HTML5几个设计和修改的页面范例分享几个设计和修改的页面范例分享
主要介绍了HTML5几个设计和修改的页面范例分享,主要针对普通页面使用HTML5进行润色的工作,需要的朋友可以参考下
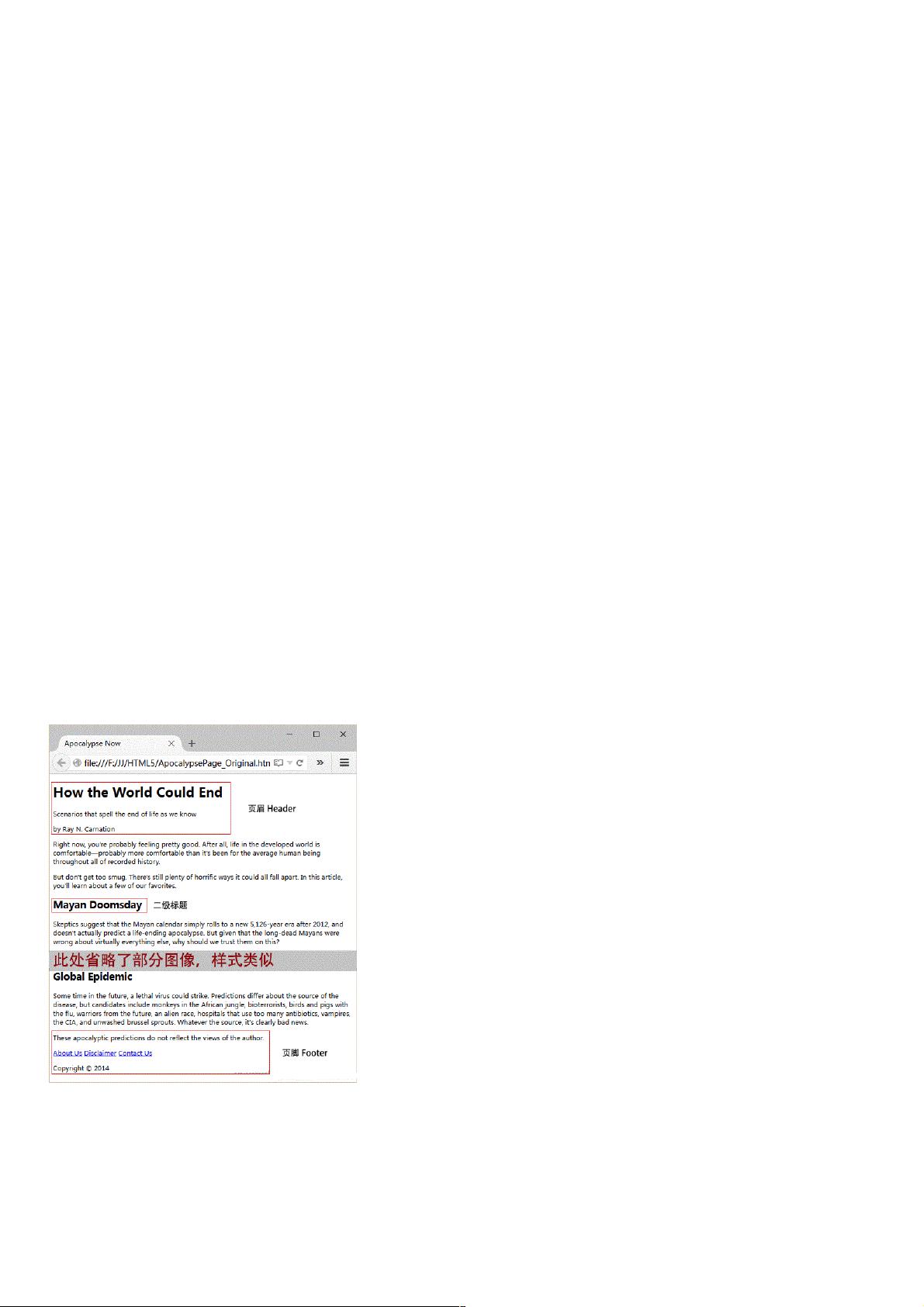
要了解和熟悉 HTML5 中的新的语义元素,最好的方式就是拿一经典的 HTML 文档作例子,然后把 HTML5 的一些新鲜营养充实进入。如下就是我们要改造的页面,该页面很简单,只包含一篇文章。
ApocalypsePage_Original.html,这是一个格式非常规范的页面,所有的样式均来自于外部样式表。
XML/HTML Code复制内容到剪贴板
1. <!DOCTYPE html>
2. <html lang="zh-CN">
3. <head>
4. <meta charset="utf-8">
5. <title>Apocalypse Now</title>
6. <link rel="stylesheet" href="ApocalypsePage_Original.css">
7. </head>
8.
9. <body>
10. <div class="Header">
11. <h1>How the World Could End</h1>
12. <p class="Teaser">Scenarios that spell the end of life as we know</p>
13. <p class="Byline">by Ray N. Carnation</p>
14. </div><!-- end Header -->
15.
16. <div class="Content">
17. <p><span class="LeadIn">Right now</span>, you're probably feeling pretty good. After all, life in the developed world is comfortable<span class="style1">—</span>probably more comfortable than it's been for the average human being throughout all of recorded history.
18. <p>But don't get too smug. There's still plenty of horrific ways it could all fall apart. In this article, you'll learn about a few of our favorites.</p>
19.
20. <h2>Mayan Doomsday</h2>
21. <p>Skeptics suggest that the Mayan calendar simply rolls to a new 5,126-year era after 2012, and doesn't actually predict a life-ending apocalypse. But given that the long-
dead Mayans were wrong about virtually everything else, why should we trust them on this?</p>
22.
23. <h2>Robot Takeover</h2>
24. <p>Not quite as frightening as a Vampire Takeover or Living-
Dead Takeover, a robot rebellion is still a disquieting thought. We are already outnumbered by our technological gadgets, and even Bill Gates fears the day his Japanese robot slave turns him over by the ankles and asks (in a suitably robotic voice) "Who's your daddy now?"
25.
26. <h2>Unexplained Singularity</h2>
27. <p>We don't know how the universe started, so we can't be sure it won't just end, maybe today, and maybe with nothing more exciting than a puff of anti-matter and a slight fizzing noise.</p>
28.
29. <h2>Runaway Climate Change</h2>
30. <p>Dismissed by some, Al Gore's prophecy of doom may still come true. If it does, we may have to contend with vicious storms, widespread food shortages, and surly air conditioning repairmen.</
31.
32. <h2>Global Epidemic</h2>
33. <p>Some time in the future, a lethal virus could strike. Predictions differ about the source of the disease, but candidates include monkeys in the African jungle, bioterrorists, birds and pigs with the flu, warriors from the future, an alien race, hospitals that use too many antibiotics, vampires, the CIA, and unwashed brussel sprouts. Whatever the source, it's clearly bad news.
34.
35. </div><!-- end Content -->
36.
37. <div class="Footer">
38. <p class="Disclaimer">These apocalyptic predictions do not reflect the views of the author.</p>
39. <p>
40. <a href="AboutUs.html">About Us</a>
41. <a href="Disclaimer.html">Disclaimer</a>
42. <a href="ContactUs.html">Contact Us</a>
43. </p>
44. <p>Copyright © 2014</p>
45. </div><!-- end Footer -->
46. </body>
47. </html>
在不增加任何 CSS 样式表之前,效果如下:
上面通过三个 <div> 将页面分成了三个部分,顶部的页眉,中部的内容和底部的页脚。
这个例子中的样式表很简单,整个页面最大宽度设置为 800 像素,避免文本在宽屏显示器上显示过长。页眉位于一个带有蓝色边框的盒子中,内容区的两侧都增加了内边距,而页脚在整个页面的底部居
中。
ApocalypsePage_Original.css样式文件内容如下:
XML/HTML Code复制内容到剪贴板
1. @charset "utf-8";
2. /* CSS Document */
3. body{
4. /*font-family 要使用安全字体,按照先特殊后一般的原则,
5. 先给出你想要的字体,然后是保险一些的字体,
6. 最后以 sans-serif 字体结尾*/
7. font-family: "Lucida sans Unicode", "Lucida Grande", Geneva, sans-serif;