Flash教程:创建吹泡泡动画详细步骤
需积分: 17 128 浏览量
更新于2024-09-12
1
收藏 1.48MB DOC 举报
"这篇教程详细介绍了如何在Flash中制作一个吹泡泡的动画,包括创建小丑角色、绘制五官、上色、制作帽子以及构建泡泡的动态效果。"
在这篇"Flash实例练习"中,我们主要学习了如何使用Adobe Flash软件创作一个可爱的吹泡泡动画。教程首先指导我们创建一个新的Flash文档,并通过新建元件来制作小丑的角色。具体步骤如下:
1. 使用椭圆工具,配合Shift键绘制出小丑的脸,设定笔触颜色为黑色。
2. 在新的图层上,绘制小椭圆作为小丑的鼻子。
3. 利用直线工具画出小丑的嘴巴和脸颊,并使用选取工具调整形状。
4. 绘制并编辑耳朵的形状,包括外轮廓和内部线条。
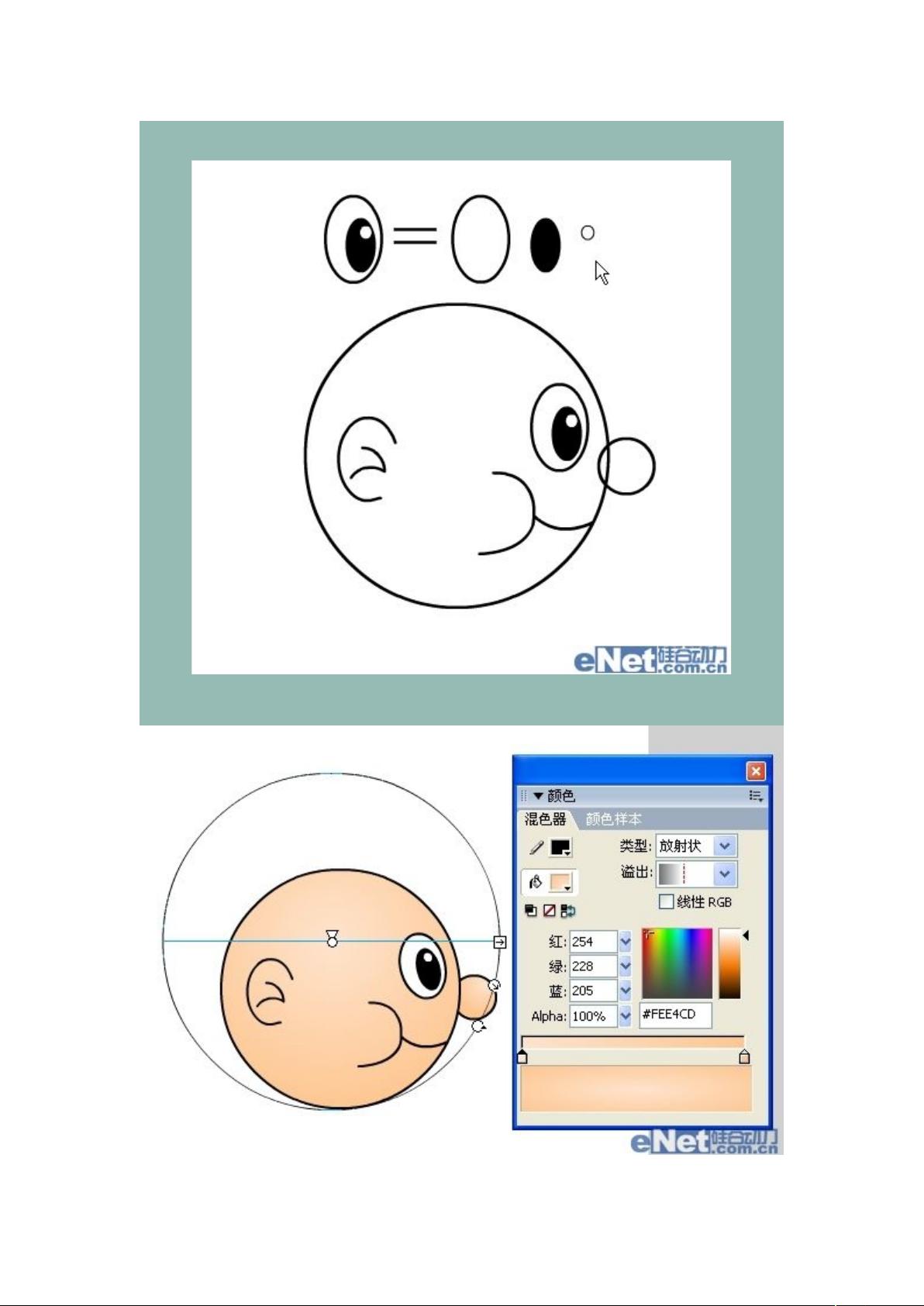
5. 通过组合不同大小和颜色的椭圆制作出眼睛。
6. 使用混色器设置脸部和鼻子的渐变填充,赋予它们立体感。
7. 创建新的元件"cap",画出小丑的帽子,调整形状并添加渐变填充。
8. 将帽子和小丑的脸拖入场景,排列在各自图层上。
接下来,教程进入吹泡泡的动画制作部分:
1. 新建"bar"图层,画出泡泡的根部,填充天蓝色。
2. 在关键帧处插入帧,确保动画的持续时间。
3. 对帽子图层进行关键帧操作,实现动态效果,例如通过水平翻转产生移动感。
通过这个实例,学习者不仅可以掌握基本的Flash绘图技巧,还能了解如何运用渐变填充、图层管理和关键帧动画来创建动态效果。这对于想要提升Flash动画制作技能的人来说是一个很好的实践练习。
2009-11-24 上传
2009-11-22 上传
111 浏览量
2011-10-09 上传
191 浏览量
2013-04-18 上传
2009-12-30 上传
2009-08-23 上传
亦竹e夏至
- 粉丝: 0
- 资源: 1
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫