优化Echarts:防止坐标轴越界的问题与大数据量处理
PDF格式 | 362KB |
更新于2024-08-30
| 22 浏览量 | 举报
"本文主要介绍如何解决在使用百度Echarts时遇到的图表坐标轴越界问题,通过具体的代码示例和Echarts的配置项解析,帮助开发者理解和处理类似问题。"
在Echarts这个强大的数据可视化库中,创建图表时可能会遇到坐标轴越界的情况,这通常是因为数据范围超过了预设的坐标轴范围。解决这个问题的关键在于正确地设置和调整图表的配置选项,特别是坐标轴(xAxis 和 yAxis)以及数据缩放(dataZoom)相关的设置。
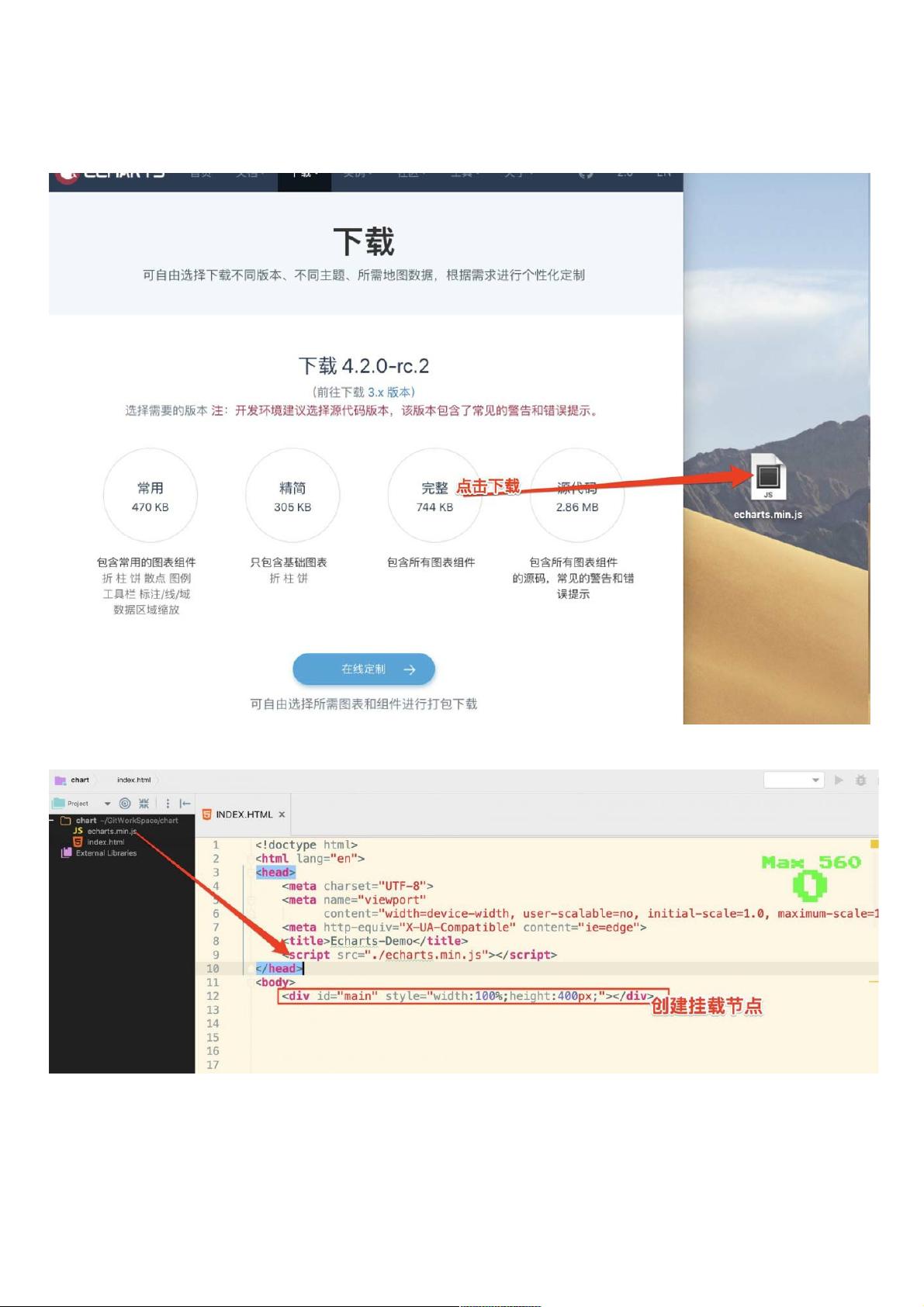
首先,我们需要确保正确引入Echarts的JavaScript文件,例如`echarts.min.js`。下载完成后,在HTML文件中通过`<script>`标签引入,这样就可以在页面上使用Echarts的功能。
创建图表的第一步是准备一个用于挂载图表的DOM元素,例如一个`div`元素。然后,我们需要生成数据并将其组织成Echarts所需的格式。在给出的示例中,创建了一个日期数组`date`和一个对应的数据值数组`data`,这些数据可以用来绘制时间序列图表。
接下来,我们需要创建一个`option`对象,它是Echarts的所有配置的容器。在`option`中,我们可以定义图表的类型、提示信息、工具箱(toolbox)、坐标轴以及数据缩放等属性。在坐标轴配置中,`type`定义了轴的类型,`boundaryGap`决定了数据点是否与轴的起始和结束对齐。在数据缩放配置中,`start`和`end`分别定义了缩放的起始和结束百分比。
对于坐标轴越界问题,关键的解决策略有以下几点:
1. **设置适当的边界值**:在`yAxis`的`boundaryGap`中,可以设置为`[0, '100%']`来确保值域完全包含所有数据。
2. **使用dataZoom**:`dataZoom`组件允许用户动态缩放数据区域,既可以控制图表的显示范围,也可以防止坐标轴越界。在示例中,有两个`dataZoom`实例,一个内嵌型(`inside`),一个滑块型,它们的`start`和`end`属性控制了缩放的范围。
3. **动态更新数据**:如果数据是动态加载或实时更新的,需要确保每次更新后重新设置坐标轴的最大值和最小值,以适应新的数据范围。
4. **自适应调整**:可以通过监听图表的`resize`事件,根据图表大小变化动态调整坐标轴的刻度和范围。
5. **合理配置tooltip**:`tooltip`的`position`函数可以自定义提示框的位置,确保其不会超出图表区域。
通过以上策略,我们可以有效地防止Echarts图表的坐标轴越界问题。同时,Echarts提供了丰富的配置选项,可以根据具体需求进行定制,以实现更加灵活和美观的数据可视化效果。在实际项目中,应结合项目需求和数据特点,选择合适的配置策略,以确保图表的展示既准确又美观。
相关推荐








weixin_38502639
- 粉丝: 6
最新资源
- R14平台上的VLISP - 提升Lisp编程体验
- MySQL5.7数据库管理完全学习手册
- 使用vaadin-material-styles定制Vaadin材料设计主题
- VB点对点聊天与文件传输系统设计及源代码下载
- 实现js左侧竖向二级导航菜单功能及源代码下载
- HTML5实战教程:.NET开发者提升技能指南(英文版)
- 纯bash脚本实现:Linux下的程序替代方案
- SLAM_Qt:简易SLAM模拟器的构建与研究
- 解决Windows 7升级至Windows 10报错0x80072F8F问题
- 蓝色横向二级导航菜单设计及js滑动动画实现
- 轻便实用的tcping网络诊断小工具教程
- DiscordBannerGen:在线生成Discord公会横幅工具介绍
- GMM前景检测技术在vs2010中的实现与运行
- 剪贴板查看工具:文本与二进制数据的终极查看器
- 提升CUBA平台开发效率:集成cuba-file-field上传组件
- Castlemacs: 将简约Emacs带到macOS的Linux开发工具