jQuery EasyUI 控件详解与实例演示
需积分: 9 125 浏览量
更新于2024-07-21
1
收藏 733KB DOC 举报
"jQuery Easyui 是一个基于 jQuery 的前端框架,用于快速开发用户界面。它包含了一系列易于使用的组件,如 Accordion、DateBox、ComboBox、Dialog、Messager、NumberBox、ValidateBox、Pagination、Window、Panel、Tabs、Tree、Layout 和 Datagrid。这些组件大大简化了网页交互元素的创建和管理,提供了丰富的样式和功能。"
Accordion(可折叠标签)是一种可以将多个内容区域折叠起来,节省页面空间的组件。通过简单的HTML结构和jQuery Easyui的CSS及JS引用,可以轻松创建一个可折叠的标签。实例中,我们看到HTML头部引入了必要的CSS和JS文件,并创建了一个简单的Accordion容器。
DateBox(日期框)则是一个带有日历选择功能的输入框,可以方便地选取日期。除了基本的实例展示,DateBox还支持设置参数,如日期格式、默认值等。此外,它有触发特定行为的事件(如打开日历、选择日期等)以及相应的方法(如获取或设置日期值)。
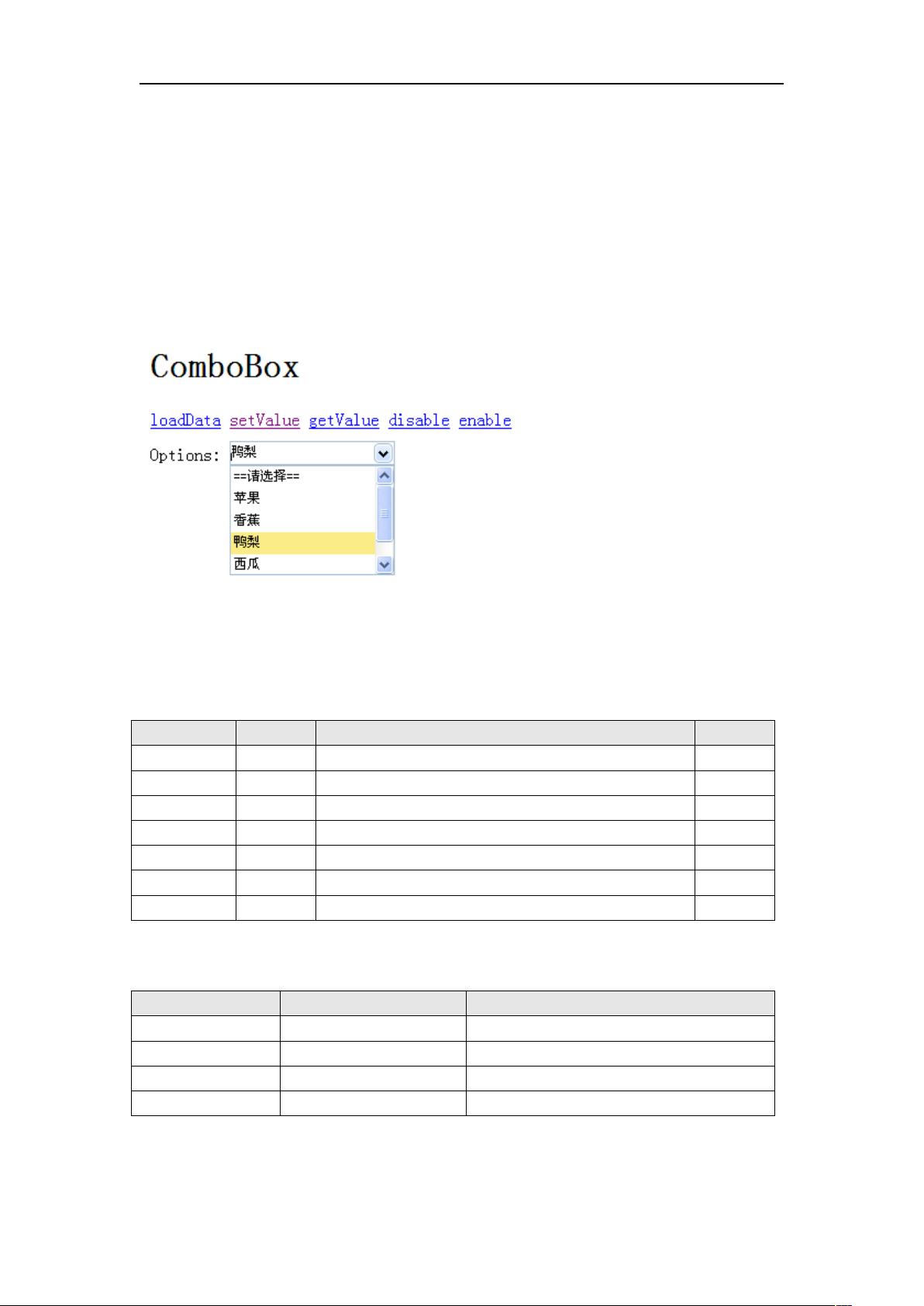
ComboBox(组合框)结合了输入框和下拉列表的功能,允许用户从预定义的选项中选择或者手动输入。ComboBox同样有多种配置项,事件处理和方法调用,例如更改选中项、获取当前选中的值等。
Dialog(对话框)是弹出式的窗口,常用于显示详细信息或进行用户交互。它有各种参数可以调整大小、位置、是否可拖动或关闭等。Dialog还支持事件监听,如打开、关闭等,以及相应的操作方法。
Messager(提示框)提供了一种快速显示消息或警告的方式,可以自定义消息类型、延时关闭等。除了显示简单消息,它还可以包含操作按钮,并提供了不同方法来控制消息的显示和关闭。
NumberBox(数字框)是限制输入为数字的文本框,适用于需要精确数值输入的场景。它支持设置最小值、最大值、步长等参数,并提供了验证和操作数值的方法。
ValidateBox(验证框)用于表单验证,可以验证输入内容是否符合特定规则。它可以设置验证规则、错误提示,以及验证失败后的操作。
Pagination(分页)组件用于分页显示大量数据,提供翻页、跳转到指定页等功能。分页组件的参数可以定制每页显示的条目数、总页数等。
Window(窗口)类似于Dialog,但更灵活,可以作为独立的浮动窗口使用,具有拖放、缩放等功能。Window的参数和事件与Dialog类似。
Panel(面板)是页面的基本容器,可以包含其他组件或内容。它支持标题、工具栏、可折叠等特性。
Tabs(标签)组件用于创建多标签界面,每个标签页可以包含不同的内容。可以配置标签的标题、是否可关闭等。
Tree(树)组件用于展示层级结构的数据,如目录结构、组织结构等。树节点可以展开、折叠,支持事件响应和方法操作。
Layout(布局)用于划分页面区域,实现动态的布局调整。它可以分为多个部分,如北、南、东、西、中等。
Datagrid(数据表)是展示和操作表格数据的组件,支持排序、筛选、分页等功能。Datagrid的列可以自定义,包括列宽、标题、对齐方式等,同时有丰富的事件和方法供开发者使用。
jQuery Easyui 提供了一整套的前端开发工具,使得开发者能够快速构建具有专业外观和丰富交互的Web应用。
2012-02-15 上传
2024-11-21 上传
2024-11-21 上传
qq_24713587
- 粉丝: 1
- 资源: 1
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析