HTML5+移动App开发详解:HBuilder与原生能力调用
"HTML5应用开发指南"
HTML5作为下一代网页标准,极大地增强了Web应用程序的功能,尤其是在移动设备上。HTML5+则是为了进一步弥补HTML5在移动端的局限性而提出的一个扩展规范,它由www.HTML5Plus.org组织在W3C中国的指导下制定。HTML5+通过扩展JavaScript对象`plus`,使得开发者可以通过JavaScript直接访问和控制移动设备的各种硬件功能,如摄像头、陀螺仪、文件系统,以及提供上传下载、二维码扫描、地图、支付、语音输入等业务功能。
HBuilder是一款强大的HTML5开发工具,它支持HTML5+规范,使得开发者能够利用HTML5+进行跨平台的移动应用开发。在HBuilder中,移动应用的能力调用分为两个层次:
1. 跨平台能力调用:这部分遵循HTML5+规范,如使用`plus.barcode`进行二维码扫描,`plus.speech`进行语音输入。这些功能可以在不同操作系统上无缝运行,无需针对特定平台进行二次开发。
2. JSBridge技术:允许开发者直接通过JavaScript调用iOS和Android的原生API。例如,通过`plus.android.import`方法将原生对象映射为JavaScript对象,然后在JavaScript中操作这些对象,实现更深度的系统集成,如调用iOS的GameCenter或者在Android手机创建快捷方式。
HTML5+开发的移动App与mobileweb页面有显著区别。mobileweb页面通常存储在Web服务器上,依赖网络加载和运行,而移动App的文件打包在ipa或apk等原生安装包内,直接在手机本地运行。移动App可以包含既可以从服务器获取内容的网页,也可以包含完全本地化的HTML、CSS和JavaScript代码。
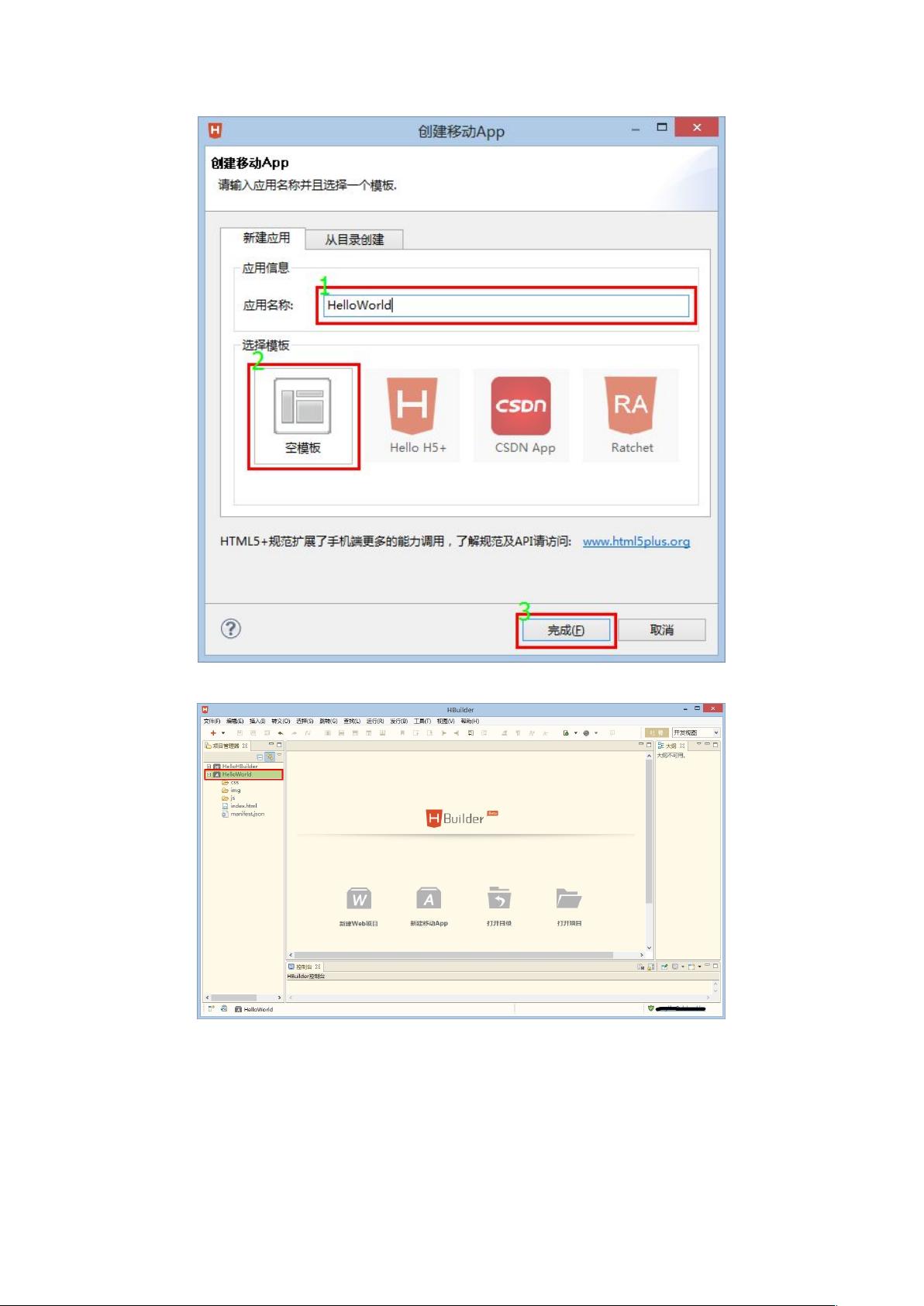
开发流程示例:
如果想要将一个mobileweb项目转化为移动App,可以在HBuilder中执行以下步骤:
1. 创建一个新的Web项目,将mobileweb的代码放入该项目。
2. 创建一个新的移动App项目。
3. 在移动App项目的`manifest.json`文件中,设置入口页面为mobileweb项目的网络地址。
4. 使用HBuilder的发布功能,将移动App打包成IPA或APK,即可在手机上运行和调试。
这样的转换使得mobileweb项目可以利用移动App的特性,如离线存储、更快的启动速度和更丰富的设备访问能力,同时保留部分网页的动态更新特性。然而,需要注意的是,mobileweb项目不应放置在移动App项目下,且mobileweb项目不能直接进行真机联调和打包。
2015-05-21 上传
2018-02-01 上传
点击了解资源详情
2021-02-26 上传
193 浏览量
2014-09-02 上传
2021-10-02 上传
点击了解资源详情
点击了解资源详情
qq_16622045
- 粉丝: 0
- 资源: 1
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案