iPhone界面设计详解:元素与控件指南
需积分: 9 122 浏览量
更新于2024-07-29
收藏 1.8MB DOC 举报
"iPhone界面设计指南"
本指南详细阐述了iPhone应用界面设计的关键元素,旨在帮助开发者和设计师构建符合用户习惯且高效的操作界面。以下是对各关键界面元素的深入解析:
1. **状态栏**:状态栏展示重要的系统信息,如信号强度、网络状态和电池电量。在设计全屏应用时,应谨慎考虑是否隐藏状态栏,因为这可能影响用户获取设备信息的能力。通常,短暂隐藏状态栏(如在拍照时)是可接受的,但应确保用户能轻松恢复显示。
2. **导航栏**:导航栏位于屏幕顶部,用于在应用内的不同层级之间导航。它通常包含一个返回按钮和一个中心的标题,有时也会有额外的操作按钮。正确设计导航栏能够帮助用户明确他们在应用中的位置。
3. **工具栏和标签栏**:
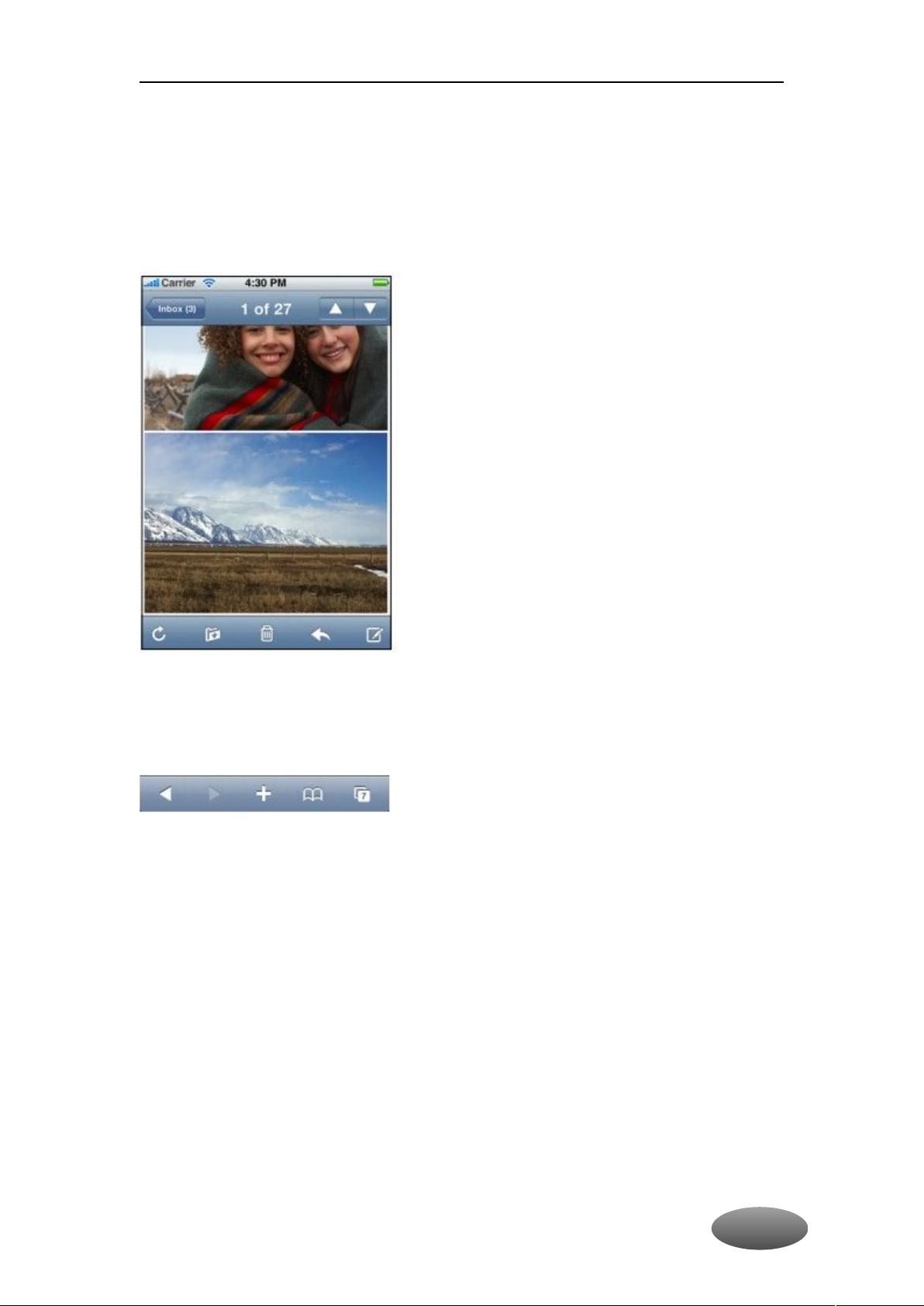
- **工具栏**:位于屏幕底部,提供固定的功能按钮,方便用户快速访问常用操作。
- **标签栏**:通常位于工具栏上方,用于在多个同级视图间切换,每个标签代表一个不同的功能区域。
4. **警示框**:警示框用于向用户显示重要信息或请求用户确认操作。设计时应注意其使用的时机和样式,以确保不会打扰用户流程。
5. **控件列表**:控件列表包括各种交互元素,如开关、按钮、滑块等。它们的布局和设计应清晰易懂,便于用户理解和操作。
6. **模态视图**:模态视图覆盖在当前视图之上,提供临时的信息展示或操作。它需要明确的关闭机制,以免阻碍用户继续使用应用。
7. **表视图、文本视图和网页视图**:
- **表视图**:用于显示列表数据,有多种类型如简单列表、分组列表等,可包含各种元素如图片、开关等。
- **文本视图**:供用户输入和查看文本,设计时要考虑输入法和文本编辑功能。
- **网页视图**:嵌入网页内容,需保持与iOS风格一致,支持用户交互。
8. **其他视图元素**:包括运行指示器、日期和时间选择器、详情扩展按钮、信息按钮、标签、页面指示、选择器、进度视图、圆角矩形按钮、搜索栏、分段控件、滑杆和输入框,这些元素共同构建了丰富的交互界面。
9. **标准按钮和图标**:iPhone提供了标准的按钮和图标设计,如在工具栏和导航栏上的按钮,以及标签栏上的图标。遵循这些标准可以保证应用的一致性和可用性。
10. **自定义图标和图片**:为了应用的独特性,设计师需要创建自定义图标和图片,包括程序图标、小图标、启动图片以及导航栏、工具栏和标签栏上的图标。这些元素应具有高视觉质量,并与整体应用风格协调。
良好的iPhone界面设计是用户体验的关键。理解并巧妙运用这些设计元素,可以创建出既美观又易用的iOS应用。在设计过程中,始终要以用户为中心,确保每个元素都有其目的,同时保持简洁和一致性。
2024-07-24 上传
2023-07-19 上传
2023-05-12 上传
2023-11-03 上传
2023-06-08 上传
2023-07-03 上传
ziye707
- 粉丝: 1
- 资源: 37
最新资源
- 明日知道社区问答系统设计与实现-SSM框架java源码分享
- Unity3D粒子特效包:闪电效果体验报告
- Windows64位Python3.7安装Twisted库指南
- HTMLJS应用程序:多词典阿拉伯语词根检索
- 光纤通信课后习题答案解析及文件资源
- swdogen: 自动扫描源码生成 Swagger 文档的工具
- GD32F10系列芯片Keil IDE下载算法配置指南
- C++实现Emscripten版本的3D俄罗斯方块游戏
- 期末复习必备:全面数据结构课件资料
- WordPress媒体占位符插件:优化开发中的图像占位体验
- 完整扑克牌资源集-55张图片压缩包下载
- 开发轻量级时事通讯活动管理RESTful应用程序
- 长城特固618对讲机写频软件使用指南
- Memry粤语学习工具:开源应用助力记忆提升
- JMC 8.0.0版本发布,支持JDK 1.8及64位系统
- Python看图猜成语游戏源码发布