使用Node.js创建命令行项目初始化工具
201 浏览量
更新于2024-08-31
收藏 140KB PDF 举报
"本文主要介绍了如何使用Node.js命令行工具实现项目工程的自动化初始化,以提高效率和减少人为错误。通过创建一个命令行接口(CLI),结合配置信息模板文件和用户交互,可以实现项目的快速设置。文章提到了使用`commander`库处理命令行参数,`inquirer`库进行用户交互获取配置信息,以及可能用到的模板引擎如ejs来动态生成项目文件。"
在前端开发中,项目初始化通常涉及多个手动步骤,这不仅耗费时间,还可能导致配置错误,如忘记更新仓库地址等。为了解决这些问题,开发人员可以构建命令行工具(CLI)来自动化这个过程。`node命令行工具之实现项目工程自动初始化的标准流程`这篇文章旨在介绍如何通过Node.js创建这样一个工具,以优化项目初始化的效率。
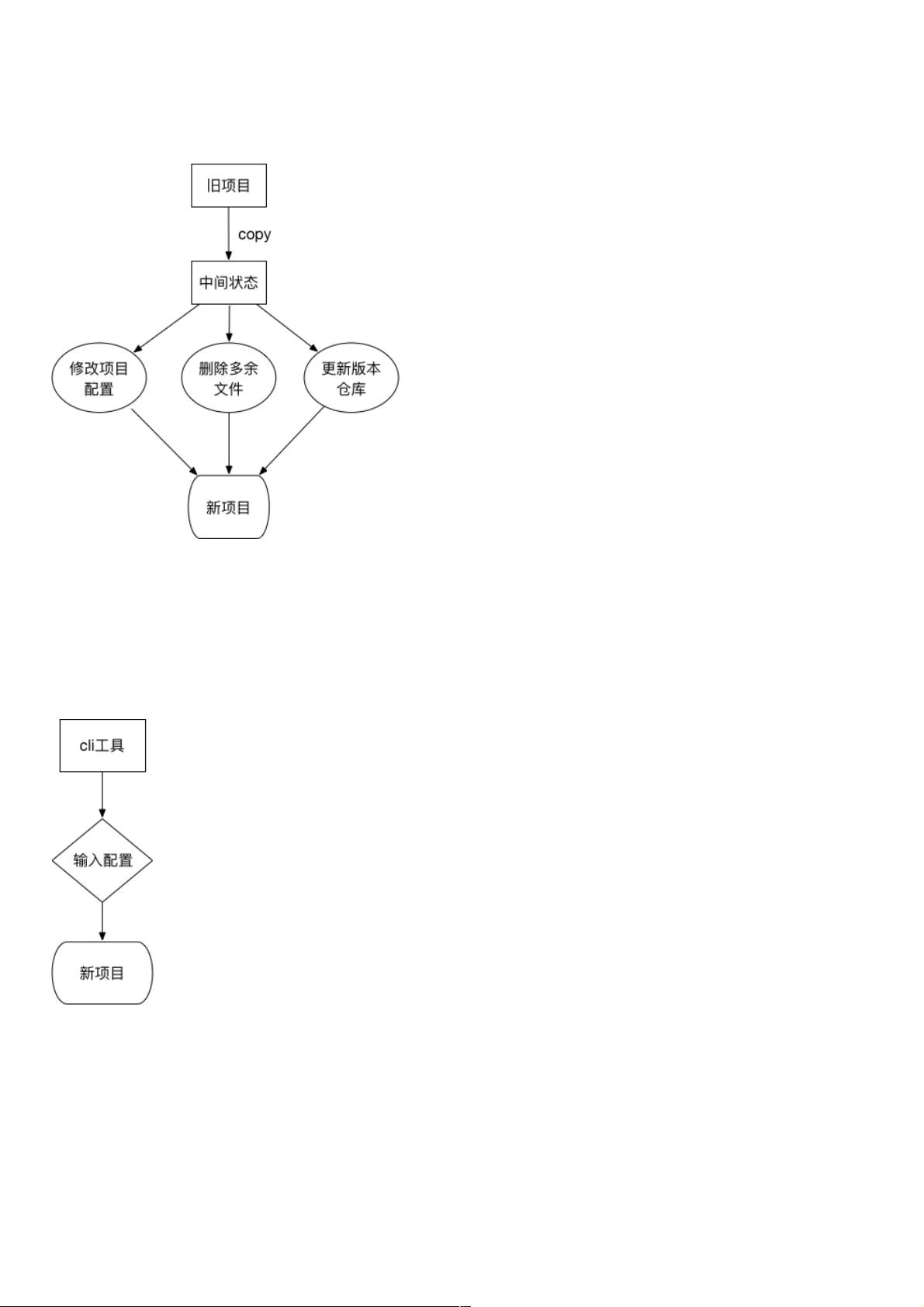
首先,文章明确了CLI的主要目标:简化新项目工程的初始化,避免手动配置的错误,并确保使用最新的项目仓库。作者通过对比传统流程和自动化流程,展示了CLI带来的优势。
在自动化流程中,有两个关键点:配置信息模板文件和命令行工具的角色。配置信息模板文件包含了项目的基本设置,而命令行工具则负责整合这些信息,通过与用户交互来收集必要的参数。为了实现这一目标,文章推荐使用`commander`库来处理命令行输入,它允许定义命令选项和参数,帮助用户理解工具的使用方法。同时,`inquirer`库用于创建用户友好的交互界面,获取如项目名称、版本和描述等配置信息。
在生成项目文件时,文章提到了模板引擎的作用。例如,`ejs`引擎可以根据传入的配置信息替换模板中的占位符,从而自动生成定制化的项目结构。`mem-fs`这样的工具可以帮助在内存中操作这些文件,避免了实际磁盘操作的复杂性。
通过结合`commander`、`inquirer`和模板引擎,开发者可以创建一个强大的CLI,实现前端项目初始化的自动化,提高开发效率,减少人为错误。这个过程涉及的技术栈包括Node.js模块系统、命令行交互设计、以及模板渲染,对于想要提升工作效率的前端开发者来说,这是一个非常实用的技能。
2021-08-21 上传
2017-11-14 上传
2021-10-25 上传
2023-07-12 上传
2023-07-12 上传
2023-09-14 上传
2024-04-16 上传
2024-06-27 上传
2023-03-22 上传
weixin_38530415
- 粉丝: 4
- 资源: 940
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明