使用VueCLI3开发音乐APP移动端:第一天实战经验
107 浏览量
更新于2024-09-04
1
收藏 913KB PDF 举报
"音乐app移动端开发教程,基于vuecli3,涉及移动端配置、组件编写、路由设置及网络请求封装"
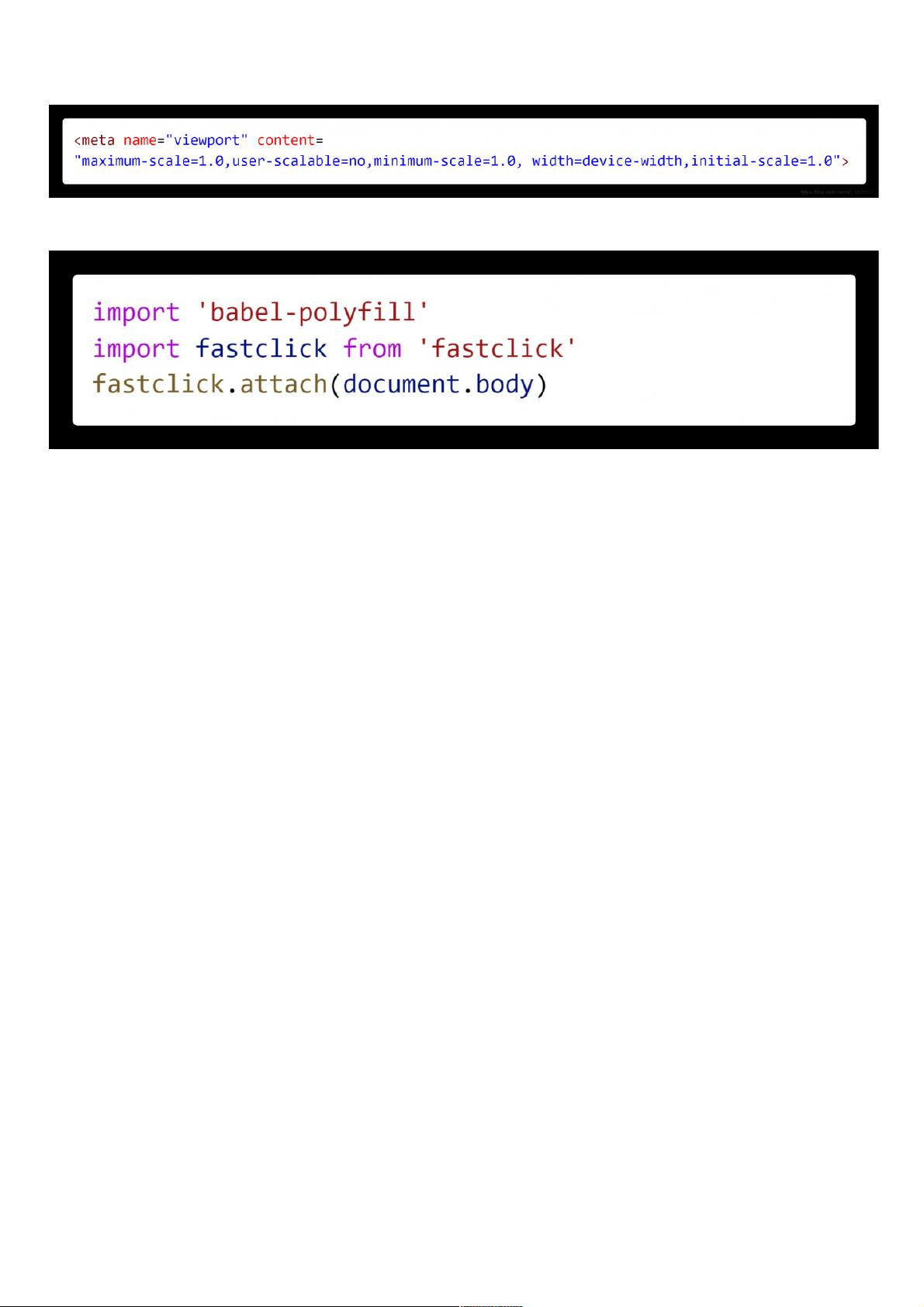
在开发音乐app移动端的第一天,我们使用了VueCLI3这一强大的脚手架工具,它简化了项目的初始化过程。首先,我们需要在`public`文件夹下的`index.html`中进行移动端的常见配置,这通常包括引入必要的库,优化页面加载速度,以及处理移动端特有的问题,如屏幕适配、触摸事件等。
在`main.js`文件中,我们引入了`babel-polyfill`和`fastclick`两个关键库。`babel-polyfill`是一个包含一系列垫片的集合,目的是为了让浏览器能够支持ES6及其以后版本的新特性。由于并非所有浏览器都完全支持ES6,因此这个库能确保代码在各种环境下都能正常运行。另一方面,`fastclick`库用于解决移动设备上点击元素时存在的300毫秒延迟问题,这在提升用户体验,尤其是快速交互方面至关重要。
接下来,我们编写了一个名为`m-header`的自定义组件。在`App.vue`中,我们使用这个组件,并通过`alias`别名来引入,使得组件可以跨模块使用,提高了代码的可复用性和组织性。
在路由管理方面,我们配置了哈希路由。Vue.js的路由系统允许我们定义应用的导航结构,哈希路由是其中的一种模式,它通过URL的#符号后跟一个哈希值来改变页面内容,这种方式在不刷新整个页面的情况下实现局部更新,适合单页应用(SPA)的场景。
为了处理HTTP请求,我们封装了`axios`库。`axios`是一个基于Promise的HTTP库,可以在浏览器和node.js中使用。封装`axios`可以让我们的网络请求更加统一,易于管理和维护,同时还能添加统一的错误处理机制。
此外,考虑到某些API可能需要JSONP方式来实现跨域请求,我们还封装了`jsonp`请求。JSONP(JSON with Padding)是一种绕过同源策略的非标准方法,通过动态插入`<script>`标签来实现数据的获取。
这个教程由一位自称“吟游诗人”的作者提供,涵盖了移动端开发的基础步骤,对于想要学习或实践Vue.js开发音乐app的初学者来说是一份不错的指南。
2019-08-10 上传
2018-08-05 上传
2021-03-08 上传
2021-01-20 上传
2022-08-22 上传
2021-03-17 上传
2020-10-14 上传
2021-01-19 上传
weixin_38528517
- 粉丝: 4
- 资源: 941
最新资源
- coderdojo_parade
- MyIRC Admin Bot-开源
- Local-Binary-Patterns.rar_图形图像处理_matlab_
- saitou368.github.io
- matrixTests:R包,用于在矩阵或数据框的行列上计算多个假设检验
- man子手
- python_koans:Python Koans-通过TDD学习Python
- yelpthecamps:用户可以创建和查看露营地的CRUD应用程序
- state10.zip_VHDL/FPGA/Verilog_Others_
- Travelogue-App:最终项目-使用HTML,CSS,BootStrap,JavaScript和Node.js
- react-pdf:using使用React创建PDF文件
- employee-springboot:样例springboot应用程序
- 大脑:大脑的开源生产力助推器
- jms-amqp-demo
- hospital-management-mobile-app:React Native移动应用程序作为JEE项目“医院管理” :man_health_worker_light_skin_tone:的客户端。
- tracking.zip_matlab例程_matlab_