jQuery前端分页应对海量数据的解决方案
123 浏览量
更新于2024-08-31
收藏 152KB PDF 举报
本文档详细介绍了如何使用纯jQuery技术在前端实现分页功能,特别是在处理大数据量情况下的优化。作者分享了他们之前遇到的问题,即在与JNI接口交互时,由于数据量大,只能通过前台分页来控制显示。这个挑战促使作者撰写了这篇文章,以探讨如何在前端高效地管理大量数据。
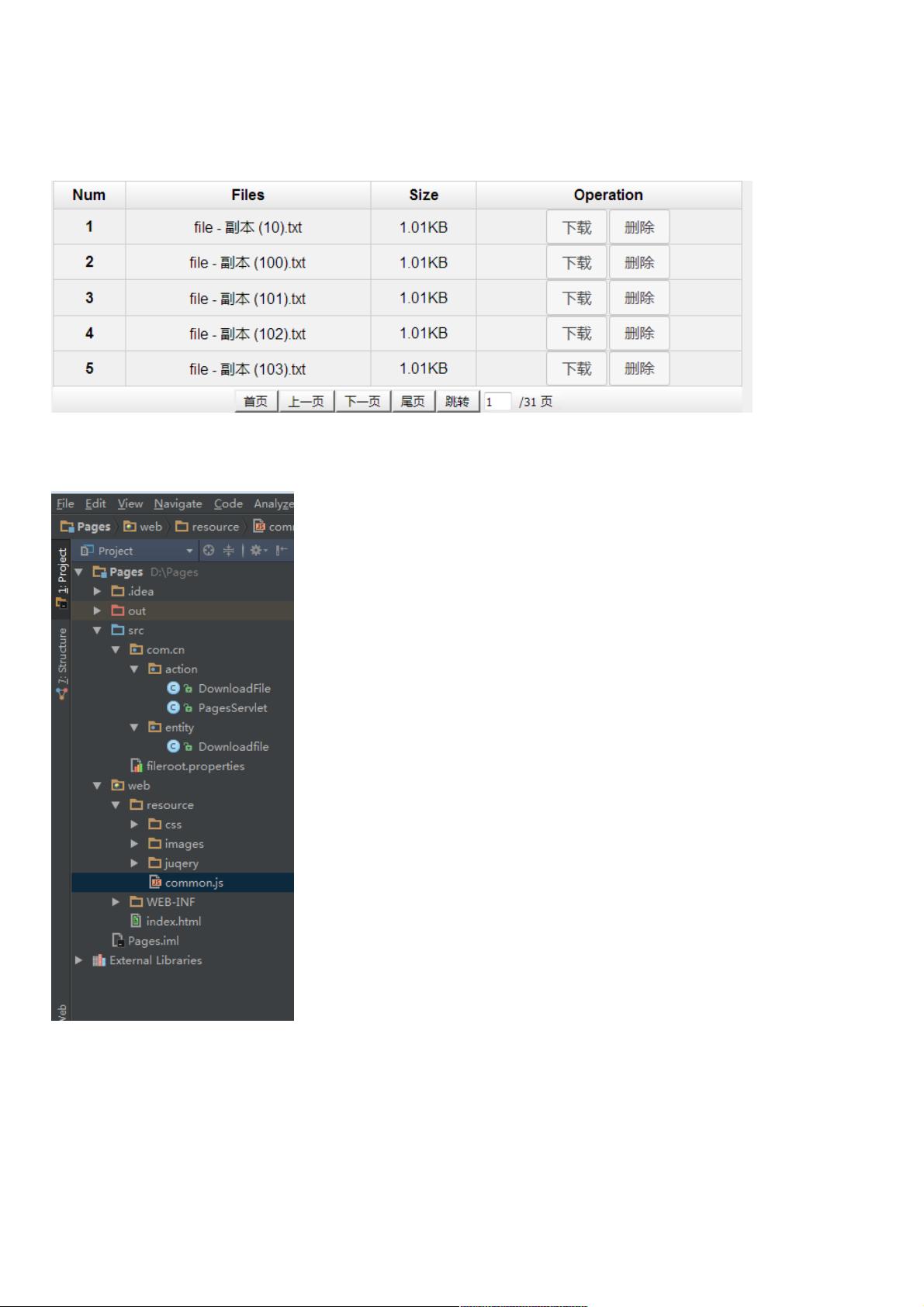
文章的核心内容集中在前端的jQuery代码实现,通过简化方式,使用Java的servlet技术在后台模拟处理海量数据。项目采用了简单的目录遍历,利用Java的File类和ArrayList来存储模拟的数据。具体到代码部分,展示了`PagesServlet`类,它继承自`HttpServlet`,重写了`doGet`和`doPost`方法,用于接收前端的请求并返回分页数据。
在`doPost`方法中,作者使用了`com.alibaba.fastjson.JSON`库将数据转换为JSON格式,以便于前端解析。`Downloadfile`实体类可能包含了每一页的数据信息。服务器端通过读取本地文件目录,根据请求的参数(如页码和每页显示的数量)动态生成并返回相应的数据。
此外,文档还提到了页面布局中的分页按钮,这些按钮可能绑定了jQuery事件,如`onclick`,当用户点击分页按钮时,会触发对应的JavaScript函数,从而发送新的请求到服务器,获取新的数据段进行显示,实现了前端的动态分页加载。
这篇文章提供了一种实用的方法,将大型数据分段处理并展示在前端,同时利用jQuery的灵活性和性能优势,使得用户可以流畅地浏览大量数据而无需一次性加载所有数据,提高了用户体验。对于前端开发人员来说,理解和实现这样的分页策略是处理大数据场景的关键技能。
2020-10-20 上传
点击了解资源详情
点击了解资源详情
2011-02-17 上传
2018-05-21 上传
2020-07-01 上传
2020-10-16 上传
weixin_38749268
- 粉丝: 5
- 资源: 943
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率