一个SVG元素。为了使饼状图位于容器的中心,我们在JavaScript中创建一个名为`main`的分组元素(`<g>`),并使用`translate`属性将其移动到SVG画布的中心。
```javascript
var main = d3.select('.container svg').append('g')
.classed('main', true)
.attr('transform', "translate(" + width / 2 + "," + height / 2 + ")");
```
接下来是数据的准备。在本例中,我们模拟了一组数据,每个条目包含一个名称(`name`)和一个值(`value`)。这代表了各个部分的名称和大小。饼状图的每个扇区就是由这些值决定的。
```javascript
var dataset = [
{ name: '购物', value: 983 },
{ name: '日常饮食', value: 300 },
{ name: '医药', value: 1400 },
{ name: '交通', value: 402 },
{ name: '杂费', value: 134 }
];
```
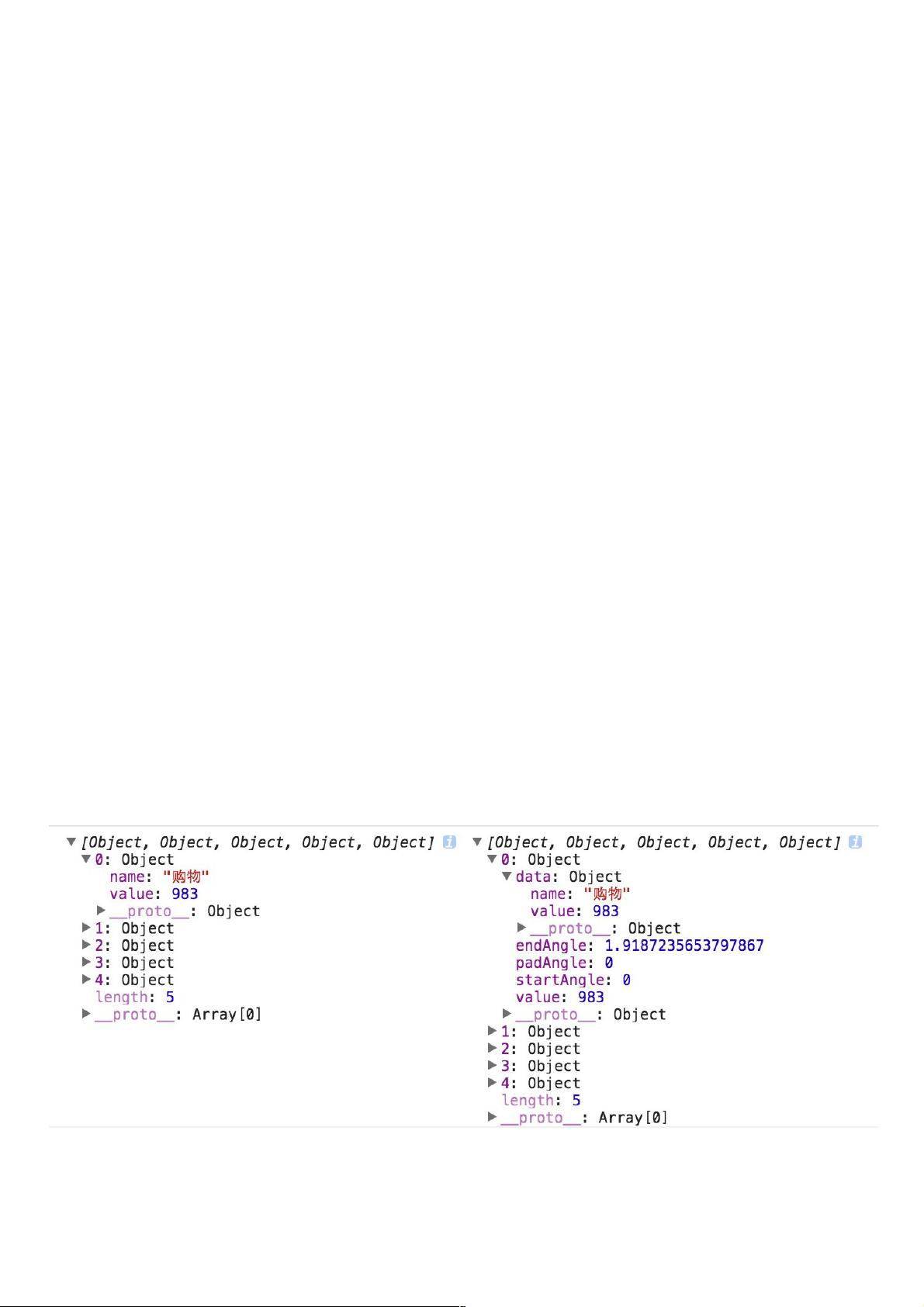
在D3.js中,饼图的创建涉及到两个主要的概念:`d3.pie()`和`d3.arc()`。`d3.pie()`函数将值数组转换为角度,而`d3.arc()`则定义了饼图扇区的形状。
```javascript
var pie = d3.pie()
.value(function(d) { return d.value; });
var arc = d3.arc()
.outerRadius(radius - 10)
.innerRadius(0);
```
`d3.pie().value(function(d) { return d.value; })`会根据`value`属性计算每个扇区的角度。`d3.arc()`则定义了扇区的内外半径,这里假设外半径为`radius - 10`,内半径为0。
然后,我们使用`d3.selectAll()`选择所有`<g>`元素,并使用`data()`方法将数据绑定到这些元素。接着,我们创建新的`<g>`元素(代表每个扇区)并添加`path`元素来绘制弧线。
```javascript
var arcs = main.selectAll('g.slice')
.data(pie(dataset))
.enter().append('g')
.attr('class', 'slice');
arcs.append('path')
.attr('d', arc)
.attr('fill', function(d, i) { return color(i); });
```
在这里,我们使用`attr('d', arc)`将`arc`函数的结果作为`<path>`元素的`d`属性,这会根据角度计算出弧线路径。同时,我们可以为每个扇区设置不同的颜色,例如使用`color(i)`。
最后,我们可以添加额外的元素,如文本标签,以显示每个扇区的具体名称和值。
饼状图的完整实现还包括动态更新、交互功能,以及更复杂的动画效果。D3.js的灵活性使得这些功能的实现变得可能。理解这个基础的饼状图示例后,开发者可以根据需求扩展和定制自己的饼状图,以适应各种数据可视化的需求。
5285 浏览量
300 浏览量
521 浏览量
804 浏览量
823 浏览量
515 浏览量
620 浏览量
weixin_38687539
- 粉丝: 9
最新资源
- MKL Java库中文-英文对照文档及开发资源集合
- HexGame:使用CSS技术的创新型游戏开发
- Origin服务接口组件:简化推送通知的客户端库
- Java事件处理压缩包EventTest教程
- 黑色风格的HTML界面设计案例
- 利用滚动视图分页查看本地PDF文件切片
- 易语言实现的115下载地址解析源码教程
- K9ros2: ROS2平台上的K9功能仿真与迁移
- 如何免注册使用SourceTree进行Git项目管理
- ACIG:掌握化学模拟输入的JavaScript工具
- showtracker:便捷电视节目追踪工具
- HTML5 Canvas实现饼图绘制及交互功能
- 巴西葡萄牙语信用卡取消期限计算工具-crx插件
- 掌握JavaScript:完整课程练习资料与常见问题解答
- C#实现COM口中文信息读取示例代码
- 易语言实现10进制与16进制数转换源码发布