Express + Mock:并行开发的高效解决方案
4 浏览量
更新于2024-08-29
收藏 142KB PDF 举报
在IT项目的早期阶段,当后端开发尚未完全就绪,前端开发者在没有实际数据或接口请求的情况下通常会采用临时的解决方案,如制造假数据或使用mock工具。这样做可能导致不必要的代码耦合,增加后期清理的工作量。本文将详细介绍如何利用Express框架和mock技术实现前后端的并行开发,以提高开发效率和代码整洁性。
首先,我们需要明确前后端数据格式的一致性,这是并行开发的基础。在这个例子中,我们使用Express,一个流行的Node.js Web应用框架,来创建一个mock服务器。在`app.js`文件中,通过以下步骤实现:
1. 引入必要的模块:`express`用于构建Web服务器,`require`用于加载外部模块,如`cors`处理跨域请求和`nodemon`进行热更新。
```javascript
const express = require('express');
const cors = require('cors');
const path = require('path');
const nodemon = require('nodemon');
```
2. 创建Express应用实例,并设置监听端口:
```javascript
const app = express();
let NODE_PORT = process.env.PORT || 4000;
```
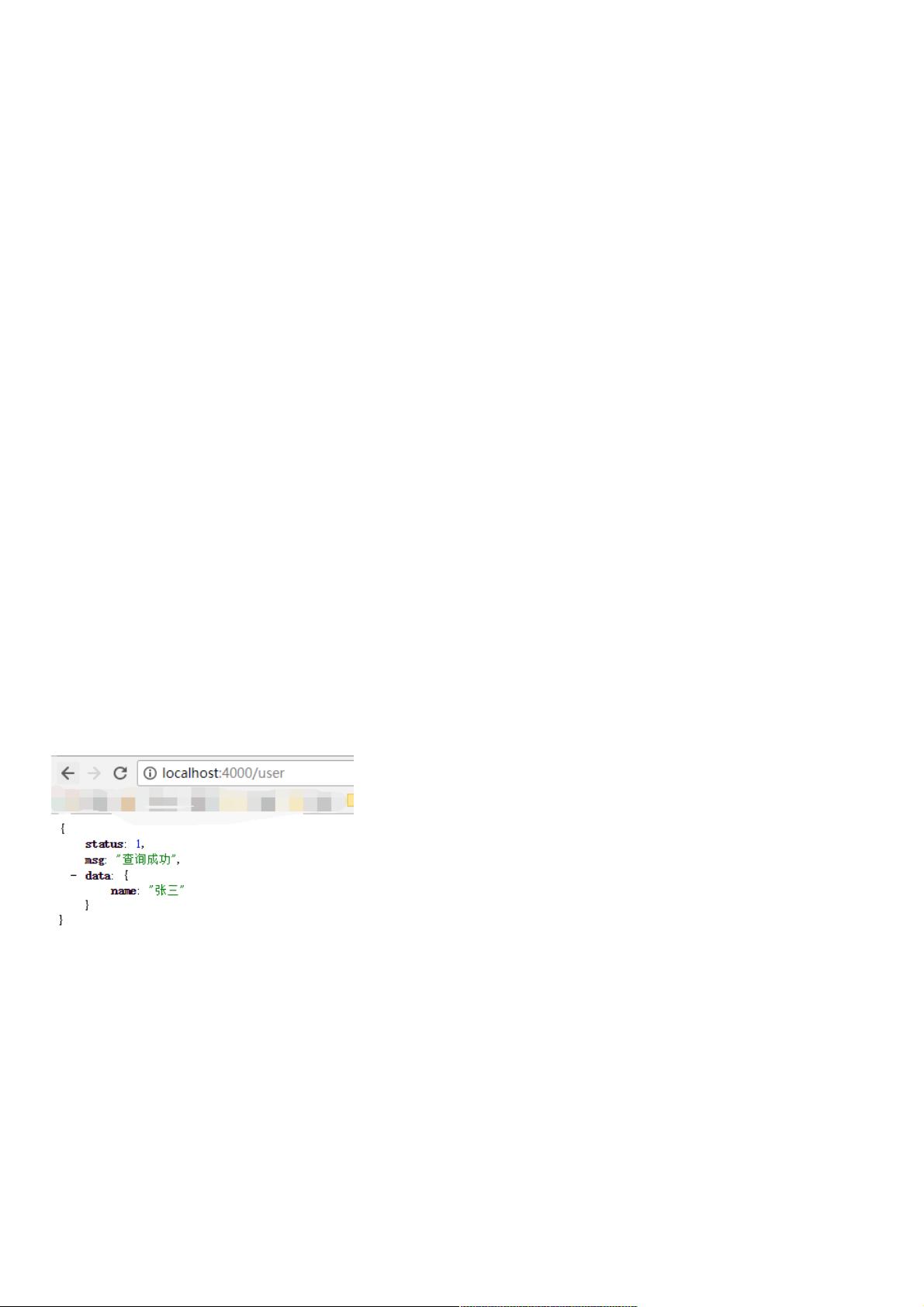
3. 定义一个mock接口,例如 `/user`,返回预设的数据:
```javascript
app.use('/user', (req, res) => {
setTimeout(() => {
res.json({
status: 1,
msg: '查询成功',
data: { name: '张三' },
});
}, Math.random() * 500 + 500); // 随机延迟500到1000毫秒,模拟异步响应
});
```
4. 添加CORS中间件以解决跨域问题:
```javascript
app.use(cors({
origin: '*',
methods: ['GET', 'POST', 'PUT', 'DELETE'],
allowedHeaders: ['content-Type', 'Authorization'],
}));
```
5. 设置静态文件路由,允许访问特定目录的静态资源:
```javascript
app.use(express.static(path.join(__dirname, './')));
```
6. 使用`nodemon`启动应用程序并监听端口的变化,方便开发过程中的自动重启:
```javascript
nodemon(app).on('start', () => {
console.log('mock服务在' + NODE_PORT + '端口上已启用!');
});
```
通过这种方式,前端和后端开发者可以分别专注于各自的模块,避免了因数据问题导致的频繁代码修改。同时,通过预先定义接口和数据格式,团队成员之间的沟通成本降低,提高了开发效率。当后端完成后,可以直接替换mock数据,实现无缝集成。
2024-06-15 上传
点击了解资源详情
2024-02-08 上传
2021-05-12 上传
2021-02-06 上传
2024-02-26 上传
2020-10-18 上传
2021-03-11 上传
weixin_38733333
- 粉丝: 4
- 资源: 922
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查