HTML5新特性与浏览器兼容性分析
HTML5基本说明概述
HTML5,全称HyperText Markup Language第五版,是HTML标准的最新版本,旨在增强网页的互动性、可访问性和可用性。它于2004年由Web Hypertext Application Technology Working Group (WHATWG) 提出,旨在推动Web应用程序的发展,并于2007年被World Wide Web Consortium (W3C) 接纳,开始制定新的HTML规范。自2008年1月22日发布第一份正式草案以来,HTML5经过多次迭代,最终在2014年10月28日正式成为W3C推荐标准。
HTML5引入了许多新特性,旨在提高开发者的效率,同时提供更好的用户体验。以下是一些关键的HTML5特性:
1. **DOM(Document Object Model)增强**:HTML5提供了更强大的DOM操作接口,使得动态更新和操作网页内容更为便捷。
2. **Canvas**:这是一个用于2D图形绘制的元素,允许开发者通过JavaScript进行动态图形渲染。
3. **Media元素**:`<audio>`和`<video>`标签简化了音频和视频内容的嵌入和控制,同时还提供了API以便进行更精细的交互处理。
4. **离线存储**:通过`Application Cache`,HTML5允许网页在离线状态下也能访问部分数据,提高了Web应用的可用性。
5. **文档编辑**:`contenteditable`属性使用户可以直接在网页上进行文本编辑。
6. **拖放(Drag and Drop)**:HTML5引入了拖放API,允许用户简单地在网页元素间移动内容。
7. **跨文档消息传递(Cross-document messaging)**:通过`window.postMessage`方法,不同源的页面可以安全地交换信息。
8. **浏览器历史管理**:通过`pushState`和`replaceState`,开发者可以改变浏览器的URL而不实际加载页面,实现更流畅的导航体验。
9. **MIME类型和协议注册**:HTML5扩展了对新型MIME类型和协议的支持,如Web Workers和Web Storage。
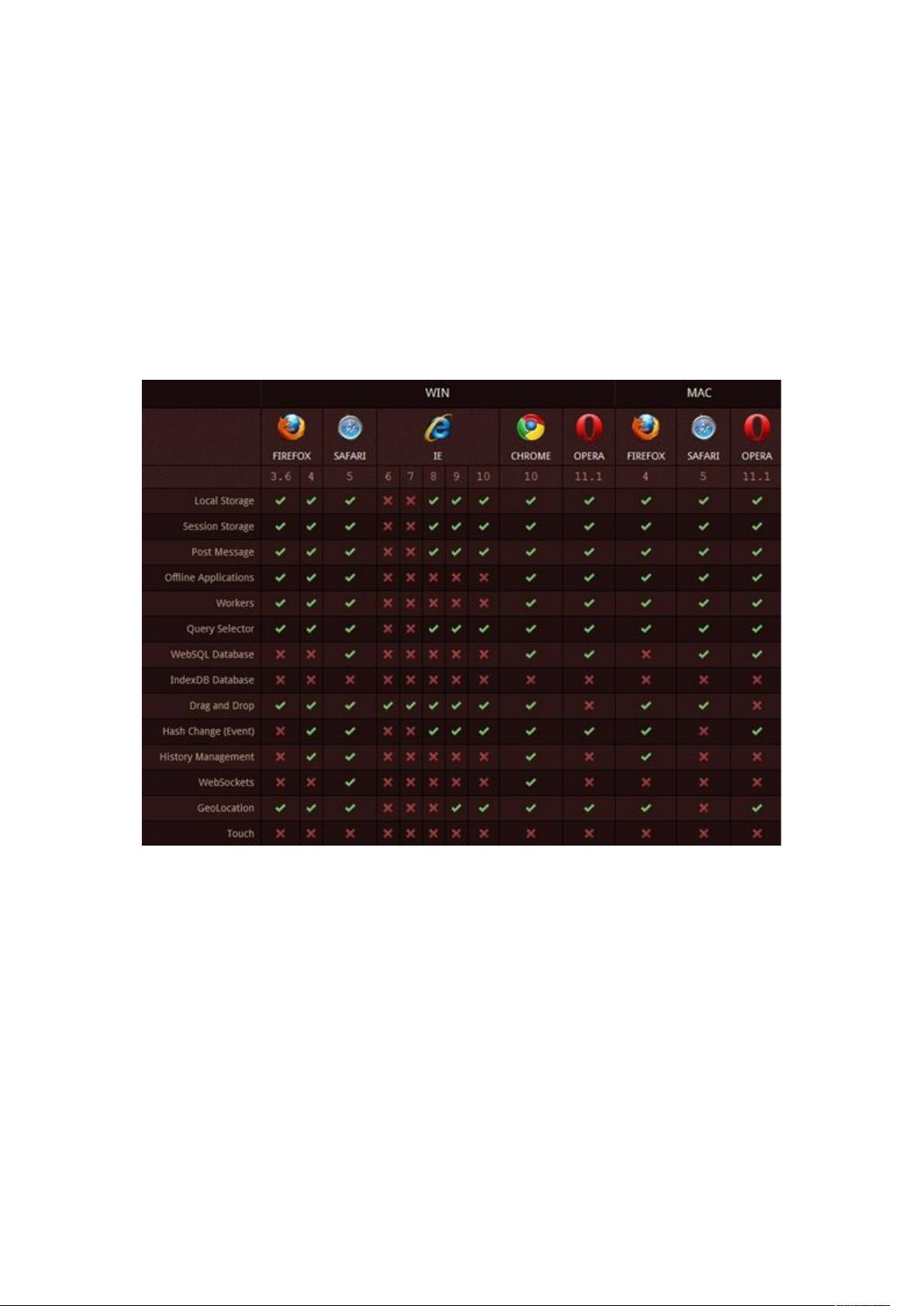
HTML5在不同浏览器中的支持情况各异。例如,Symbian平台的UC浏览器支持HTML5,Android系统则可通过特定浏览器如“天天浏览器”获得支持。iPhone的Safari较早支持HTML5,但并非所有特性都被涵盖。Windows Mobile的UC浏览器同样支持HTML5。Blackberry OS也对HTML5有一定的支持。然而,不同浏览器对HTML5特性的支持程度不一,没有哪个浏览器能够完全支持所有的HTML5特性。例如,Chrome和Safari对大部分HTML5特性有良好的支持,而IE9开始增加对更多HTML5特性的支持。
HTML5在图形和内嵌内容方面做出了重大改进,包括内置的Canvas、Video、Audio、SVG和WebGL对象。这些元素极大地丰富了网页的视觉表现力。例如,Chrome、Firefox和IE9均支持大部分图形和内嵌内容的HTML5特性,尤其是音频编码,Chrome支持所有主要格式,而Safari除Ogg Vorbis之外也广泛支持。视频编码方面,Chrome对多种格式都进行了兼容,包括争议颇大的H.264编码。
HTML5的推出极大地推动了Web技术的进步,为开发者提供了更丰富的工具和功能,同时也为用户提供更加丰富和交互的网络体验。尽管浏览器之间的兼容性问题仍然存在,但随着HTML5的普及和技术的不断更新,这些问题正逐渐得到解决。开发者需要关注不同浏览器的特性支持情况,以确保他们的网站和应用能在各种环境中正常运行。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-28 上传
163 浏览量
2022-07-14 上传
164 浏览量
2023-02-03 上传
2013-07-10 上传
robin112cn
- 粉丝: 1
- 资源: 2
最新资源
- p3270:一个用于控制远程IBM主机的python库
- magic-iswbm-com-zh-latest.zip
- deeplearning-js:JavaScript中的深度学习框架
- 易语言控制台时钟源码.zip
- 完整的AXURE原型系列1-6季的全部作品rp源文件
- RC4-Cipher:CSharp中的RC4算法
- 测试
- 威客互动主机管理系统 v1.3.0.5
- metrics-js:一个向Graphite等聚合器提供数据点信息(度量和时间序列)的报告框架
- Kubernetes的声明式连续部署。-Golang开发
- IsEarthStillWarming.com::fire:全球变暖信息和数据
- Ajedrez-开源
- 社区:Rust社区的临时在线聚会。 欢迎所有人! :globe_showing_Americas::rainbow::victory_hand:
- Algo-ScriptML:Scratch的机器学习算法脚本。 机器学习模型和算法的实现只使用NumPy,重点是可访问性。 旨在涵盖从基础到高级的所有内容
- 支持Google的协议缓冲区-Golang开发
- 手写体数字识别界面程序.rar_图片数字识别_手写数字识别_手写识别_模糊识别_识别图片数字