HTML5新元素:打造智能博客
13 浏览量
更新于2024-08-28
收藏 200KB PDF 举报
"这篇教程将带你深入HTML5的新元素标签,学习如何利用它们来构建一个具有现代感的博客。HTML5引入了许多新特性,包括JavaScript API,这些特性使得开发交互式应用变得更加便捷。然而,本文的重点是那些可以直接用于传统Web1.0网页的新元素标签。我们将一步步地创建一个博客,通过实例来探索HTML5的结构元素,如header、footer、nav,以及增强表单验证和内容组织的方法。"
在HTML5中,新元素标签的设计目标是提高页面的语义性和可访问性,使得网页内容更容易被理解和处理。以下是一些关键知识点:
1. **DOCTYPE声明**:HTML5的DOCTYPE声明非常简洁,只需写成`<!DOCTYPE html>`,它告诉浏览器以标准模式解析文档,避免进入兼容模式(Quirksmode)。
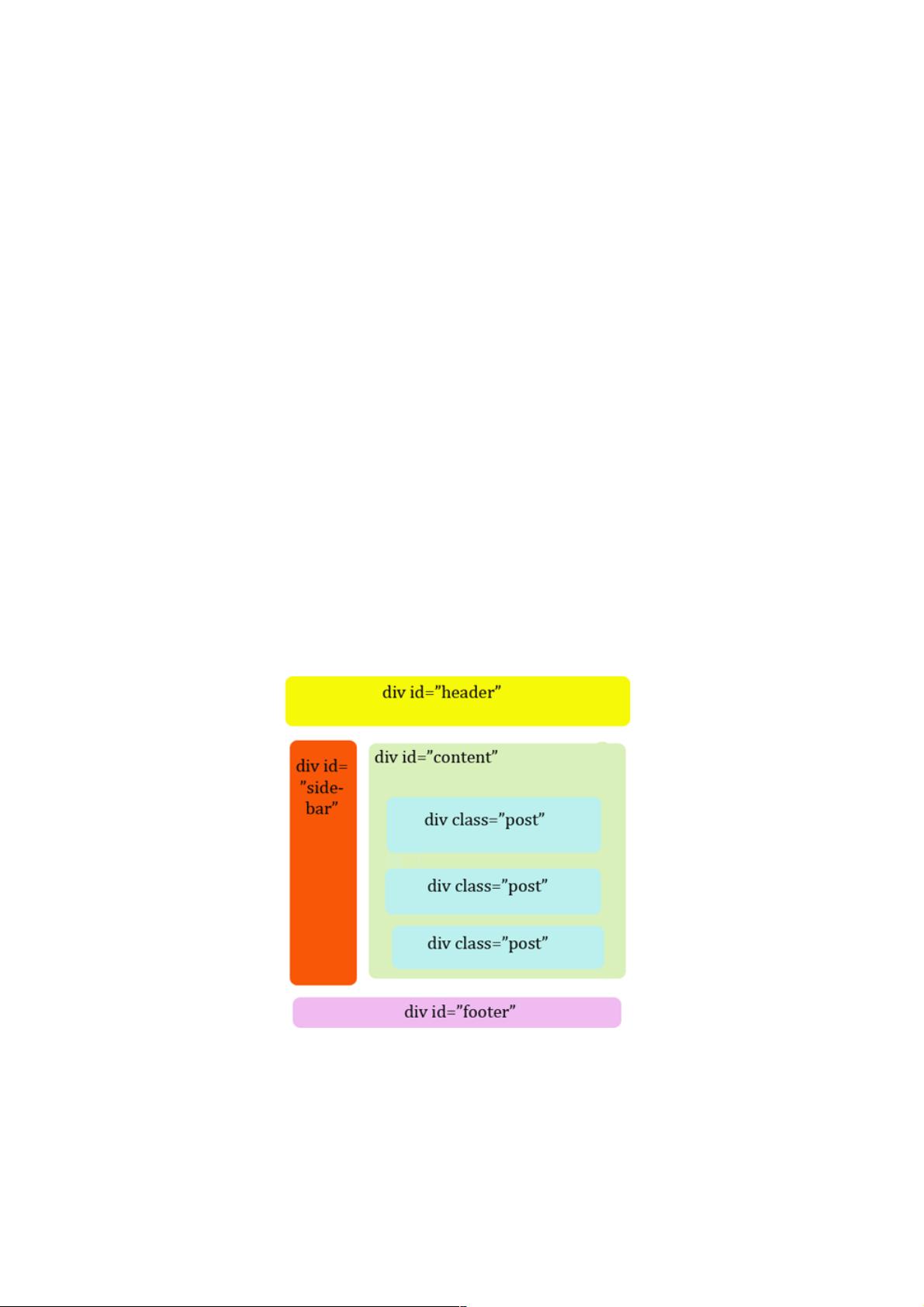
2. **结构元素**:
- **header**:用于定义页面或节的头部信息,通常包含logo、导航链接和页面标题等。
- **nav**:用于包裹页面的主要导航链接,有助于屏幕阅读器和其他辅助技术识别导航区域。
- **footer**:表示页面或节的底部,常常包含版权信息、联系方式等。
3. **增强表单验证**:HTML5引入了新的数据类型,如`email`、`url`、`tel`等,可以自动验证用户输入的数据格式。此外,可以使用`required`属性来确保某些字段必填,`pattern`属性则允许自定义正则表达式验证。
4. **article**元素:用于封装独立的内容块,比如博客文章,它可以有自己的标题、作者信息和日期。这有助于搜索引擎优化(SEO)和内容重用。
5. **section**元素:用于组织页面的段落或章节,它提供了更好的结构层次,可以包含多个article元素,每个代表一个单独的主题。
6. **日期和时间表示**:HTML5提供了`<time>`元素来表示日期和时间,这对内容的索引和机器可读性非常有帮助。
7. **过渡到HTML5**:尽管HTML5的新元素可能需要一些适应,但它们提供了更好的页面结构,对于那些已经使用有效且语义明确的HTML4代码的网站,迁移到HTML5并不会带来太大困扰。
通过这些新元素,我们可以创建更清晰、更具语义的网页,这不仅有利于人类读者,也有利于搜索引擎和其他自动化工具理解网页内容。在实际应用中,结合CSS3和JavaScript,这些新元素能够帮助开发者构建出更先进、更易维护的现代网页。
175 浏览量
117 浏览量
点击了解资源详情
2021-01-21 上传
210 浏览量
181 浏览量
148 浏览量
点击了解资源详情
点击了解资源详情
weixin_38645373
- 粉丝: 4
- 资源: 958
最新资源
- vominhtri1991qn:我的GitHub个人资料的配置文件
- 2008最值得阅读的营销培训教材《口碑营销》
- 量子计算机仿真器
- learn-react-day-by-day:每天学习reactJs
- openvox-sms-app:Openvox-sms 演示
- Status-Page:开源状态页软件
- 高质量C#源码.rar
- CardGameLinkedList:在春假期间要做的简单项目。 两名玩家获得每套衣服的同等数量的卡牌,并且每位玩家将卡牌放置在桌上。 当玩家拥有匹配的卡牌时,他们将从牌桌上拿走所有卡牌。 游戏结束10回合后结束,或者一名玩家拥有了所有卡牌[需要增加更多回合]
- rt-thread-code-stm32f407-rt-spark.rar星火号 STM32F407是开发板
- 组织发展新人成长总动员
- git22:测试笔记本
- todolist自己版本02.zip
- 电子功用-基于嵌套混响室的材料电磁脉冲屏蔽效能测试系统及其测试方法
- notifications-test-app:Web应用程序以测试通知服务
- ANP
- ToolBot:bot Discord ToolBot的代码源