使用AJAX调用SOAP Web服务的客户端实现
需积分: 12 74 浏览量
更新于2024-08-30
收藏 460KB DOCX 举报
"这篇文档是关于如何使用AJAX在浏览器客户端调用基于SOAP的Web服务的教程。目标是实现浏览器通过AJAX发送请求,传递参数,并接收返回的结果。原理是利用POST方法发送SOAP格式的XML数据。整个流程包括发布WebService、查询WSDL以获取服务详情、构建HTML页面和AJAX请求,最后进行测试。文档还提到了参考了其他相关教程,以帮助理解各个步骤。"
基于SOAP的Web服务和AJAX的结合主要涉及到以下几个关键知识点:
1. **SOAP (Simple Object Access Protocol)**: SOAP是一种轻量级的消息协议,用于在应用程序之间交换结构化和类型化的信息。它通常与HTTP一起使用,以实现跨平台的通信。SOAP消息以XML格式封装,包含了请求或响应的头信息、主体内容等。
2. **SOA (Service-Oriented Architecture)**: SOA是一种设计原则,强调通过可重用的服务来构建分布式系统。这些服务独立于硬件和操作系统,可以互相协作以完成特定任务。
3. **Web服务**: Web服务是基于标准的、可互操作的软件组件,可以通过网络进行调用。SOAP Web服务使用WSDL(Web Services Description Language)定义其接口和服务规范。
4. **WSDL (Web Services Description Language)**: WSDL是一个XML格式的文件,用于描述Web服务及其接口。它定义了服务的位置、使用的消息协议以及如何调用服务。
5. **AJAX (Asynchronous JavaScript and XML)**: AJAX允许网页在不刷新整个页面的情况下与服务器交换数据并更新部分网页内容。它通过JavaScript的XMLHttpRequest对象实现异步通信。
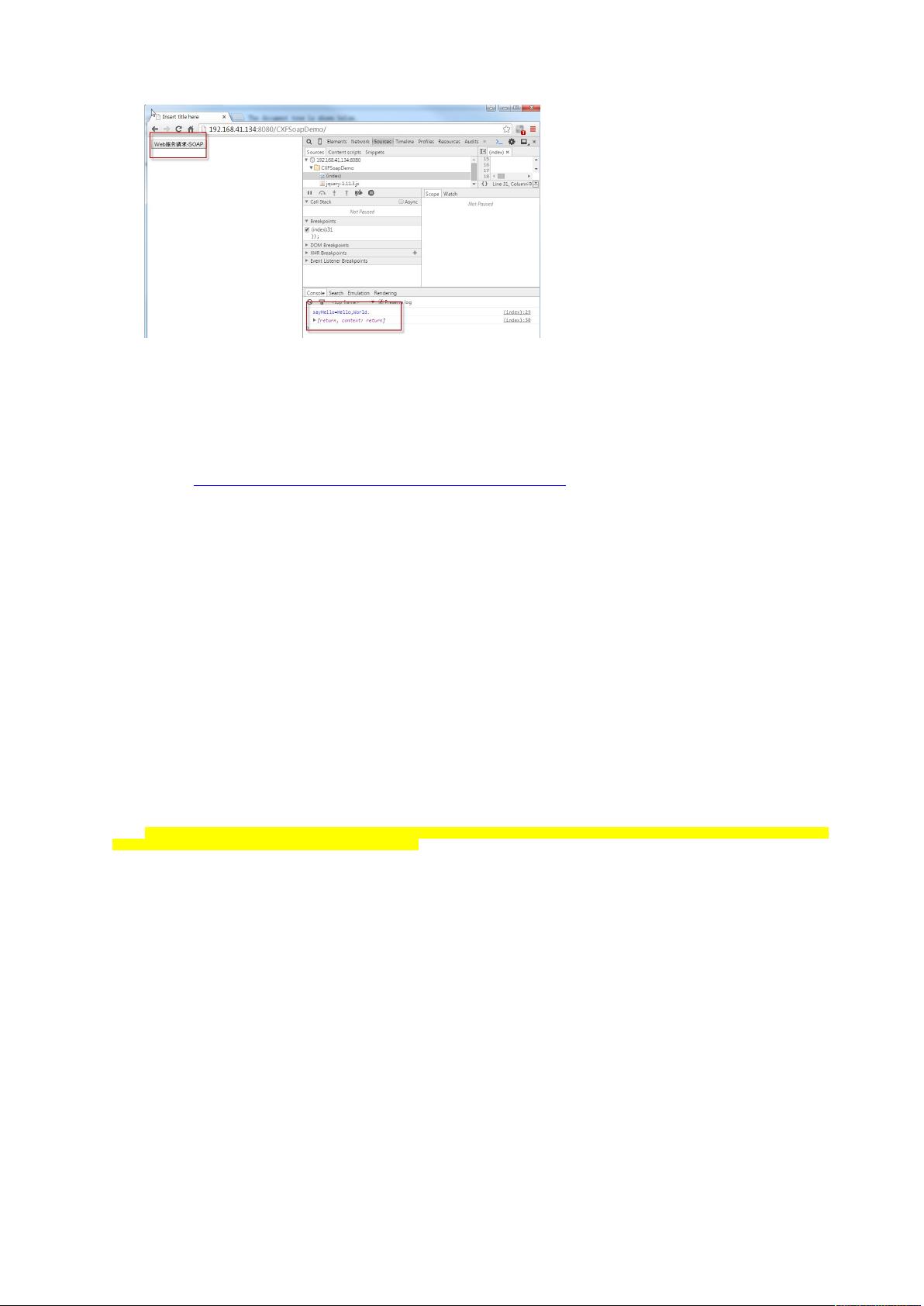
6. **AJAX请求过程**: 在这个例子中,当用户点击按钮时,JavaScript会创建一个XMLHttpRequest对象,设置请求的URL(这里是/CXFSoapDemo/services/HelloWorld),并构建SOAP请求体。然后,使用POST方法发送请求,服务器处理请求后,AJAX回调函数将接收到响应。
7. **HTML和JavaScript**:HTML页面用于展示用户界面,而JavaScript负责处理AJAX请求。jQuery库被用来简化DOM操作和AJAX请求的编写。
8. **WebContent根目录**:HTML文件需要放在Web应用的根目录下,确保它与服务器在同一域内,以便于AJAX请求的跨域访问。
9. **测试**:发布服务后,使用AJAX请求进行测试,验证是否能够正确地发送SOAP消息并接收响应。
通过以上步骤,我们可以创建一个能够利用AJAX技术调用基于SOAP的Web服务的浏览器客户端。这在需要实时更新数据且不希望页面刷新的场景中非常有用。同时,理解这些技术的原理和交互方式对于开发和维护分布式系统至关重要。
2020-11-24 上传
2023-02-10 上传
2022-05-29 上传
2022-10-30 上传
2023-07-27 上传
2021-07-01 上传
2021-12-09 上传
2022-01-12 上传
2022-10-22 上传
弗里曼的小伙伴
- 粉丝: 231
- 资源: 5
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫