提升效率:6大jQuery布局插件与性能优化技巧
需积分: 0 153 浏览量
更新于2024-09-09
收藏 471KB PDF 举报
"本文主要介绍了6款用于创建和优化网页布局的jQuery插件,并提供了提高jQuery执行效率的建议。"
jQuery是一种广泛使用的JavaScript库,它简化了DOM操作、事件处理和动画效果,使得网页开发更加高效。以下是文章中提到的6款jQuery插件及其功能详解:
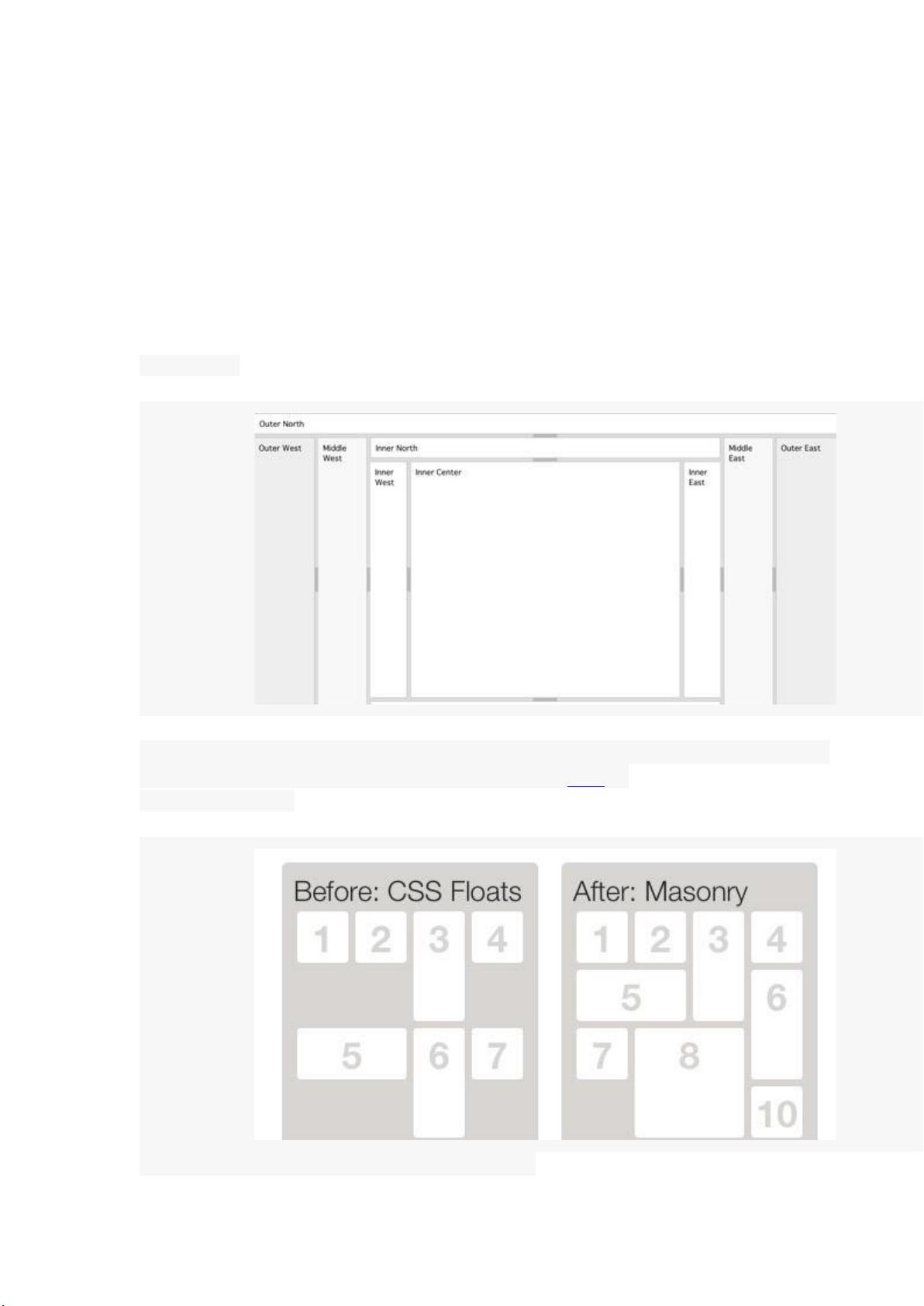
1. UI.Layout: 这个插件允许开发者创建各种UI布局,从简单的标题和侧边栏到复杂的多面板应用,如包含工具栏、菜单、帮助面板、状态栏和子表格等。
2. jQueryMasonry: 作为一款动态布局插件,jQueryMasonry能够自动调整元素的位置,形成类似瀑布流的效果,适合展示图片或内容块,使页面更具视觉吸引力。
3. jLayout: 提供了四种不同的网页元素布局算法,有助于灵活地组织页面内容,适应不同的设计需求。
4. jQuerypageSlide: 吸取了Aza Raskin设计思想的插件,它可以将内容滑动显示到侧面,创造出类似移动应用中的次要内容区域,提升用户体验。
5. jQSlickWrap: 专为实现文字环绕浮动图像设计,使得图文排版更加美观且不失功能性,尤其适用于博客和文章页面。
6. Columnizer: 自动将内容按报纸分栏的样式布局,用户可以自定义列宽或固定列数,使得长篇文章更易于阅读。
此外,文章还提到了提高jQuery效率的一些技巧:
1. 使用最新版本的jQuery: 随着版本的更新,jQuery不断优化性能并引入新功能。使用最新版本可以确保获得最佳性能。
2. 选择高效的选择器: 不同类型的选择器有不同的性能表现。例如,id选择器和元素标签选择器通常是最快的。理解这些差异可以帮助编写更高效的代码。
3. 避免使用$.each()遍历DOM元素: 当处理大量元素时,使用.map()或$.fn.each()通常比$.each()更快。
4. 使用.prop()而非.attr(): 对于现代浏览器,使用.prop()方法来设置或获取属性值通常比.attr()更快,特别是在处理布尔属性时。
5. 缩减DOM操作: 减少对DOM的操作可以显著提升性能。一次性修改多个元素,而不是逐个修改,是优化jQuery代码的有效方法。
通过掌握这些插件和优化技巧,开发者可以利用jQuery更高效地构建交互丰富的网页,同时保持良好的性能表现。
128 浏览量
点击了解资源详情
点击了解资源详情
104 浏览量
325 浏览量
2019-03-28 上传
2015-03-12 上传
136 浏览量
121 浏览量
qq_21519767
- 粉丝: 0
- 资源: 3