jQuery EasyUI右键菜单:禁用关闭标签与选项卡实例
138 浏览量
更新于2024-08-30
收藏 64KB PDF 举报
本文档主要介绍了如何在jQuery EasyUI框架下创建一个简单的右键菜单,并提供了一个实例来禁用浏览器默认的右键菜单,以防止用户在页面上右键操作时出现标准的上下文菜单。主要内容围绕以下几个方面展开:
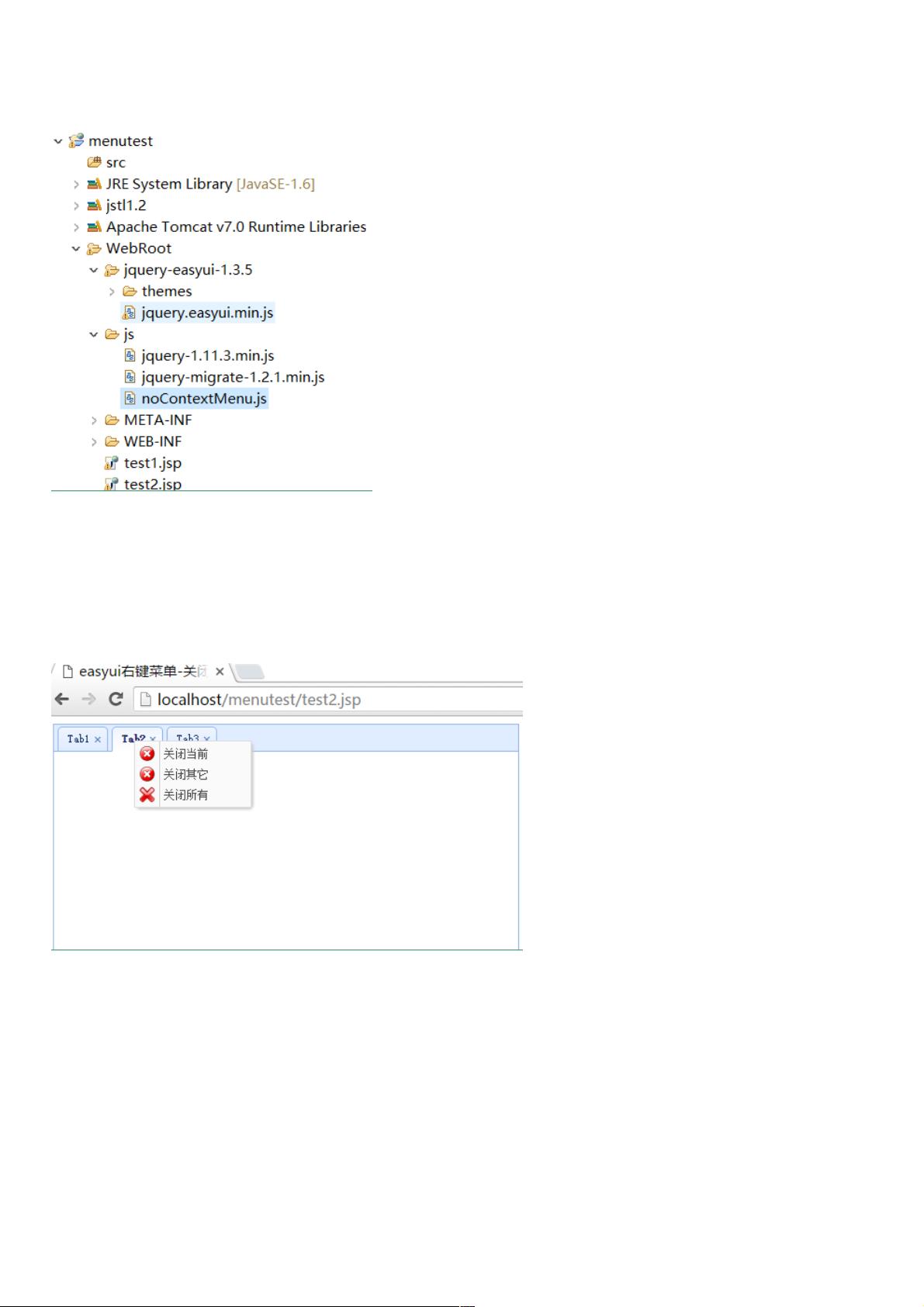
1. **目录结构**:
文档包含一个名为`noContextMenu.js`的外部脚本文件,用于屏蔽全局的右键菜单事件处理。
2. **JavaScript代码(noContextMenu.js)**:
这部分的核心代码是利用jQuery的`.bind()`方法,当文档中的任何元素接收到`contextmenu`事件时,返回`false`来阻止事件的默认行为。这样就实现了对全局右键菜单的禁用,确保用户无法通过右键操作触发菜单。
3. **HTML结构**:
页面结构包括HTML、CSS和JavaScript引用。HTML部分引入了EasyUI的样式表(`easyui.css`和`icon.css`),以及jQuery库(`jquery-1.11.3.min.js` 和 `jquery-migrate-1.2.1.min.js`)。`noContextMenu.js`脚本被直接引用,以便在页面加载完成后执行屏蔽右键菜单的逻辑。
4. **页面标题与样式表**:
页面标题为"easyui右键菜单-关闭标签方式一",表明这个实例是关于关闭标签功能的一种实现方式,可能还存在其他方法。
5. **目标功能**:
主要目标是控制用户对页面元素的右键操作,尤其是关闭标签或选项卡的功能。由于文档没有提供具体的关闭标签代码,我们推测作者可能是在探讨如何结合EasyUI的Tab组件来实现这一功能,比如在右键菜单中添加一个“关闭当前标签”选项。
6. **应用场景**:
这个例子适用于需要限制用户对网页某些区域进行右键操作的场景,例如在Web应用中,开发者可能希望保护某些敏感信息或功能免受意外的操作,或者为用户提供自定义的交互体验。
本实例展示了如何在jQuery EasyUI环境中禁用全局右键菜单,以及可能如何与Tab组件配合,为特定的标签或选项卡提供定制化的右键菜单。读者可以根据需求,进一步扩展代码以实现关闭标签的功能。
2020-11-26 上传
2020-10-21 上传
2020-10-21 上传
2021-01-19 上传
771 浏览量
2020-10-20 上传
2010-06-02 上传
2016-11-30 上传
weixin_38529293
- 粉丝: 3
- 资源: 870
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用