5分钟入门CSS Grid布局:创建二维网格
114 浏览量
更新于2024-09-01
收藏 129KB PDF 举报
CSS Grid布局是一种强大的网页设计工具,用于创建复杂的、响应式的网格结构,旨在简化网站布局过程。在本篇文章中,作者以5分钟教学的形式,向读者介绍了如何快速入门CSS Grid布局。以下是一些关键知识点:
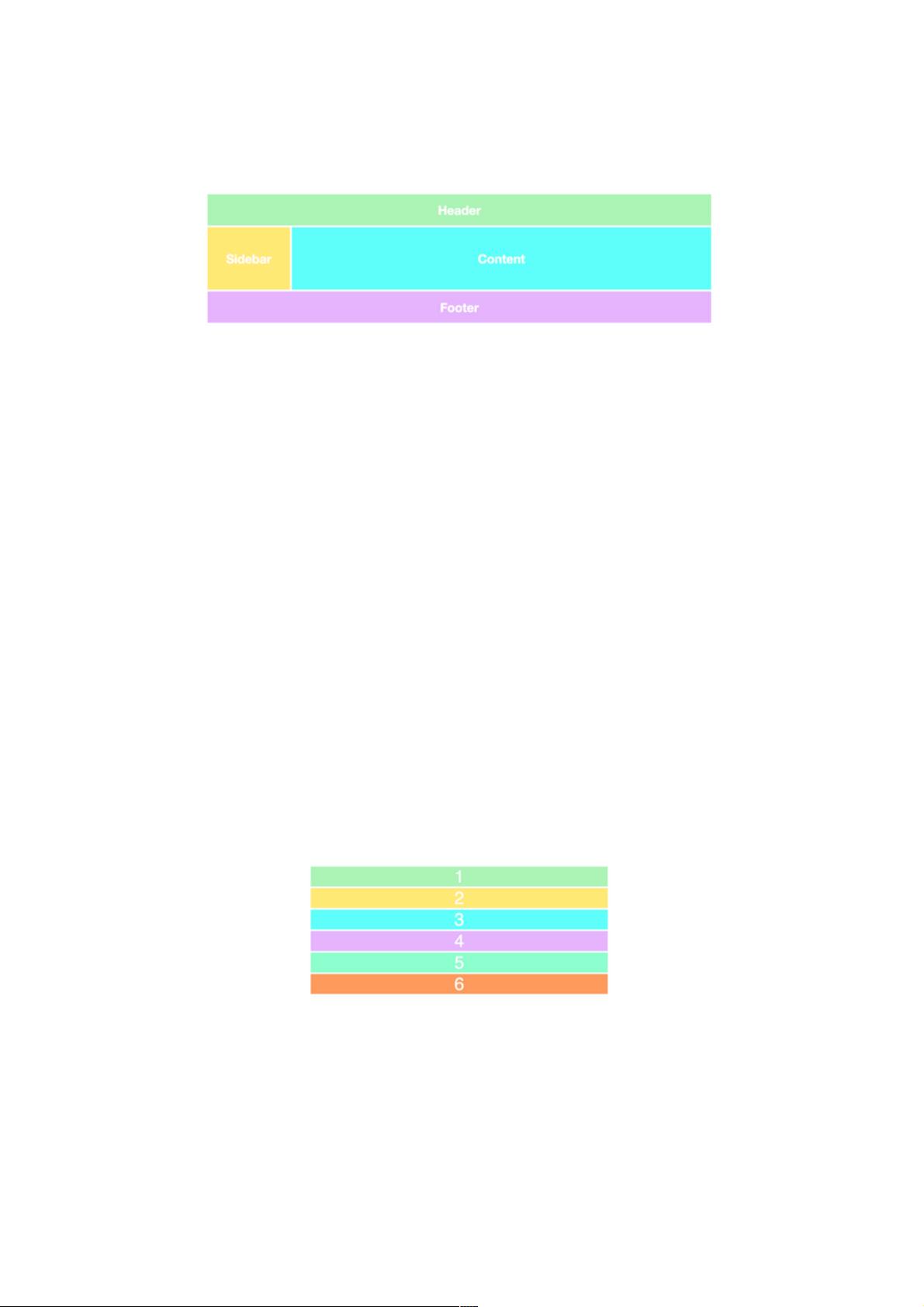
1. **CSS Grid的基本概念**:
- CSS Grid布局由两部分组成:`wrapper(父元素)`和`items(子元素)`。`wrapper`作为网格容器,负责定义网格结构,而`items`则是填充在网格中的内容。
2. **设置网格**:
- 将`display`属性设置为`grid`即可将`wrapper`转换为一个网格容器。初始设置下,如果没有定义列和行,子元素会堆叠显示。
3. **定义列和行**:
- 使用`grid-template-columns`和`grid-template-rows`属性来指定网格的列数和行数。例如,`grid-template-columns: 100px 100px 100px`表示3列,每列宽度为100像素;`grid-template-rows: 50px 50px`定义了2行,每行高度为50像素。
4. **网格容器的尺寸和布局**:
- 这些属性值可以是固定的像素值,也可以使用百分比,使得网格能够适应不同屏幕尺寸,实现响应式设计。通过调整这些值,可以控制子元素在网格中的排列方式,如对齐、间距等。
5. **浏览器支持**:
- CSS Grid布局在2017年得到了主流浏览器(Safari, Chrome, Firefox, Edge)的原生支持,这意味着前端开发者需要掌握这项技术以适应现代Web开发需求。
6. **学习目标**:
- 文章的目标是让读者快速理解CSS Grid的基本原理,并能够在实际项目中快速应用,以便创建出美观且功能丰富的网站布局。
通过这篇文章,读者可以了解到如何在5分钟内掌握CSS Grid布局的基础知识,并在后续的实践中不断深化理解,提升网页设计能力。对于前端开发者来说,掌握CSS Grid是提高工作效率和实现现代化布局的重要技能。
2011-04-26 上传
点击了解资源详情
2021-10-08 上传
2009-04-12 上传
2011-08-24 上传
2011-01-06 上传
2012-05-31 上传
2010-09-04 上传
2015-12-27 上传
weixin_38661939
- 粉丝: 5
- 资源: 949
最新资源
- MyEclipse_Hibernate_Quickstart
- 温度智能调节控制仪器源程序.doc
- Groovy经典入门.pdf
- Manning.ASP.NET.AJAX.in.Action
- SQL语句教程的PDF格式文档
- MyEclipse_EJB_Project_Quickstart
- MyEclipse_Database_Explorer_Quickstart
- PERL编程24学时教程\013.PDF
- PERL编程24学时教程\012.PDF
- MyEclipse_Bugzilla_Quickstart
- PERL编程24学时教程\011.PDF
- PERL编程24学时教程\010.PDF
- PERL编程24学时教程\009.PDF
- PERL编程24学时教程\008.PDF
- PERL编程24学时教程\007.PDF
- MyEclipse_Application_Server_Quickstart