HierarchyViewer前端代码解析:MVC架构与视图响应
需积分: 10 10 浏览量
更新于2024-09-14
收藏 67KB DOC 举报
HierarchyViewer是一款强大的Android开发工具,用于理解和分析应用的UI布局和视图层次结构。本文将深入解读HierarchyViewer的前台代码,特别是它如何与后台通信获取数据,并在用户交互时处理视图响应。
首先,让我们回顾一下HierarchyViewer的后台部分,它利用ADB (Android Debug Bridge) 和 ViewServer进行设备通信。通过这些连接,HierarchyViewer能够获取诸如Activity信息、视图层次结构以及视图的截图等关键数据。这个过程涉及到了与设备的实时同步,确保开发者能实时看到并分析应用的实际运行状态。
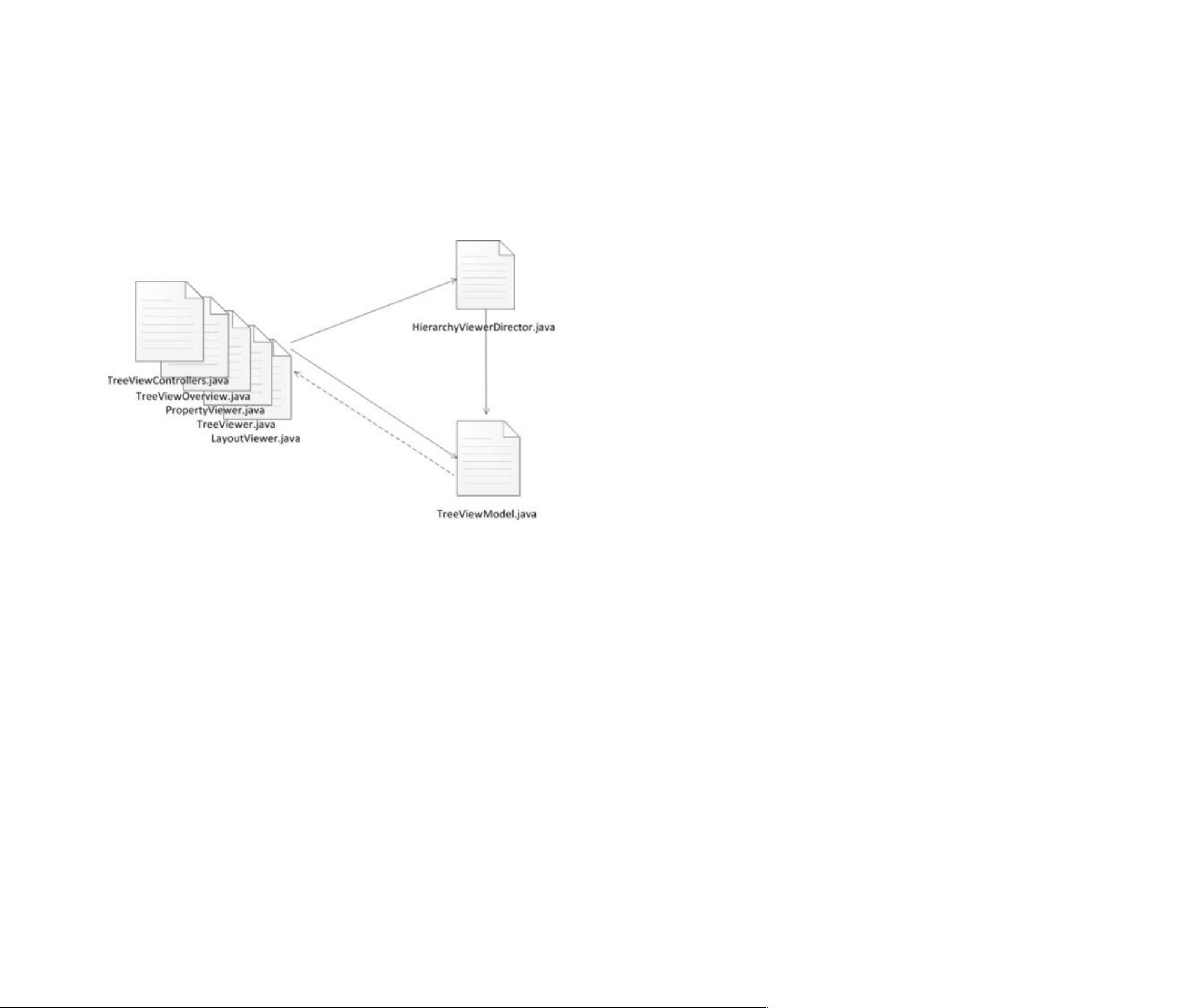
前台代码的核心是其采用的MVC(Model-View-Controller)架构,这有助于将数据模型(Model)、视图(View)和控制逻辑(Controller)分离,提高代码的可维护性和灵活性。在`TreeViewModel.java`文件中,定义了四个主要事件监听器接口:`ITreeChangeListener`。这个接口包含了树结构变化(treeChanged)、选择改变(selectionChanged)、视口调整(viewportChanged)和缩放改变(zoomChanged)的回调方法,这些都是视图响应用户交互的基础。
每当TreeViewModel的数据发生变化,比如新的视图添加或删除,或者视图层次结构有更新时,它会通过`mTreeChangeListeners`(一个存储所有已注册监听器的ArrayList)通知所有的关联视图。这些视图包括`LayoutViewer`、`TreeViewer`、`PropertyViewer`和`TreeViewOverview`,它们各自负责不同的功能,如布局展示、树形视图浏览、属性查看和整体视图概览。
例如,当用户在`TreeView`中选择某个节点,`selectionChanged`方法会被调用,进而更新相应的视图,可能显示所选节点的详细属性或关联操作。同样,当用户滚动视图或调整缩放级别,`viewportChanged`和`zoomChanged`事件会使得视图布局根据新的视口范围和缩放级别进行更新,提供更精确的查看体验。
HierarchyViewer的前台代码通过MVC设计模式,确保了数据的一致性和视图的实时响应,使得开发者能够高效地理解和调试复杂的UI结构。理解这些核心代码组件的工作原理,对于优化应用的UI性能和用户体验具有重要意义。通过学习和实践,开发者可以更好地利用HierarchyViewer进行应用的界面分析和优化工作。
点击了解资源详情
点击了解资源详情
点击了解资源详情
287 浏览量
2012-10-24 上传
2019-09-17 上传
2018-07-10 上传
2015-11-21 上传
2021-05-13 上传
David_XM
- 粉丝: 0
- 资源: 3
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率