Android实现QQ风格圆形头像与光环气泡布局教程
33 浏览量
更新于2024-08-29
收藏 138KB PDF 举报
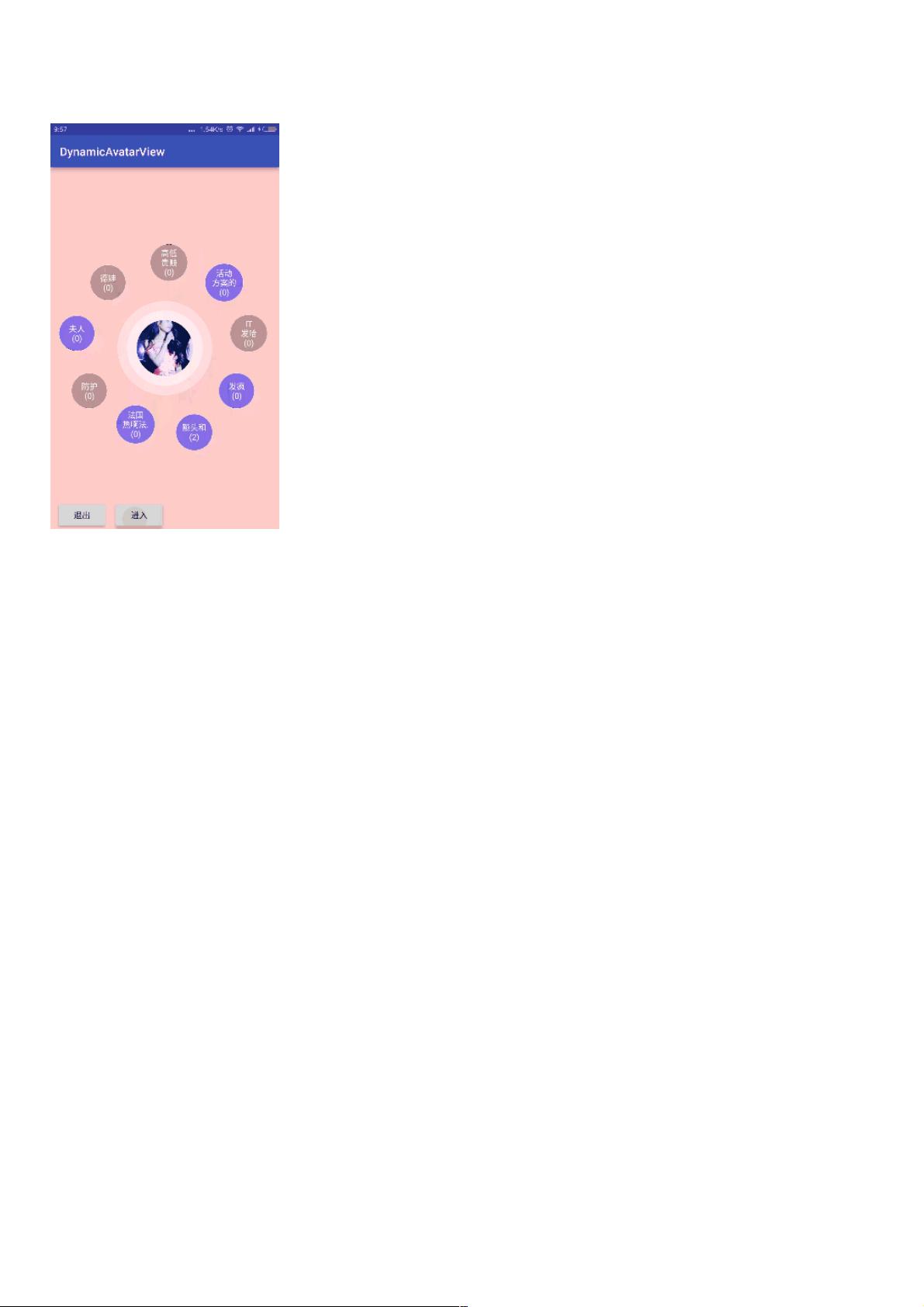
本文档主要介绍了如何在Android开发中实现一个仿QQ风格的圆形头像个性名片。首先,设计者展示了名片的视觉效果,强调了中间的圆形头像和光环波形的设计,这部分可以通过链接获取更详细的解释(//www.jb51.net/article/96508.htm)。
核心知识点在于气泡布局部分,使用的布局是自定义的RatioLayout,它继承自ViewGroup,允许开发者灵活控制子视图的布局。布局过程中,通过调用`view.layout(int left, int top, int right, int bottom)`方法来确定子视图在父容器中的位置。对于头像周围的气泡布局,关键在于计算每个气泡相对于圆形头像中心的位置。气泡的布局由以下几个步骤组成:
1. 计算气泡的总数量,以及每个气泡的角度分布。这里假设一个均匀的梯度,每个气泡占据360度平分的相应角度。
2. 定义圆环的半径,它是动态的,与最小尺寸和气泡个数有关。以屏幕中心点(cx, cy)为基准,计算每个气泡的初始位置。
3. 使用循环遍历每个气泡,根据当前角度、气泡半径以及圆环中心点,计算出每个气泡的left、top、right和bottom值。这里涉及到偏移量(a和b)的计算,确保气泡均匀分布在圆环上。
4. 将每个气泡添加到`mRatioFrameList`中,以便后续进行整体的布局和动画处理。
整个过程涉及到了Android布局管理、自定义View的使用、以及图形计算和动画设计,展示了开发者如何精细地模拟QQ风格的界面效果。这对于希望在Android应用中实现个性化头像展示或者类似效果的开发者来说,提供了实用的参考和实践指导。
2023-05-15 上传
2023-05-12 上传
2023-12-27 上传
2023-05-25 上传
2023-05-05 上传
2024-03-31 上传
2023-12-23 上传
2023-05-25 上传
weixin_38731199
- 粉丝: 7
- 资源: 928
最新资源
- 深入理解23种设计模式
- 制作与调试:声控开关电路详解
- 腾讯2008年软件开发笔试题解析
- WebService开发指南:从入门到精通
- 栈数据结构实现的密码设置算法
- 提升逻辑与英语能力:揭秘IBM笔试核心词汇及题型
- SOPC技术探索:理论与实践
- 计算图中节点介数中心性的函数
- 电子元器件详解:电阻、电容、电感与传感器
- MIT经典:统计自然语言处理基础
- CMD命令大全详解与实用指南
- 数据结构复习重点:逻辑结构与存储结构
- ACM算法必读书籍推荐:权威指南与实战解析
- Ubuntu命令行与终端:从Shell到rxvt-unicode
- 深入理解VC_MFC编程:窗口、类、消息处理与绘图
- AT89S52单片机实现的温湿度智能检测与控制系统