SVG 2D图形绘制入门:基本形状详解
PDF格式 | 133KB |
更新于2024-08-31
| 81 浏览量 | 举报
"这篇资源是关于HTML5中的SVG 2D图形绘制的入门教程,主要讲解SVG中的基本形状,如矩形、圆角矩形、圆形、椭圆、线、多边形和路径等,并通过实例展示它们的使用方法。"
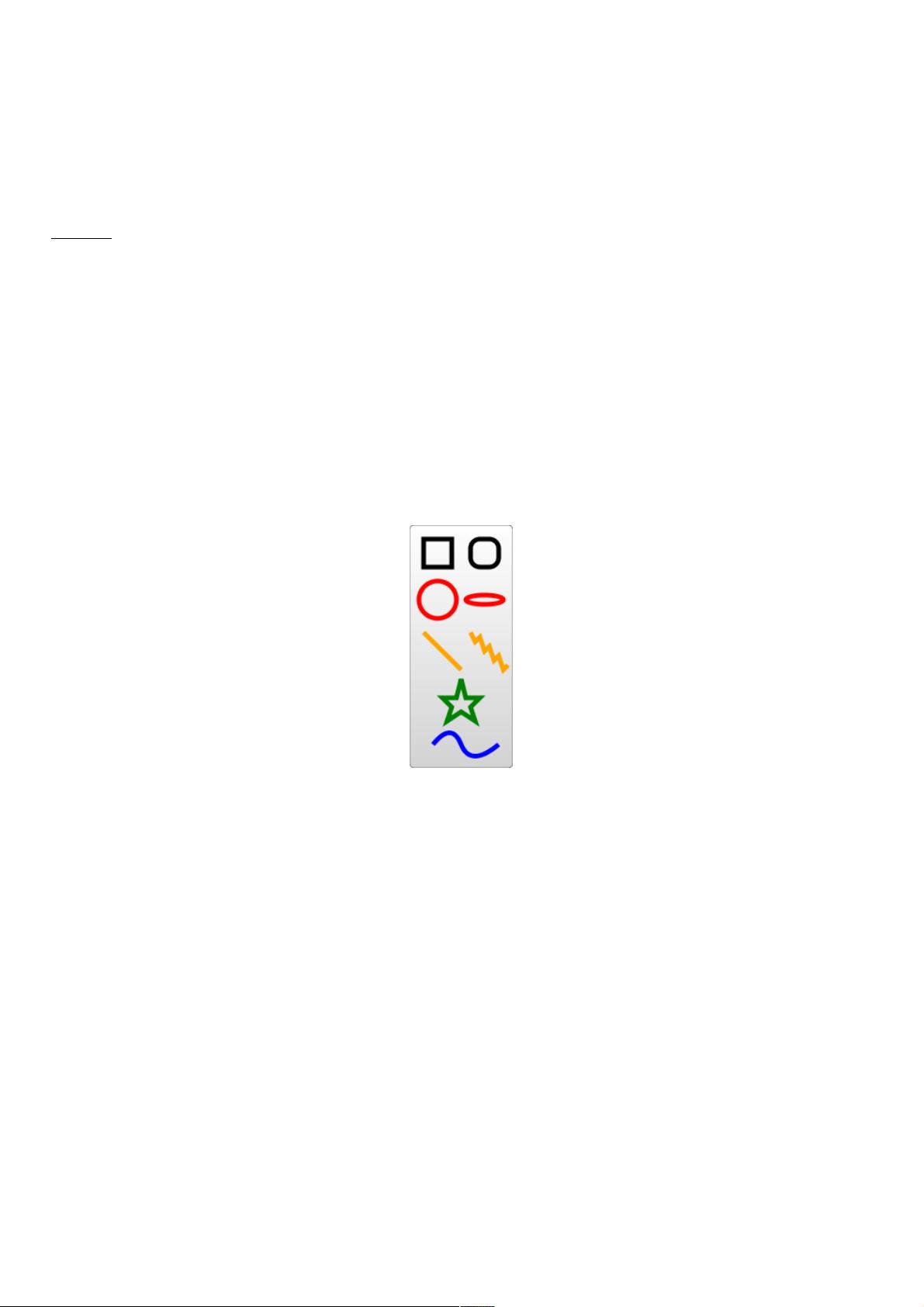
在SVG(可缩放矢量图形)中,你可以直接利用预定义的形状元素来创建各种图形,这些元素比HTML5的canvas更加方便,因为它们天生就是矢量图形,可以无限放大而不失真。下面将详细介绍SVG中的基本形状:
1. 矩形 (`<rect>`):
SVG提供`<rect>`元素来创建矩形。示例中的第一个矩形具有`x`, `y`, `width`, 和 `height`属性,用于确定矩形的位置和大小。`stroke`和`fill`分别设置边框颜色和填充色,`stroke-width`则控制边框宽度。
2. 圆角矩形 (`<rect>` with `rx` and `ry`):
圆角矩形可以通过在`<rect>`元素中添加`rx`和`ry`属性实现,这两个属性分别定义了水平和垂直方向上的圆角半径。
3. 圆形 (`<circle>`):
`<circle>`元素通过`cx`, `cy`属性定义圆心坐标,`r`属性设置半径。这个例子中创建了一个中心在(25, 75),半径为20的红色圆。
4. 椭圆 (`<ellipse>`):
`<ellipse>`元素类似,`cx`和`cy`定义中心,`rx`和`ry`分别定义x轴和y轴方向上的半径。示例中的椭圆是中心在(75, 75),x轴半径为20,y轴半径为5的红色椭圆。
5. 线 (`<line>`):
使用`<line>`元素创建直线,`x1`, `y1`定义起点,`x2`, `y2`定义终点。示例展示了从(10, 110)到(50, 150)的一条橙色线。
6. 多边形线 (`<polyline>`):
`<polyline>`元素允许创建不封闭的多边形,通过`points`属性指定一系列点,点与点之间用逗号分隔。示例中的多边形线是一个折线,连接了一系列坐标点。
7. 多边形 (`<polygon>`):
`<polygon>`元素与`<polyline>`类似,但会闭合路径,形成一个填充的多边形。同样使用`points`属性定义顶点。
8. 路径 (`<path>`):
`<path>`元素是最灵活的,可以创建任意复杂的路径。`d`属性包含一系列指令,如`M`(移动到)、`L`(直线到)、`Q`(二次贝塞尔曲线到)、`T`(平滑二次贝塞尔曲线到)等。示例中的路径创建了一个从(20, 230)到(90, 230)的蓝色弧形。
这些基本形状构成了SVG图形的基础,通过组合和变换这些形状,可以构建出丰富多样的矢量图形。了解并熟练掌握这些元素的使用,对于进行SVG图形设计和开发至关重要。
相关推荐









weixin_38670707
- 粉丝: 9
最新资源
- C语言实现LED灯控制的源码教程及使用说明
- zxingdemo实现高效条形码扫描技术解析
- Android项目实践:RecyclerView与Grid View的高效布局
- .NET分层架构的优势与实战应用
- Unity中实现百度人脸识别登录教程
- 解决ListView和ViewPager及TabHost的触摸冲突
- 轻松实现ASP购物车功能的源码及数据库下载
- 电脑刷新慢的快速解决方法
- Condor Framework: 构建高性能Node.js GRPC服务的Alpha框架
- 社交媒体图像中的抗议与暴力检测模型实现
- Android Support Library v4 安装与配置教程
- Android中文API合集——中文翻译组出品
- 暗组计算机远程管理软件V1.0 - 远程控制与管理工具
- NVIDIA GPU深度学习环境搭建全攻略
- 丰富的人物行走动画素材库
- 高效汉字拼音转换工具TinyPinYin_v2.0.3发布