自定义iOS图文控件:深入图文混排与点击事件响应
版权申诉
127 浏览量
更新于2024-07-18
收藏 1.92MB DOCX 举报
"深入理解iOS图文混排原理并自定义图文控件,探索如何在iOS应用中实现更灵活的图文布局和自定义交互功能。本文将介绍现有的解决方案,如UILabel、UIImageView、UIButton、NSAttributedString和WKWebView的局限性,并探讨如何通过CoreText和CoreGraphics来创建一个能满足富文本和自定义点击事件的自定义控件。"
iOS中的图文混排通常依赖于一系列内置组件,如UILabel用于文字展示,UIImageView处理图像,以及UIButton用于简单的交互。对于更复杂的图文布局,开发者可能利用NSAttributedString或通过HTML在WKWebView中展示内容。然而,这些方法存在局限性,如UILabel在处理NSAttributedString时的灵活性不足,无法精确指定文本内点击区域,而HTML方式则涉及到Native与Web的交互复杂性和WKWebView的性能问题。
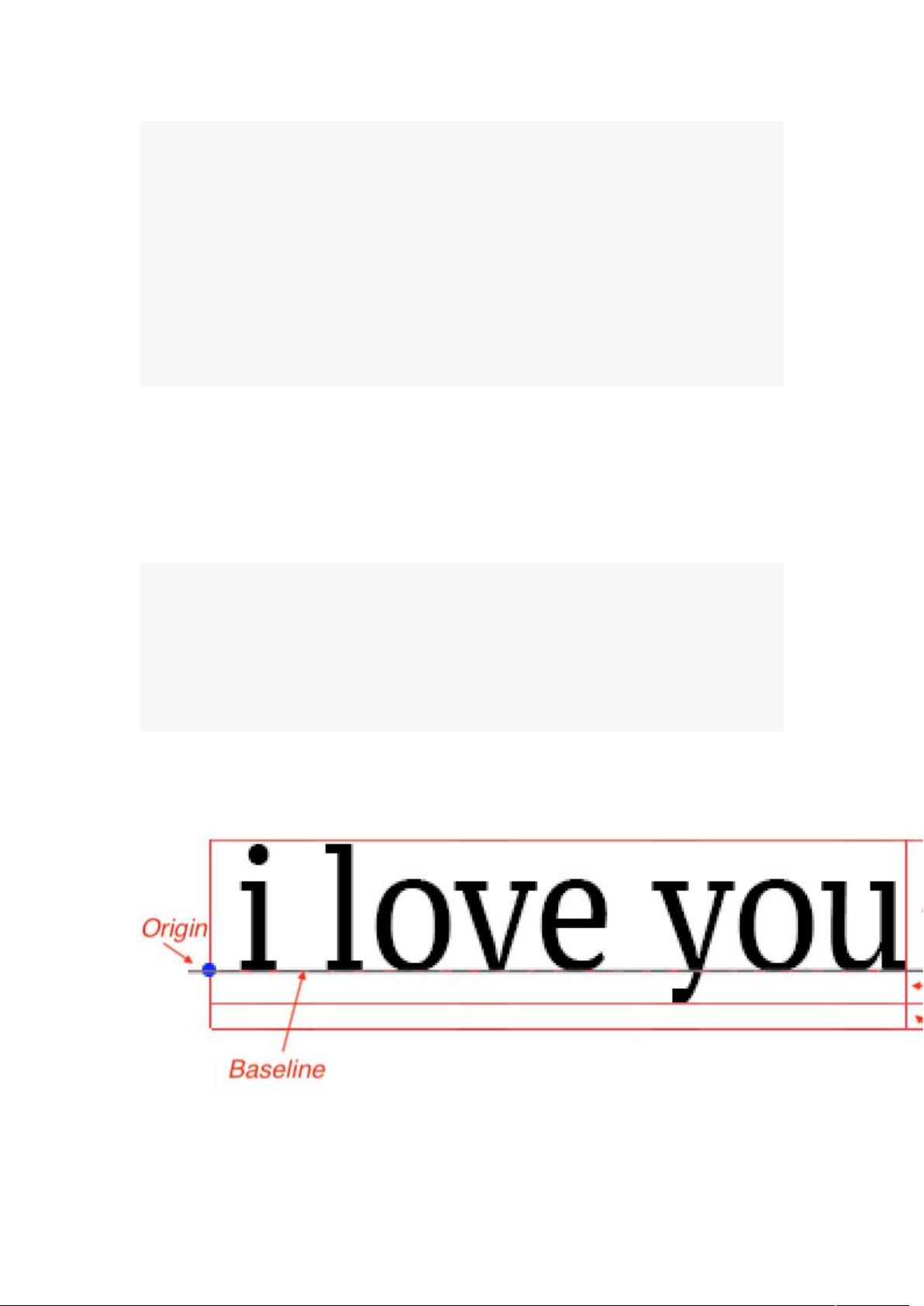
要解决这些问题,开发者需要深入理解iOS的图文渲染原理,特别是CoreText和CoreGraphics的使用。CoreText是一个强大的文本布局和渲染框架,允许精细控制文本的格式和布局,而CoreGraphics则提供了基本的图形绘制能力,包括路径、颜色、渐变和阴影等。在iOS 7及以后的版本中,这两个框架是图文混排的核心。
CoreGraphics中的CGContext是关键,它相当于绘图的画布。通过UIGraphicsGetCurrentContext()获取当前的CGContext,然后可以在这个画布上执行各种绘制操作。值得注意的是,CoreText和UIKit的坐标系统不同,需要进行坐标转换以确保图形正确绘制。
为了实现自定义图文控件,开发者需要掌握以下几个关键步骤:
1. **创建自定义UIView子类**:自定义一个UIView来承载图文内容,这样可以完全控制布局和交互逻辑。
2. **绘制准备**:在drawRect:或drawLayer:inContext:方法中设置CGContext,进行坐标转换,并配置必要的绘图属性。
3. **利用CoreText布局文本**:使用CTFramesetter创建CTFrame,根据文本内容和布局要求设置字体、颜色、行距等属性,然后将CTFrame绘制到CGContext上。
4. **插入图片**:在适当的位置使用CoreGraphics函数如CGContextDrawImage插入图片,确保图片位置和大小符合设计需求。
5. **添加交互**:通过识别用户触摸事件,确定点击区域与文本或图像的关系,实现自定义的点击响应。这可能需要对CoreText的布局信息进行额外解析。
6. **优化性能**:为了保证流畅的用户体验,应考虑缓存布局信息和部分绘制结果,避免每次重绘时都进行计算。
通过这样的方式,开发者可以创建一个既能处理富文本,又能响应自定义事件的图文控件,克服现有解决方案的限制,提供更高效、灵活且具有交互性的用户界面。
深入理解iOS的图文混排原理和CoreText、CoreGraphics的使用,是开发自定义图文控件的关键。通过这种方式,可以实现更复杂的布局效果,增强用户交互体验,同时规避现有组件的局限性。
603 浏览量
228 浏览量
106 浏览量
2022-07-08 上传
2022-07-08 上传
2022-07-08 上传
2015-12-11 上传
158 浏览量
LJP@-@
- 粉丝: 2
- 资源: 50
最新资源
- python-3.4.4
- elemental-lowcode:元素低码开发平台
- Logger:记录工具
- SheCodes-WeatherApp:挑战3
- 阿宾贝夫前端测试
- 银灿IS917U盘PCB电路(原理图+PCB图)-其它其他资源
- registry-url:获取设置的npm注册表URL
- ST-link驱动.rar
- keen-gem-example:一个 Sinatra 应用程序,使用敏锐的 gem 异步发布事件
- 行业分类-设备装置-一种抗菌纸.zip
- Pearl-Hacks-2021:线框的htmlcss骨架
- a2s-rs:源代码查询的Rust实现
- DotFiles:我的Dotfiles <3
- Magisk Manager-20.1.zip
- ScheduleReboot:此实用程序用于在特定时间重新引导计算机,解决了在目标时间内处于睡眠模式的计算机在唤醒后实施重新引导的问题。
- Online-Face-Recognition-and-Authentication:Hsin-Rung Chou、Jia-Hong Lee、Yi-Ming Chan 和 Chu-Song Chen,“用于人脸识别和认证的数据特定自适应阈值”,IEEE 多媒体信息处理和检索国际会议,MIPR 2019