使用JavaScript实现贪吃蛇游戏
101 浏览量
更新于2024-08-31
收藏 110KB PDF 举报
"js实现贪吃蛇游戏的代码实例"
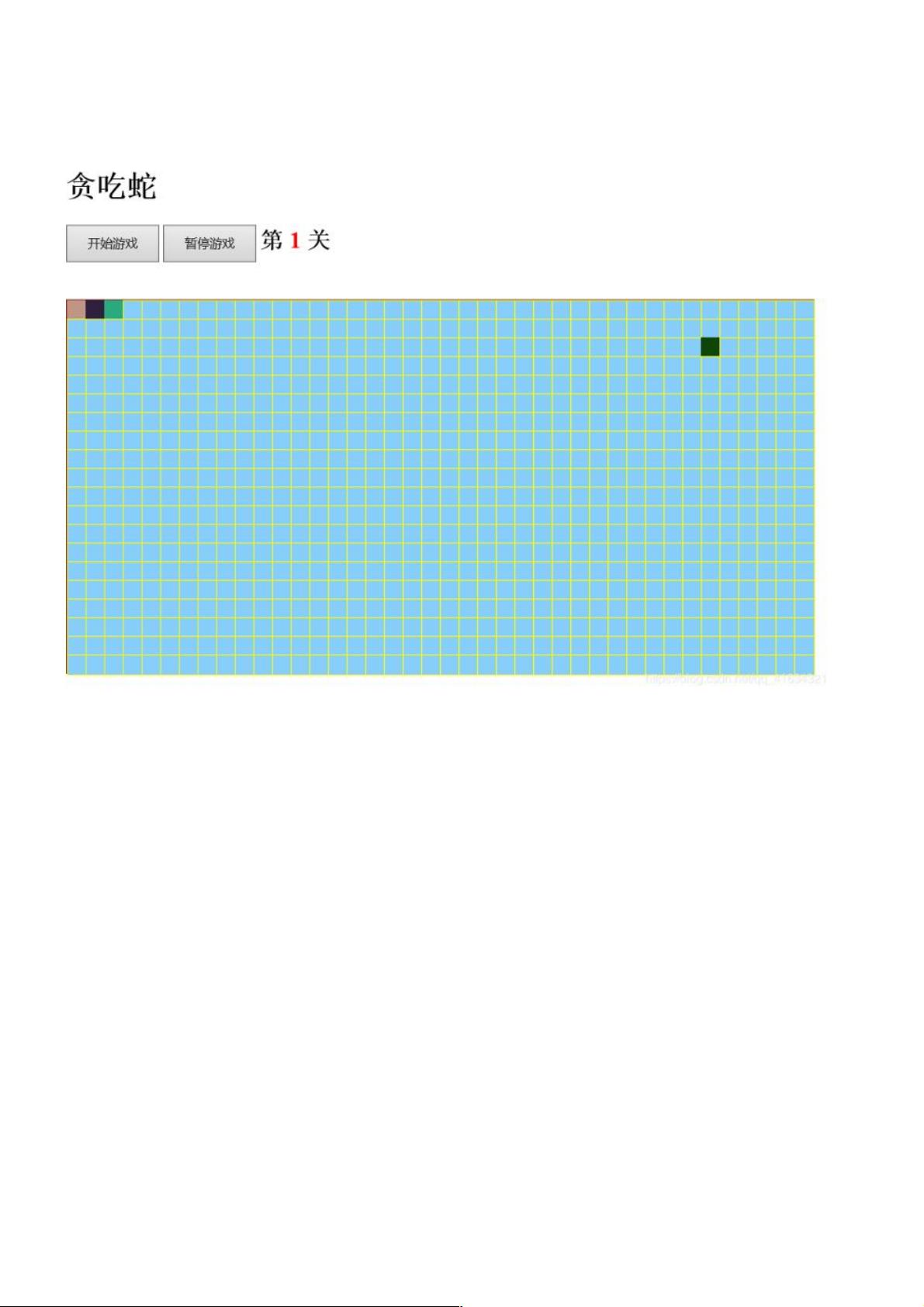
在本文中,我们将探讨如何使用JavaScript(js)语言来实现一个简单的贪吃蛇游戏。贪吃蛇游戏是一个经典的电子游戏,玩家控制一条蛇在屏幕上移动,吃到食物后蛇会变长,碰到边界或自身身体则游戏结束。下面我们将详细介绍游戏的主要组成部分以及提供的源码。
首先,我们看到HTML结构包括了一个标题、两个按钮(开始游戏和暂停游戏)以及一个显示当前关卡的标签。CSS样式定义了页面的基本布局和按钮的样式。
接下来,JavaScript部分开始构建游戏的核心逻辑。主要涉及以下几个关键知识点:
1. **地图对象(Map)**:这是游戏的基础,定义了地图的原子大小(atom)、横向(xnum)和纵向(ynum)的原子数量。`Map`对象包含一个方法`create()`,用于创建并设置地图的画布。这个画布是通过动态创建`<div>`元素实现的,设置了相应的样式,并添加到DOM中。
2. **蛇(Snake)**:蛇由多个原子(或节点)组成,每个节点记录着坐标信息。蛇的移动方向可以通过改变节点数组的头部来实现。蛇的移动逻辑需要考虑边界条件和自我碰撞。
3. **食物(Food)**:食物随机出现在地图上,当蛇吃到食物时,蛇的长度会增加,同时需要重新生成一个新的食物位置。
4. **游戏状态管理**:游戏状态包括开始、暂停和结束。通过监听按钮点击事件,可以切换游戏状态。此外,还需要一个计时器来控制蛇的移动速度。
5. **用户输入处理**:根据用户的键盘输入,改变蛇的移动方向。需要注意防止在蛇吃到食物后立即改变方向导致自我碰撞。
6. **分数与关卡**:每吃到一次食物,分数增加,关卡也随之递增。分数和关卡的更新需要在相应事件触发时进行。
源码中的JavaScript部分应该包含了蛇的初始化、食物的生成、蛇的移动、碰撞检测、游戏状态管理等核心逻辑。但由于摘要中只提供了部分代码,完整的源码应包括上述所有组件的实现。
为了实现这个游戏,你需要完成以下步骤:
1. 定义`Snake`类,包含初始化、移动、增长、检测碰撞的方法。
2. 实现`Food`类,包括生成新的食物位置。
3. 编写游戏状态管理函数,处理开始、暂停和结束游戏的逻辑。
4. 监听用户输入,更新蛇的移动方向。
5. 创建定时器,按照设定的速度更新游戏状态。
结合HTML、CSS和JavaScript,你将能够创建一个基本的贪吃蛇游戏。这个实例提供了一个很好的起点,你可以在此基础上进一步优化,比如增加游戏难度、设计不同模式或者添加图形界面等。
2020-12-12 上传
2018-11-27 上传
2020-10-15 上传
2020-10-15 上传
2021-01-19 上传
2020-11-19 上传
2020-11-29 上传
点击了解资源详情
weixin_38608189
- 粉丝: 4
- 资源: 922
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新