帆软Report开发问题点记录及相关事项总结
需积分: 5 9 浏览量
更新于2024-01-11
收藏 4.53MB DOC 举报
帆软Report开发的相关问题点记录文档总结如下:
在使用帆软Report进行开发的过程中,出现了几个问题点,需要特别注意。首先,当涉及到下拉框参数过滤的时候,需要选择参数并点击添加按钮。默认情况下,参数的设置为字符串,所以在设置完参数之后,要确保点击了添加按钮,否则参数的设置将不会生效。
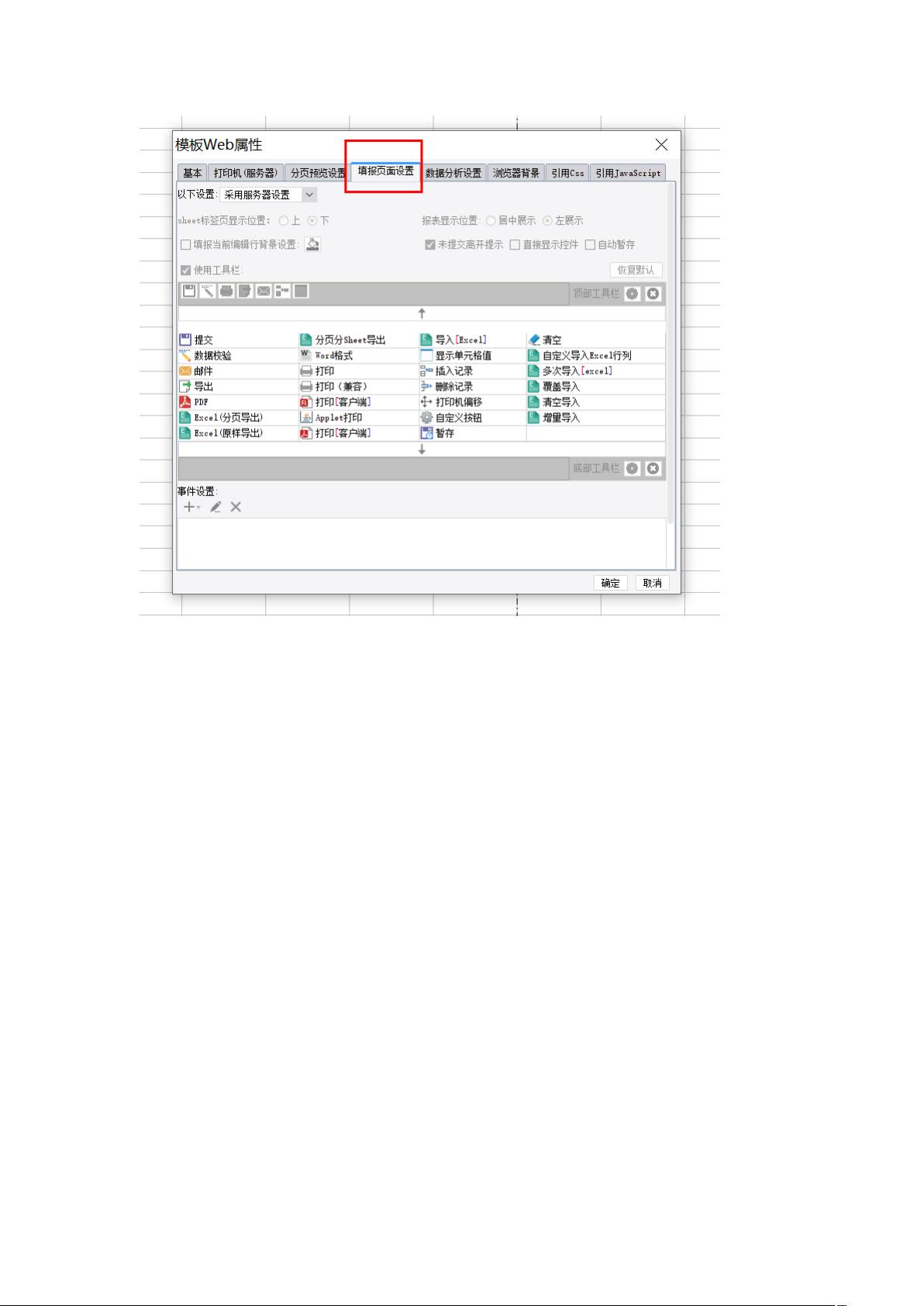
另外一个需要注意的问题是提交数据表单的操作。在菜单栏中选择模板,然后依次点击【模板】->【报表填报属性】->【提交】->【内置 SQL】->【智能添加字段】,这样可以智能添加单元格,并进行字段与对应单元格的一一对应。同时,还需要设置主键,可以通过【模板】-》【设置模板 Web 属性】来进行配置。在设置填报页面时,一定要勾选【填报当前配置行设置】,否则页面上不会出现配置的相关按钮。此外,记得将单元格属性设置为文本属性,以便进行编辑操作。
对于报表的挂载发布,需要将制作好的报表放置到目录 FinReport_11.6\webAPP\Webroot\WEB-INF\reportlets 目录下。然后登录决策系统,选择【管理系统】-》【目录管理】-》【管理目录】-》【添加模板】,将报表添加到系统中进行管理和发布。
最后一个问题是关于查询条件为空的处理。有时候需要根据不同的条件生成不同的SQL语句。下面是两个示例:
示例 1:select * from 订单 ${if(len(客户)==0,"", "where 客户 Id='" 客户 "'")}
示例 2:select * from 订单 ${if(len(客户)==0,"", "where 客户 Id in (" 客户 "))}
需要注意的是,参数设置为拼接字符串,模式为裁剪文本。根据实际情况选择不同的拼接方式来生成SQL语句,以满足查询条件为空时的需求。
总结来说,帆软Report开发中需要注意下拉框参数过滤的设置、提交数据表单的配置、报表的挂载发布和处理查询条件为空的情况。希望以上总结对于使用帆软Report进行开发的人员有所帮助。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-08-06 上传
2023-09-06 上传
2023-06-02 上传
代码写到35岁
- 粉丝: 1734
- 资源: 11
最新资源
- html5:第五科技,分享一些自己做的html5源码!
- 双基地模糊度函数:计算双基地雷达的模糊度函数-matlab开发
- 61IC_S2647,c语言-15的源码,c语言
- perfume-master.zip
- github-project-try:我的学生的简单github测试
- 串口接收试验_单片机C语言实例(纯C语言源代码).zip
- dropwizardapp:玩dropwizard
- 50project50days-blank:Project Starter文件
- code,c语言编写系统源码,c语言
- HTML5-CSS3-Cookbook:HTML5和CSS3实例教程-原始
- 液晶12864并行2_单片机C语言实例(纯C语言源代码).zip
- Django3ByExample
- love-running:基于都柏林的跑步社区的网站
- zlib-1.2.2,c语言网卡驱动源码,c语言
- 体育馆
- JavaPractice:Java实践程序