前端三剑客:理解offset、client与scroll的区别与用法
21 浏览量
更新于2024-08-30
收藏 157KB PDF 举报
在前端开发中,"三剑客"——offset、client和scroll是三个经常被开发者混淆的概念,用于理解和操作网页元素在页面中的位置和尺寸。这些概念主要涉及元素在浏览器视口中的布局和滚动行为。
1. **offset**:
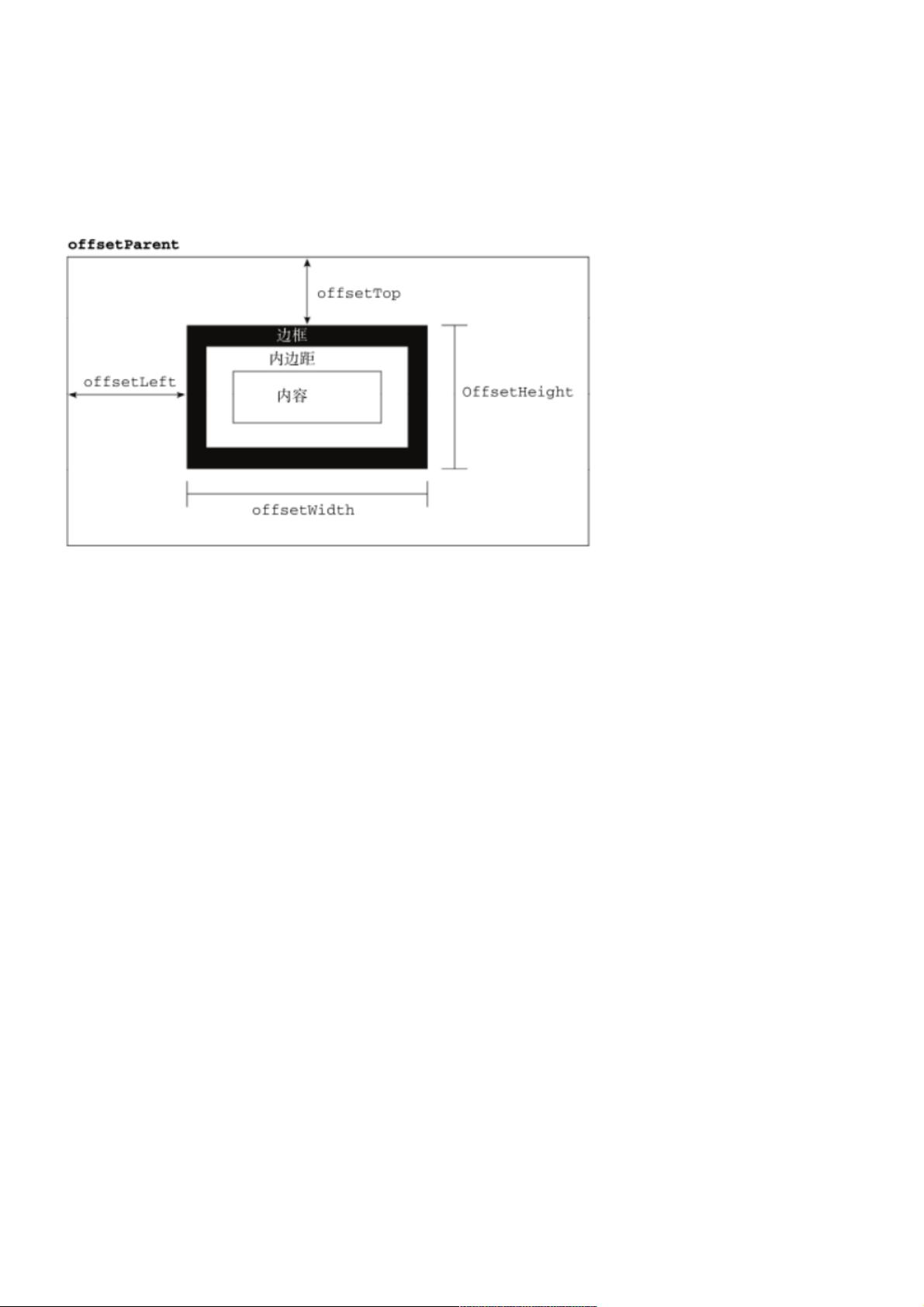
- 偏移量(Offset)是指一个元素相对于其最近的定位祖先元素(如`offsetParent`)的位置。`offsetWidth`和`offsetHeight`分别表示元素在垂直和水平方向上占用的所有可见空间,包括内容区域、内边距、边框和滚动条。例如,`grand.offsetHeight`返回的是`.grand`元素的总高度(220px),其中包括了滚动条、边框和内边距。
2. **client**:
- `clientWidth`和`clientHeight`分别代表元素在没有边框和滚动条的情况下,内容区域的实际宽度和高度。对于`.father`和`.son`元素,由于它们都在`.grand`的内,因此`father.clientWidth`和`son.clientWidth`将不会包含`.grand`的滚动条、边框或内边距。
3. **scroll**:
- `scrollWidth`和`scrollHeight`反映了元素的总宽度和总高度,包括可能存在的滚动条。当内容超过元素本身尺寸时,这些值会增加,因为它们考虑了用户可以通过滚动条查看的内容区域。
HTML示例中的结构中,`.son`在`.father`内,`.father`在`.grand`内,所以`son`的`offsetWidth`和`offsetHeight`等于`.father`的,因为`.father`包含了`.son`的边界和滚动条。而`father`的这些值又小于`.grand`的,因为`.grand`有额外的边距和滚动条。
`offsetLeft`和`offsetTop`提供了元素左上角相对于包含元素左上角的偏移值,而`offsetParent`则返回该元素的第一个定位祖先元素,有助于理解元素在整个DOM结构中的位置关系。
理解这"三剑客"有助于开发者更精确地定位元素、计算元素尺寸,并处理滚动相关的交互。在实现滚动条管理、响应式设计或者调整元素布局时,正确运用这些属性至关重要。
2020-10-16 上传
2018-10-19 上传
2020-12-12 上传
2020-12-12 上传
2021-06-21 上传
2021-02-04 上传
2021-05-09 上传
2021-05-04 上传
weixin_38559866
- 粉丝: 1
- 资源: 903
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库