JavaScript实现京东风格左侧导航下拉菜单
"javascript仿京东导航左侧分类导航下拉菜单效果"
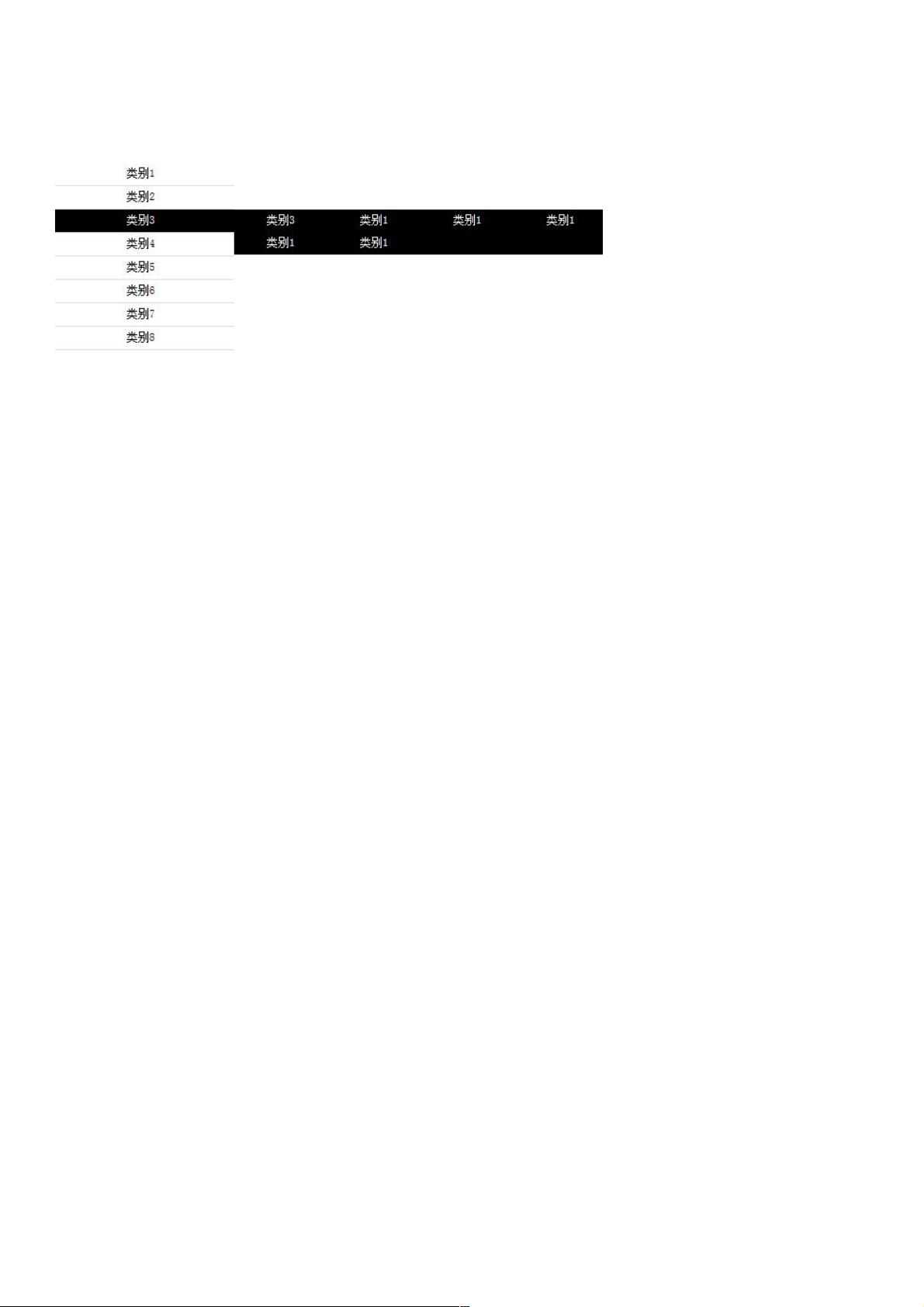
在本文中,我们将探讨如何使用JavaScript和HTML/CSS来创建一个类似于京东或淘宝商城左侧的分类导航菜单,该菜单具有下拉效果。这个功能常见于电子商务网站,帮助用户快速浏览和选择不同的商品类别。
首先,我们来看一下实现这种效果的基本HTML结构。菜单由一个`<ul>`列表组成,其中每个`<li>`元素代表一级分类。当鼠标悬停在一级分类上时,对应的下拉菜单(一个`<div>`)会显示出来。代码片段如下:
```html
<ul class="ul">
<li>
分类1
<div class="ulidiv">
<!-- 二级分类内容 -->
</div>
</li>
<li>
分类2
<div class="ulidiv">
<!-- 二级分类内容 -->
</div>
</li>
<!-- 更多分类... -->
</ul>
```
CSS样式用于定义菜单的外观和行为。例如,`*{margin:0;padding:0;}`清除默认的边距和内边距,`.ul`设置了菜单的基本宽度和相对定位,`.ul li`定义了列表项的高度和样式,`.ul a`设置了链接的颜色和装饰。关键的CSS部分是`.ul div`,它定义了下拉菜单的样式,包括绝对定位、宽度、高度和背景色。当鼠标悬停在`<li>`上时,通过添加类名`liname`来显示下拉菜单:
```css
.ul li:hover > .ulidiv {
display: block;
}
```
JavaScript部分用来处理鼠标悬停事件,以动态控制下拉菜单的显示和隐藏。这里使用了`getElementsByTagName("li")`来获取所有的一级分类`<li>`元素,并遍历它们,为每个元素添加事件监听器。当鼠标移入`<li>`时,会显示对应的下拉菜单:
```javascript
window.onload = function() {
var aLi = document.getElementsByTagName("li");
for (var i = 0; i < aLi.length; i++) {
aLi[i].i = i;
aLi[i].onmouseover = function() {
this.className = "liname";
// 其他逻辑...
}
// ...
}
}
```
在实际应用中,你可能还需要根据实际的二级分类数量动态调整下拉菜单的高度,或者添加动画效果来提高用户体验。例如,可以通过计算二级分类的数量和每个分类的高度来设置下拉菜单的高度,或者使用CSS3的过渡效果让菜单的展开和收起更加平滑。
这个示例展示了如何使用JavaScript、CSS和HTML来实现一个交互式的下拉分类导航菜单。通过这种方式,你可以为你的网站创建一个与京东或淘宝类似的导航结构,提供用户友好的浏览体验。在实际开发中,还可以进一步优化代码,如使用现代的事件监听方法、添加对触摸设备的支持以及考虑SEO友好的结构等。
weixin_38608866
- 粉丝: 7
- 资源: 915
最新资源
- 李兴华Java基础教程:从入门到精通
- U盘与硬盘启动安装教程:从菜鸟到专家
- C++面试宝典:动态内存管理与继承解析
- C++ STL源码深度解析:专家级剖析与关键技术
- C/C++调用DOS命令实战指南
- 神经网络补偿的多传感器航迹融合技术
- GIS中的大地坐标系与椭球体解析
- 海思Hi3515 H.264编解码处理器用户手册
- Oracle基础练习题与解答
- 谷歌地球3D建筑筛选新流程详解
- CFO与CIO携手:数据管理与企业增值的战略
- Eclipse IDE基础教程:从入门到精通
- Shell脚本专家宝典:全面学习与资源指南
- Tomcat安装指南:附带JDK配置步骤
- NA3003A电子水准仪数据格式解析与转换研究
- 自动化专业英语词汇精华:必备术语集锦