Android实现简单加法计算器示例
101 浏览量
更新于2024-08-30
收藏 94KB PDF 举报
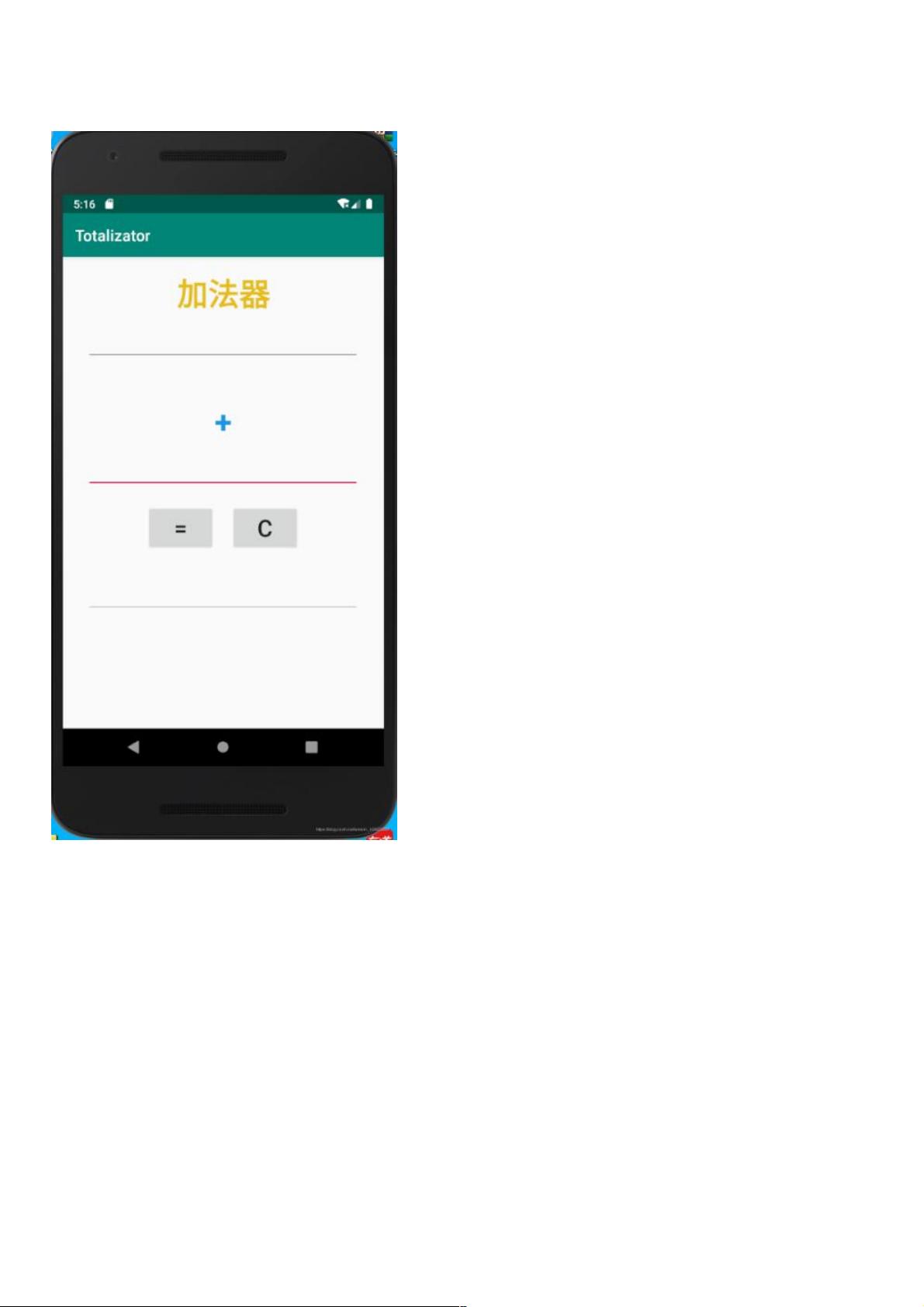
在本文中,我们将深入探讨如何在Android平台上实现一个简单的加法计算器。首先,我们关注的是XML布局设计,这是任何Android应用的基础。布局部分使用了一个`LinearLayout`,它定义了整个界面的结构,使元素水平排列且占据父视图的全部宽度。布局包括以下几个关键组件:
1. **加法器名称**:一个中心对齐的大号TextView,用于显示“加法器”字样,字体颜色为淡黄色(#E6BD1A),并设置了粗体效果,增加视觉吸引力。
2. **数字输入框**:两个`EditText`控件,分别用作用户输入两个数值。每个输入框都有独特的标识符,`input1`和`input2`,它们通过`id`属性关联到Java代码,方便后续处理输入。
3. **加法符号**:一个大号的"+"字符,作为操作提示,文本颜色为深蓝色(#1A94E6),同样居中显示,并设置为粗体。
4. **等于和归零按钮**:这部分采用一个`LinearLayout`来组织,可能包含“等于”和“归零”按钮,用于计算结果或重置输入。这些按钮通常会有明确的点击事件处理器,会在用户交互时触发相应的逻辑。
在Java代码部分,开发者会创建对应的`Activity`或`Fragment`类,负责处理用户输入、验证、计算以及结果的显示。这通常涉及到以下步骤:
- **获取输入值**:通过`findViewById()`方法从XML中找到`EditText`控件,获取用户输入的数字。
- **事件监听**:为输入框添加`TextWatcher`,以便实时监听输入变化,防止用户未完成输入就进行计算。
- **计算逻辑**:编写一个函数,接收两个输入值,执行加法运算,可能涉及异常处理和边界检查。
- **结果显示**:将计算结果显示在屏幕上,可以是另一个`TextView`,或者在输入框下方动态更新。
此外,为了提升用户体验,可能还会考虑实现键盘弹出、历史记录功能、清除键等特性。整体来说,本文提供了实现一个基础版加法计算器的完整指南,适合Android初学者或希望了解简单应用开发流程的读者参考。通过实践这个项目,开发者将能够更好地理解Android UI设计、事件处理和基本的用户界面响应。
2023-06-01 上传
2021-01-03 上传
点击了解资源详情
2023-06-28 上传
2023-06-09 上传
2024-04-12 上传
2023-05-16 上传
weixin_38674569
- 粉丝: 3
- 资源: 970
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫