Vue09:搜索栏路由传参与分页实践
需积分: 8 104 浏览量
更新于2024-08-04
收藏 5.75MB PDF 举报
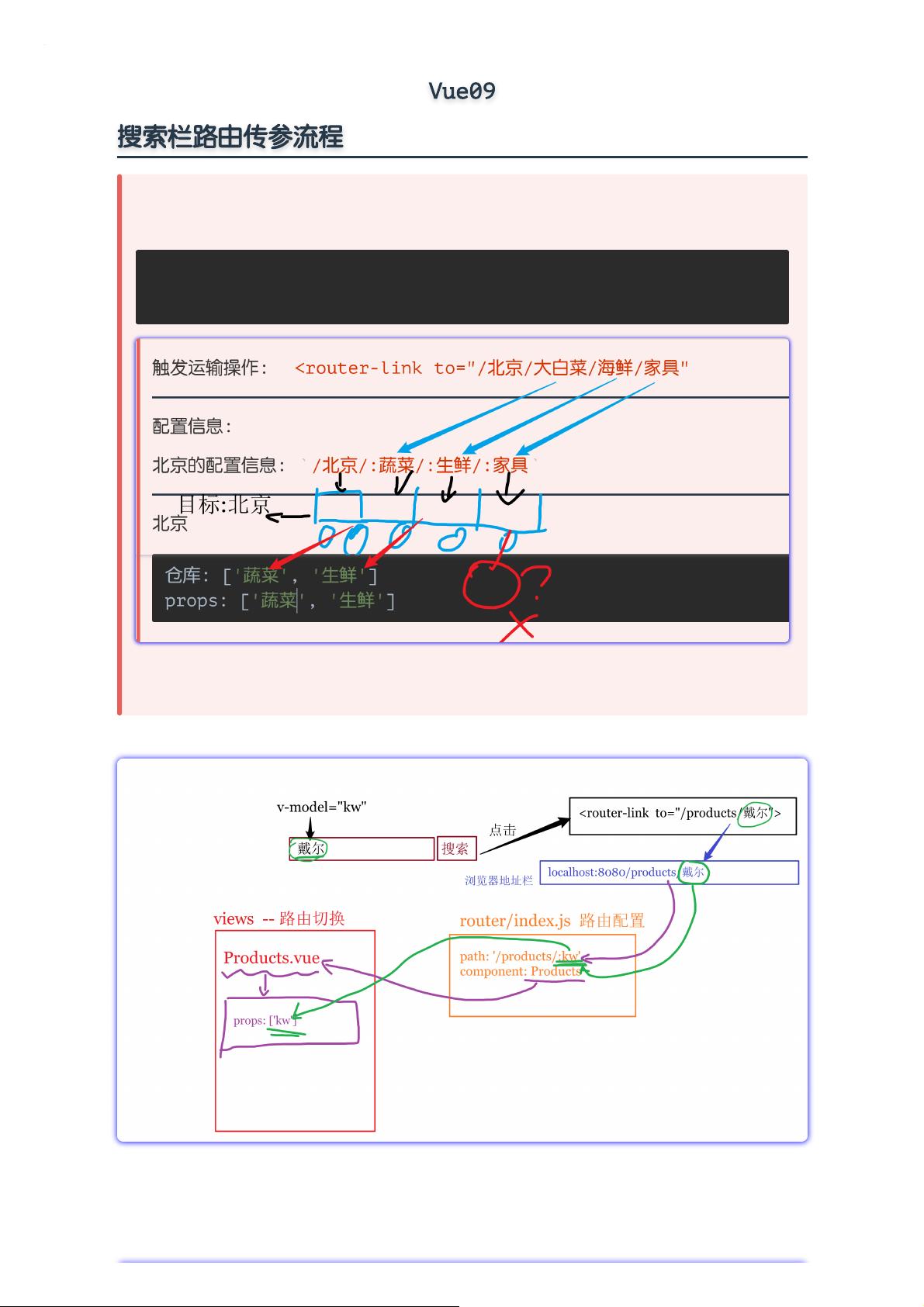
Vue09.pdf是一份关于Vue.js的教程文档,主要探讨了在Vue应用中如何实现搜索栏路由传参的流程。在开发过程中,搜索栏可以被视作一个传递参数的桥梁,比如从河北运送大白菜到北京,这里的"河北.vue"组件就是一个接收外部传递的属性"货物"的例子,通过`props`来接收数据。
文档首先强调了在`Products.vue`组件中的实践。在这个组件中,开发者声明了一个`props`数组,名为`['kw']`,用于接收来自路由的参数。同时,通过`data`方法定义组件自身的状态,如一个名为"货物"的数据项,用于存储接收到的参数。当用户在搜索框输入并触发搜索时,会调用`mounted`和`watch`生命周期钩子,确保参数变化时进行网络请求更新数据。
请求的URL格式为`http://www.codeboy.com:9999/data/product/list.php?kw=+关键词`,当数据不存在时,会利用`v-if`与`v-else`结构展示加载中提示。数据的展示界面基于原版网站的`js/products.js`,并且通过`props`接收动态参数以实现组件复用,同时局部引入私有CSS样式,确保页面布局不受干扰。
输入框的回车事件通过`@keyup.enter`绑定,以避免重复路径跳转错误。为了处理搜索栏为空的情况,路由配置文件将`kw`设置为可选参数,并在`Products.vue`中为其提供默认值。此外,文档还涉及到了分页功能的实现,通过遍历请求返回的`pageCount`属性来展示不同页码的数据,请求参数则会包含`pno`和`kw`。
在项目的实施阶段,分页功能分为两个步骤:一是设计数据获取逻辑,二是实现页面交互,包括CSS样式美化和页数操作。当用户点击页码时,会发送请求到服务器,携带`pno`参数,服务器通常会使用SQL中的`LIMIT`语句来获取特定页的数据。这个过程需要大量的实践来提升代码的熟练度。
最后,文档提到的是详情页的开发,它关注的是产品搜索页面之外的详细信息展示,以及如何通过路由参数来读取和处理数据。整个文档详细介绍了Vue.js在实际项目中的应用,包括路由参数的传递、组件通信、数据处理和用户体验优化等核心知识点。
2021-11-19 上传
2022-09-06 上传
2022-09-06 上传
2021-10-26 上传
2023-07-07 上传
2022-09-06 上传
2022-09-06 上传
2022-10-11 上传
2022-09-06 上传
就一把蒲扇
- 粉丝: 10
- 资源: 9
最新资源
- 稳定瓶:使瓶子或容器可以单手打开
- 重现经典的ibatis示例项目jpetstore,采用最新的springMVC+mybatis+mysql.zip
- coreos_on_ec2:一组 bash 脚本,用于在 EC2 上轻松启动 CoreOS 集群
- UseGDI绘图 vc++
- computer-database:我在Excilys实习期间进行的培训项目
- 73958319:关于我
- generic-serial-orchestrator
- 这是mysql的学习笔记.zip
- HPC-project:openMP,MPI和CUDA中生命游戏的并行化
- RealReactors:我的世界关于React堆的mod
- PetFlow
- even-odd-game
- jquery.fcs:使用 ENTER 键移动焦点、向前、向后和分组任何元素的 jQuery 插件
- Unal-Class-Chalenge
- 重新学习MySQL,不浮躁.zip
- winshop:一个受Microsoft Windows 10启发的小型轻量级Web桌面应用程序