深入理解JavaScript原型与原型链
63 浏览量
更新于2024-08-30
收藏 161KB PDF 举报
"JavaScript从原型到原型链深入理解"
在JavaScript中,对象的创建和继承机制是基于原型(Prototype)和原型链(Prototype Chain)的概念。本文将深入探讨这两个核心概念,以及它们如何协同工作。
首先,构造函数在JavaScript中扮演着创建对象的角色。例如,`function Person() {}`定义了一个名为`Person`的构造函数。当我们使用`new`关键字调用这个构造函数,如`var person = new Person();`,一个新的对象实例`person`就被创建了。我们可以向`person`添加属性,如`person.name = 'Kevin';`。
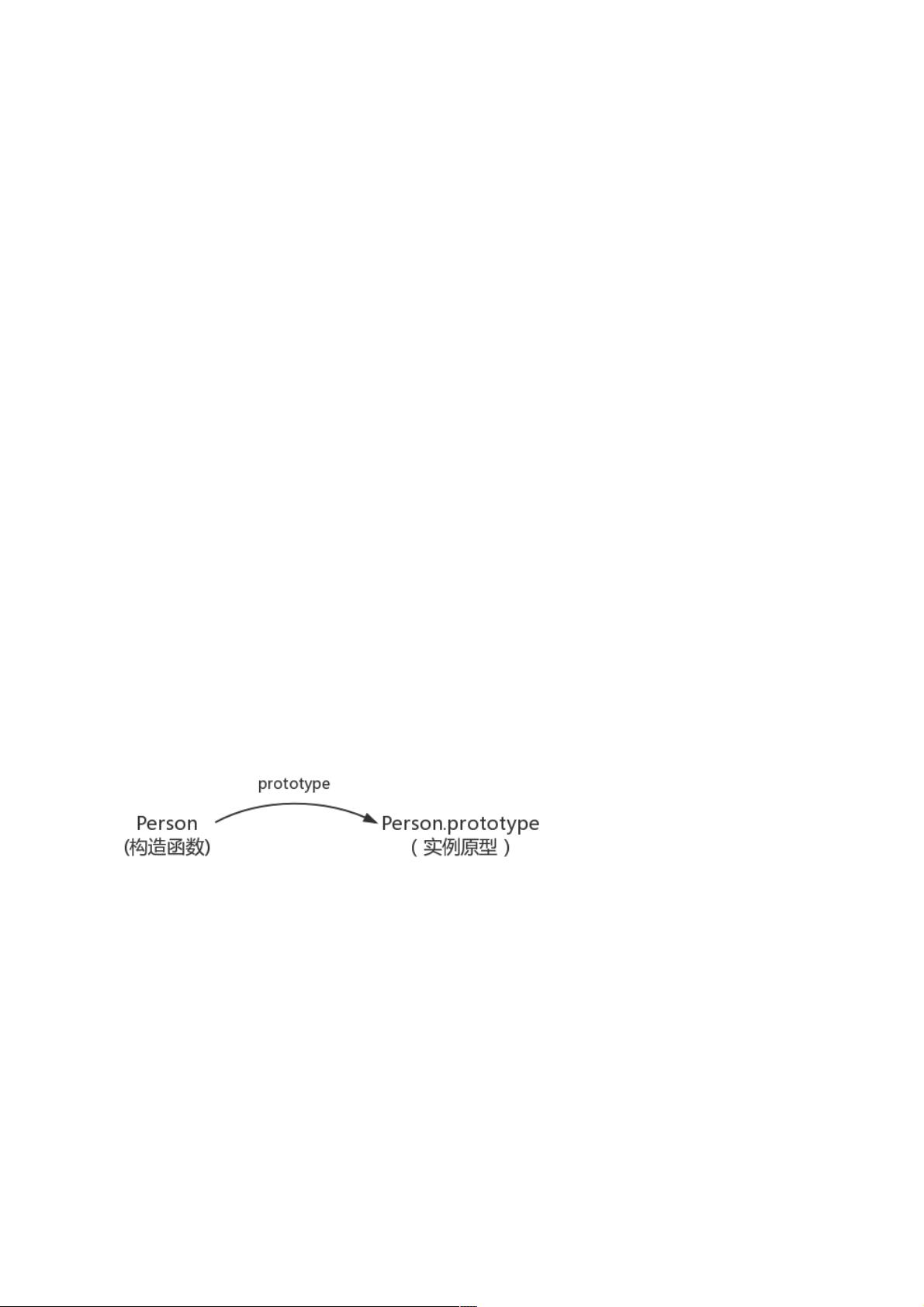
接下来,我们需要了解`prototype`属性。每个函数,包括构造函数,都有一个`prototype`属性。在`Person`的例子中,`Person.prototype`是一个对象,它用于定义所有通过`Person`构造函数创建的实例共享的属性和方法。例如,`Person.prototype.name = 'Kevin';`意味着所有`Person`的实例都将拥有一个默认的`name`属性,值为'Kevin'。当创建`person1`和`person2`时,它们都能访问这个共享的`name`属性。
`__proto__`属性是每个JavaScript对象(除了`null`)都有的,它指向对象的原型。`person.__proto__`就指向`Person.prototype`,这意味着`person`可以从`Person.prototype`继承属性。在浏览器控制台中,`person.__proto__ === Person.prototype`会返回`true`,验证了这个关系。
原型链是通过`__proto__`属性形成的。当我们试图访问一个对象的属性时,如果该对象自身没有这个属性,JavaScript会查找其`__proto__`所指向的对象,即原型,如果原型也没有这个属性,会继续查找原型的原型,直到找到该属性或到达`null`,这就构成了原型链。在这个例子中,`person`的原型链是`person -> Person.prototype -> Object.prototype -> null`。
总结一下,JavaScript中的原型和原型链:
1. **构造函数**:用于创建对象实例,可以定义实例的基本结构。
2. **prototype**:函数的`prototype`属性,定义实例共享的属性和方法。
3. **原型**:每个对象都有一个原型,可以通过`__proto__`访问,用于继承属性和方法。
4. **原型链**:通过`__proto__`连接的多个原型形成的链,使得对象可以查找并继承属性。
理解这些概念对于深入学习JavaScript的面向对象编程至关重要,因为它们是实现继承、共享属性和方法的基础。通过合理利用原型和原型链,开发者可以构建出复杂的对象模型,实现代码的复用和高效运行。
2019-03-25 上传
点击了解资源详情
点击了解资源详情
2020-12-10 上传
2021-01-21 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38640242
- 粉丝: 4
- 资源: 970
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新