Vue.js教程:v-model实现表单数据双向绑定
157 浏览量
更新于2024-08-28
收藏 188KB PDF 举报
Vue.js 是一个流行的前端JavaScript框架,它简化了Web开发中的数据绑定和事件处理。在Vue中,`v-model` 指令是一个强大的工具,它实现了数据和表单控件之间的双向绑定,使得用户界面(UI)的输入状态与应用程序的状态能够实时同步。
**6.1 基本用法**
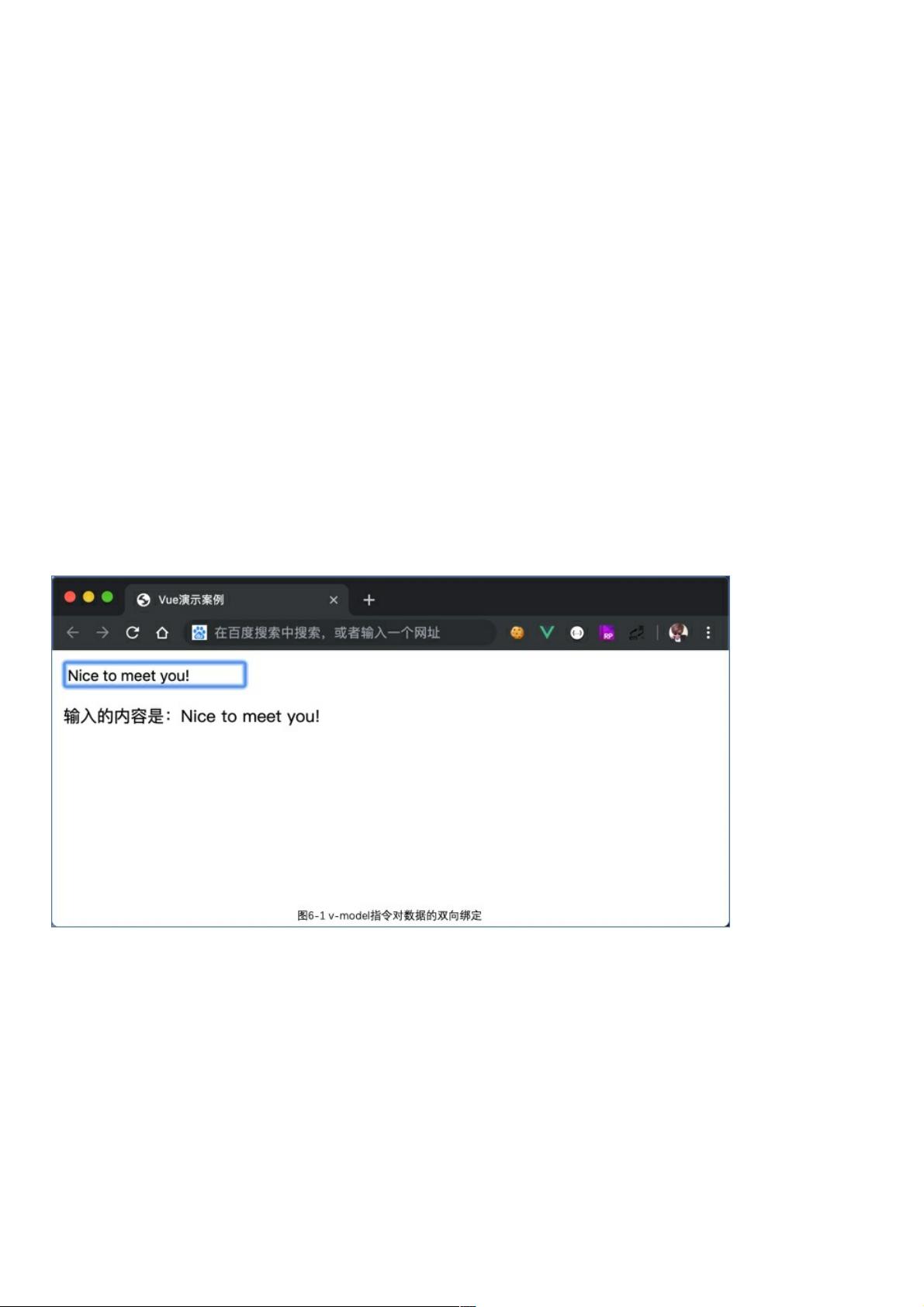
`v-model` 的基本用法是在HTML表单元素上,如`<input>`、`<select>`或`<textarea>`,通过这个指令,你可以将用户的输入实时地反映到Vue实例的数据对象中。例如,在一个简单的`<input>`元素上,你这样使用`v-model`:
```html
<div id="app">
<input type="text" v-model="message" placeholder="请输入...">
<p>输入的内容是:{{message}}</p>
</div>
```
在这个例子中,`v-model`绑定到了`message`这个数据属性上,当你在输入框中键入内容时,`message`的值会随之更新,同时在页面上显示的内容也会实时改变。
对于`<textarea>`,`v-model`的使用方式也类似:
```html
<div id="app">
<textarea v-model="text" placeholder="请输入"></textarea>
<p>输入的内容是:</p>
<p style="white-space: pre;">{{text}}</p>
</div>
```
这里,`v-model`绑定到`text`属性,当在文本域中输入内容时,`text`的值同样会被实时更新。
**注意事项**
- 使用`v-model`后,表单控件的初始值(`value`属性)不会影响显示,控件的值完全由绑定的数据决定。
- 当使用中文输入法输入时,Vue通常会在选定词组后才更新数据。如果你希望在输入拼音阶段就实时更新,可以使用`@input`事件监听器代替`v-model`。
- `v-model`在不同类型的表单控件上会有不同的行为,例如在`<input>`上,它会根据输入类型(text、checkbox、radio等)自动处理用户的输入。
**v-model与@input的区别**
虽然`v-model`在大多数情况下非常方便,但它实际上是对`@input`事件监听器和`value`属性的简写。如果你想在每次输入时都触发自定义逻辑,可以使用`@input`配合`value`属性:
```html
<div id="app">
<input type="text" @input="handleInput" placeholder="请输入">
<p>输入的内容是:{{message}}</p>
</div>
```
在这个例子中,`handleInput`函数会在每次输入时被调用,你可以在这里处理数据的更新。
`v-model`是Vue中实现数据双向绑定的关键特性,它极大地提高了开发者处理表单数据的效率和便捷性。在实际项目中,结合Vue的其他功能,如组件、计算属性和方法,`v-model`能帮助构建出高度动态和响应式的用户界面。
2022-05-07 上传
2020-11-22 上传
2020-12-29 上传
2020-12-11 上传
2020-10-24 上传
2020-12-04 上传
2020-10-24 上传
2020-12-29 上传
2020-10-19 上传
weixin_38724663
- 粉丝: 7
- 资源: 891
最新资源
- AA4MM开源软件:多建模与模拟耦合工具介绍
- Swagger实时生成器的探索与应用
- Swagger UI:Trunkit API 文档生成与交互指南
- 粉红色留言表单网页模板,简洁美观的HTML模板下载
- OWIN中间件集成BioID OAuth 2.0客户端指南
- 响应式黑色博客CSS模板及前端源码介绍
- Eclipse下使用AVR Dragon调试Arduino Uno ATmega328P项目
- UrlPerf-开源:简明性能测试器
- ConEmuPack 190623:Windows下的Linux Terminator式分屏工具
- 安卓系统工具:易语言开发的卸载预装软件工具更新
- Node.js 示例库:概念证明、测试与演示
- Wi-Fi红外发射器:NodeMCU版Alexa控制与实时反馈
- 易语言实现高效大文件字符串替换方法
- MATLAB光学仿真分析:波的干涉现象深入研究
- stdError中间件:简化服务器错误处理的工具
- Ruby环境下的Dynamiq客户端使用指南