Webpack配置多环境打包:测试版与正式版无缝切换
19 浏览量
更新于2024-09-01
收藏 137KB PDF 举报
"详解Webpack多环境代码打包的方法,如何在实际开发中根据不同环境进行不同的代码打包,以避免因反复修改服务器地址导致的问题。"
在现代前端开发中,Webpack 是一个非常重要的模块打包工具,它能够将JavaScript应用从源代码转换成浏览器可执行的格式。在开发过程中,我们通常需要针对不同的环境(如开发、测试和生产)进行不同配置的代码打包。本文将介绍如何使用Webpack来实现多环境打包,以便于管理和部署。
首先,为了管理不同环境的打包命令,我们需要在 `package.json` 文件中的 `scripts` 部分添加相应的命令。例如,通常我们会有 `dev` 命令用于开发环境,`build` 命令用于生产环境。为了适应测试环境,我们可以新增一个 `fev`(代表测试版本)命令:
```json
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js", // 正式环境打包命令
"fev": "node build/test.js" // 测试环境打包命令
}
```
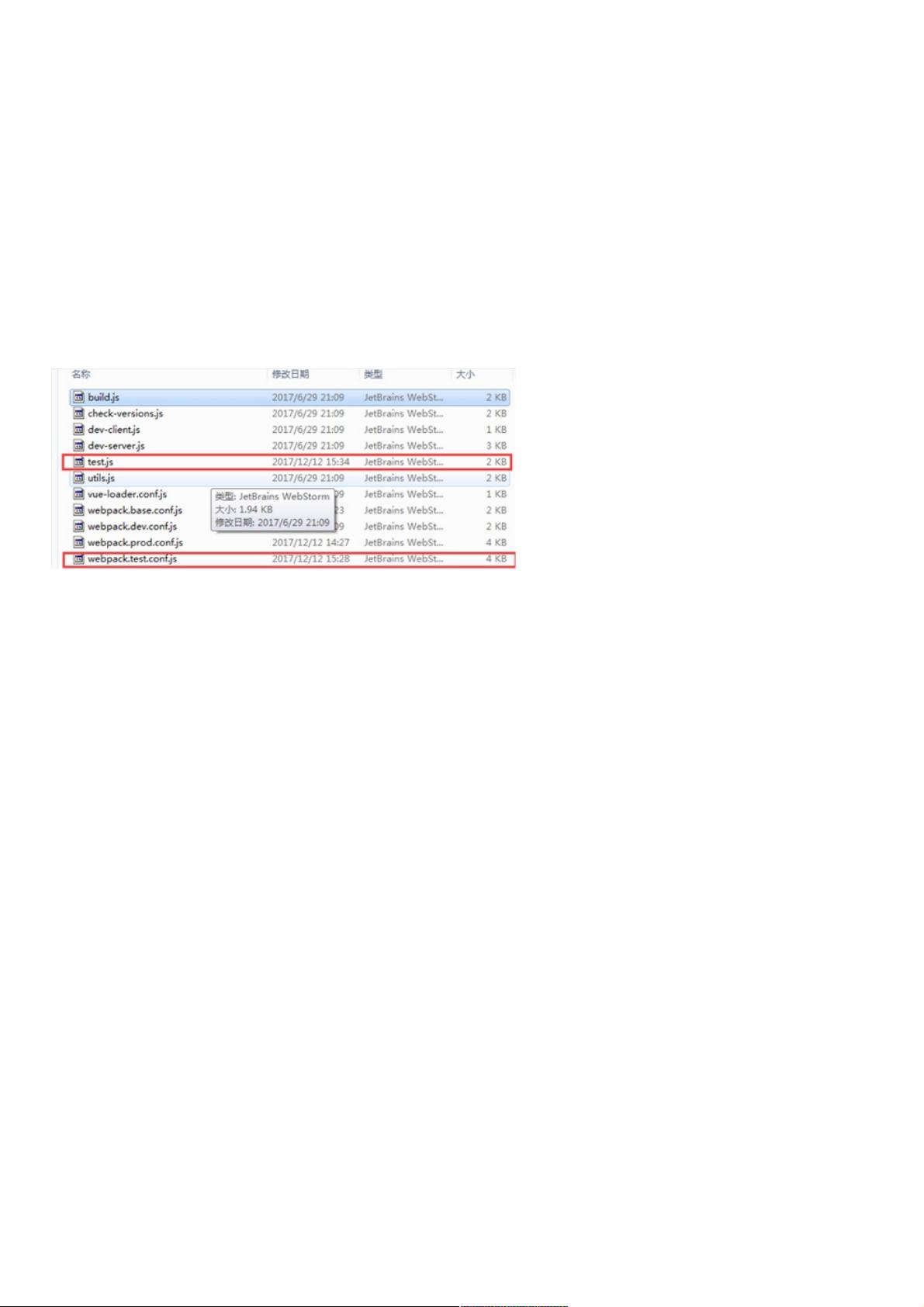
接下来,我们需要在 `build` 目录下创建 `test.js` 文件,这个文件将负责处理测试环境的打包逻辑。在这个文件中,我们可以通过设置 `process.env.NODE_ENV` 来指定当前环境,这将影响Webpack配置文件中读取的环境变量。例如:
```javascript
process.env.NODE_ENV = 'fev';
```
然后,我们可以引入必要的依赖,如 `ora` 用于显示构建过程的加载动画,`shelljs` 用于文件操作,`webpack` 和 `webpackConfig` 分别是Webpack核心模块和配置文件。接下来,你可以清理旧的打包目录,创建新的打包目录,并复制静态资源到相应的位置:
```javascript
var shell = require('shelljs');
shell.rm('-rf', assetsPath);
shell.mkdir('-p', assetsPath);
shell.cp('-R', 'static/*', assetsPath);
```
最后,调用 `webpack` 函数执行打包过程,传入 `webpackConfig` 和回调函数,处理打包完成后的逻辑:
```javascript
webpack(webpackConfig, function(err, stats) {
spinner.stop();
// 处理打包结果...
});
```
通过这种方式,我们可以为每个环境创建独立的打包命令,避免在不同环境之间切换时手动修改配置。在实际项目中,你还可以根据需求进一步定制Webpack配置,例如通过插件或配置文件的不同导入方式来实现环境变量的差异化。
使用Webpack进行多环境打包是前端开发中必不可少的技能,它使得我们的代码能够更好地适应不同阶段的需求,提高了开发效率和代码质量。在项目中合理地配置和使用这些方法,将有助于提升整个团队的工作流程。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-10 上传
2020-11-20 上传
2020-10-17 上传
2021-01-01 上传
2020-10-17 上传
2020-10-18 上传
weixin_38592455
- 粉丝: 7
- 资源: 896
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录