Android UI设计全攻略:图标设计与适配
"Android UI设计指南,包括图标设计的多个方面,如启动图标、菜单图标、状态栏图标、Tab图标、对话框图标和列表视图图标。Android提供了图标模板包,包含Adobe Photoshop格式的文档,方便设计师按照指南创建图标。为了适应不同设备的屏幕密度,设计师需要提供针对低、中、高密度的图标集。Android系统会自动选择合适的图标资源。设计师应参考Android的多屏幕支持文档和设计师提示来创建和管理这些图标资源。"
在Android UI设计中,图标设计是至关重要的,因为它直接影响用户体验和应用的整体外观。根据提供的信息,Android UI设计指南强调了以下几个关键点:
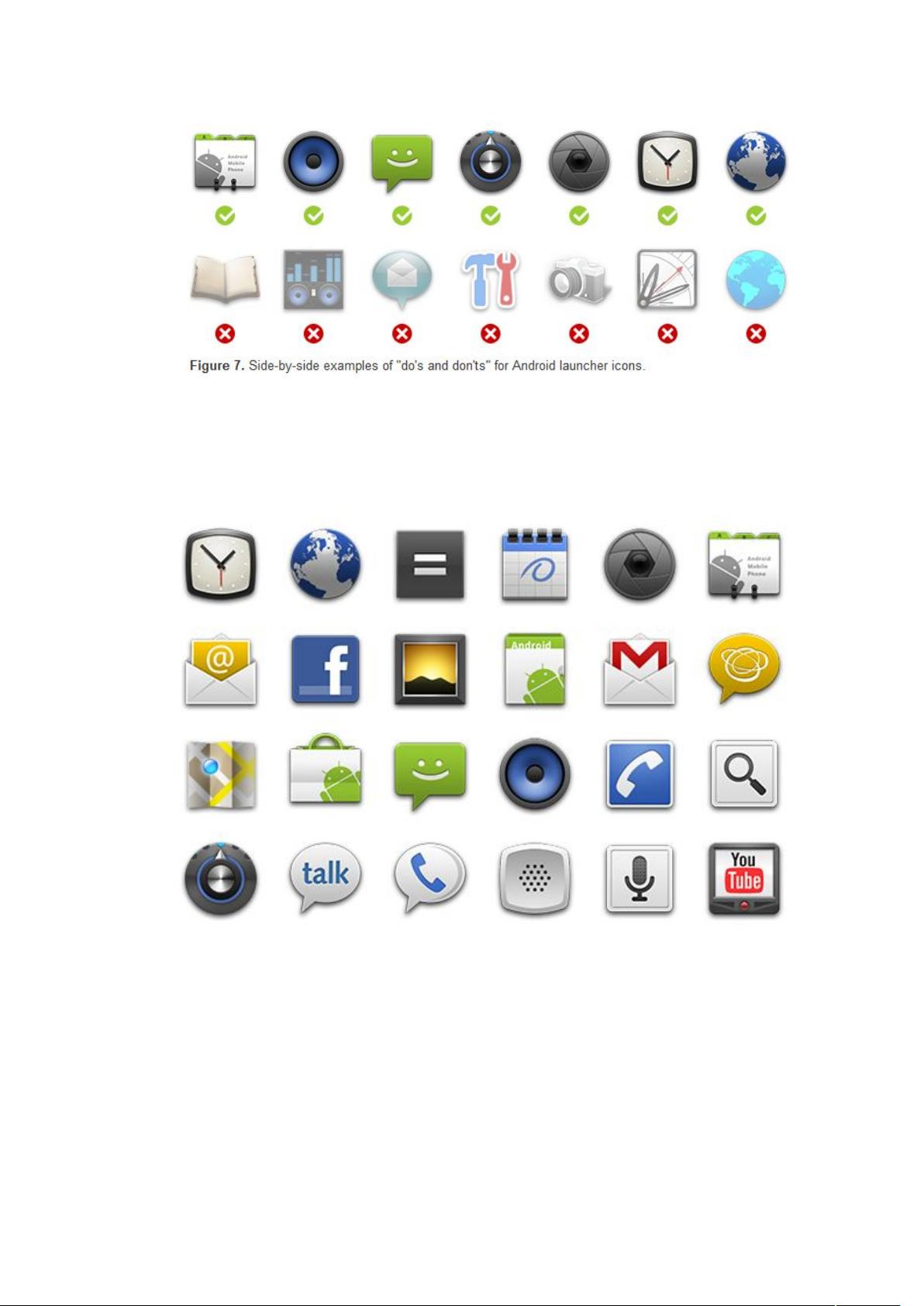
1. **图标设计的一致性**:为了增强产品的专业性和整体性,所有图标应该遵循统一的设计风格。这包括使用简洁的图形样式,确保图标在整个应用中具有连贯性。
2. **不同类型的图标**:
- **启动图标**:代表应用在主屏幕和启动窗口的视觉标识。
- **菜单图标**:出现在菜单按钮按下后出现的选项菜单中。
- **状态栏图标**:用于通知,显示在状态栏中。
- **Tab图标**:表示多选项卡界面的不同选项。
- **对话框图标**:在对话框或弹出框内增加交互性。
- **列表视图图标**:在列表项目中用作图形表示。
3. **使用Android图标模板包**:为了简化设计过程,Android提供了图标模板包,包含预设的图层、设计和纹理,适用于Adobe Photoshop。这有助于确保图标符合Android的指南,但也可以在其他兼容的图像编辑软件中使用。
4. **适应多密度屏幕**:由于Android支持各种屏幕尺寸和密度,设计师必须为低密度 (ldpi)、中密度 (mdpi) 和高密度 (hdpi) 设备提供不同的图标尺寸。这样,无论设备的屏幕大小和分辨率如何,应用图标都能保持清晰。推荐的做法是为每个屏幕密度创建单独的图标,并在资源目录中正确存放,以便Android系统在运行时自动选择正确的图标。
5. **设计师提示**:设计师应遵循最佳实践,如使用矢量图形以适应不同尺寸的屏幕,确保图标在放大或缩小后仍保持清晰。同时,理解如何存储和组织密度特定的资源也是至关重要的。
Android UI设计不仅关注图标的功能性,还强调了美学和适配性,以实现优秀的用户体验。设计师在设计过程中应充分考虑这些因素,利用提供的工具和资源,确保图标在各种设备上都能呈现出最佳效果。
314 浏览量
168 浏览量
138 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
孤寂-摩天輪
- 粉丝: 3
最新资源
- Sencha Architect:HTML5快速开发神器
- 深入探索编译原理中的语法树实现方法
- 深入理解ACE框架与设计模式的应用
- 掌握Jupyter Notebook核心技巧
- Loxdown: TypeScript实现的Lox静态类型变体
- C语言实现3DES加密算法教程
- Android仪表盘效果的实现方法及代码解析
- HDD Recovery Pro4.1:全面硬盘数据恢复解决方案
- 易语言编程初学者十例源码解析
- 网页制作:精通表单设计与应用
- 掌握Canny边缘检测算法的实践与应用
- 掌握边缘Canny算法实现高效图像边缘提取
- 2Tale Writer's Portal的轻量级Web文字处理器开发
- Tryséuma学校技术课程:全面提升前端与后端技能
- VB开发多功能透明时钟程序及其自定义功能介绍
- 辰华CHI760E电化学工作站软件实用版介绍与安装