7款创新jQuery/CSS3菜单导航特效合集
72 浏览量
更新于2024-08-31
收藏 194KB PDF 举报
"本文分享了7款采用jQuery和CSS3技术设计的创新式菜单导航,涵盖了各种风格和功能,旨在提升用户体验和网站的交互性。这些菜单包括立体飘带状、个人资料展示、浮动渐变工具栏、彩色多功能下拉、立体感按钮、黑色动画以及带图标的多级菜单等。每款菜单都有在线演示和源码下载链接,方便开发者学习和应用。"
在网页设计中,菜单导航是至关重要的组成部分,它直接影响着用户的浏览体验和信息获取的效率。利用jQuery和CSS3的先进技术,设计师可以创造出更丰富、更具互动性的菜单效果。以下是这7款菜单导航的详细介绍:
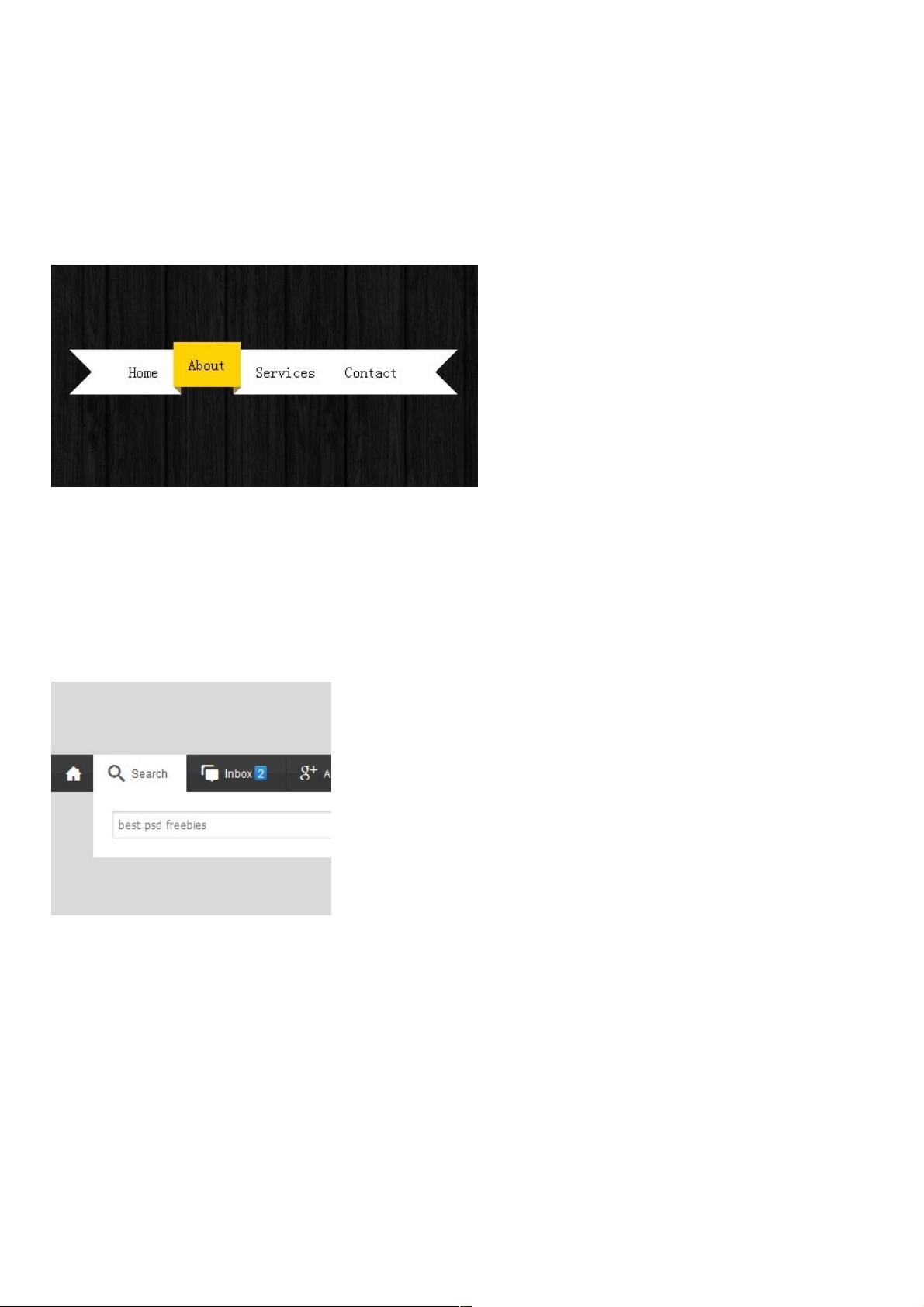
1. CSS3立体飘带状菜单:这款菜单在鼠标悬停时,菜单项呈现出立体凸起的效果,搭配深色木质背景,营造出强烈的视觉冲击力和立体感。
2. CSS3个人资料导航菜单:专为展示用户信息而设计,包含快捷操作按钮和个性化搜索框,为用户提供便捷的交互界面。
3. jQuery顶部浮动渐变工具栏:这款工具栏在页面滚动时会逐渐显现,增强了页面的连贯性和用户导航的便利性。
4. CSS3彩色多功能下拉菜单导航:集合了搜索功能和多种类型的下拉菜单,丰富的色彩选择使其既实用又美观。
5. 灰色超具立体感的CSS3导航按钮:提供水平和垂直两种布局,鼠标滑过时的立体效果增强了按钮的视觉吸引力。
6. CSS3黑色动画菜单导航:黑色背景与气泡元素相结合,白色菜单项在鼠标悬停时的动画效果,展现出独特的设计风格。
7. 带小图标的jQuery多级菜单导航:结合了多级结构和图标功能,使得菜单更加直观易用,适合内容丰富的网站。
这些菜单导航的设计和实现充分利用了CSS3的动画效果和jQuery的动态交互特性,提升了网页的视觉表现和用户体验。通过在线演示,开发者可以直接查看实际效果,并下载源码进行学习和自定义,以便在自己的项目中应用这些创新的菜单设计。无论是在商业网站、个人博客还是其他类型的网页,这些菜单都能显著提升网站的专业性和吸引力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-06-16 上传
2021-04-06 上传
2021-03-20 上传
2015-11-26 上传
2013-03-15 上传
2023-09-23 上传
weixin_38727199
- 粉丝: 8
- 资源: 909
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率