Ghost使用教程:系统备份与恢复详解
版权申诉
118 浏览量
更新于2024-07-07
收藏 3.91MB PDF 举报
"该资源是一个关于Ghost使用的详细教程,主要讲解如何通过图文方式操作Ghost进行系统盘的镜像备份和还原,适合电脑维护初学者和对电脑操作不熟悉的人群。教程强调了在没有软驱、光驱或引导光盘的情况下,如何在本地硬盘上进行简单的系统维护。"
在深入探讨Ghost的使用方法之前,让我们先了解一下Ghost的核心概念。Ghost是一款强大的磁盘克隆和备份工具,由赛门铁克公司开发,常用于系统备份和恢复。它能够将一个分区(如系统盘C盘)的所有内容制作成一个压缩的镜像文件(.gho文件),这个镜像文件可以存储在其他安全的分区上,以便在系统出现问题时进行快速恢复。
使用Ghost的基本步骤:
1. 创建镜像文件(打包)
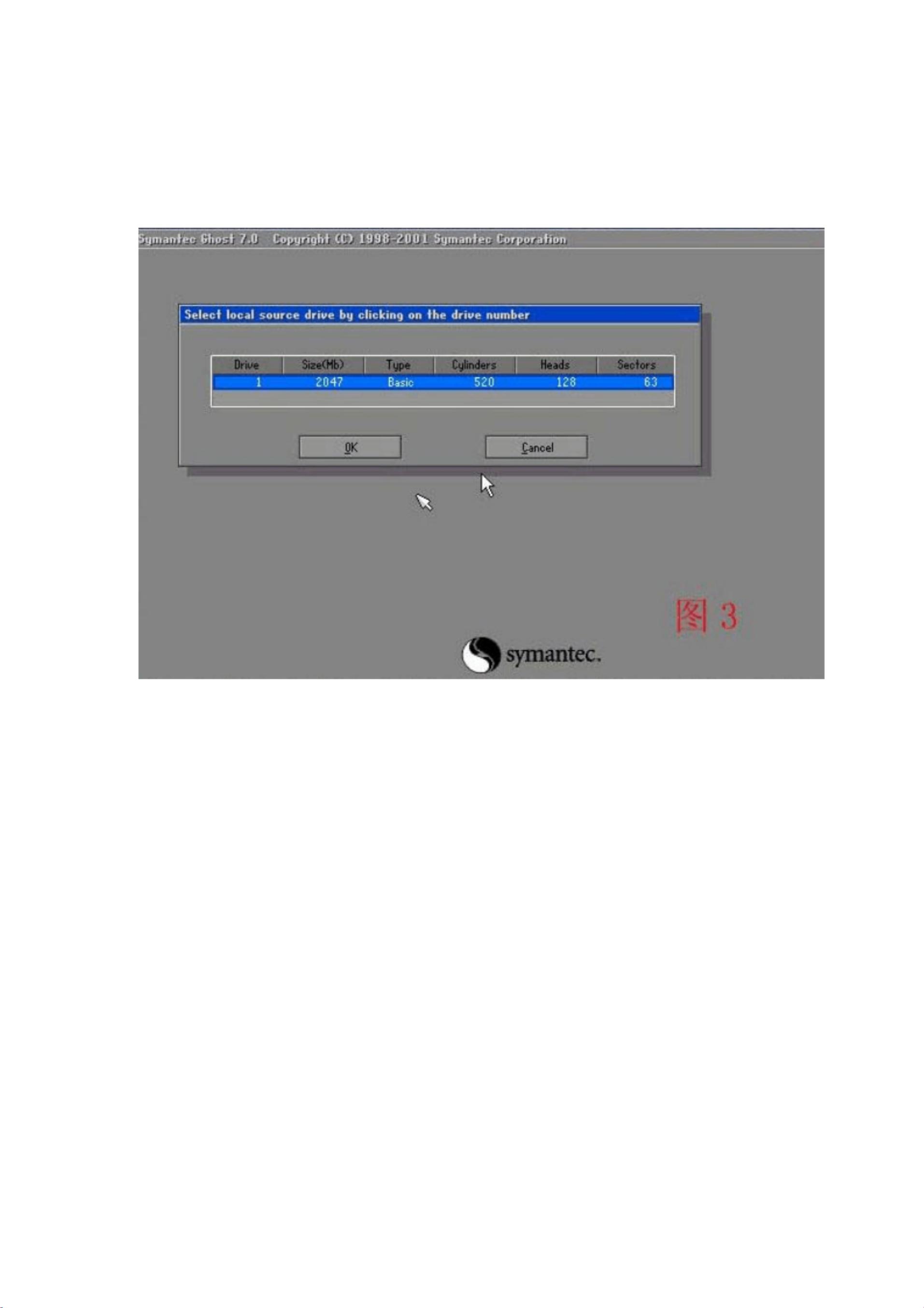
- 首先,选择你要备份的源盘,通常是装有操作系统的C盘。
- 确保你有一个安全的分区(如D盘、E盘等)来存放镜像文件。
- 运行Ghost软件,选择"打包"或"备份"选项,然后指定源盘和目标存储位置。
- Ghost会压缩源盘的内容并生成一个.gho文件。
2. 还原镜像文件(解包)
- 当系统出现问题或需要恢复时,启动Ghost并选择"还原"或"解包"选项。
- 选择你之前保存的.gho镜像文件,并指定要还原的目标分区,通常是C盘。
- 确认设置无误后,开始还原过程,Ghost会将镜像文件的内容复制回C盘,恢复系统至备份时的状态。
注意事项:
- 备份文件大小不应超过2GB,否则Ghost会生成多个部分文件,如00100001.GHS。这些文件必须与主镜像文件在同一目录下,否则无法成功还原。
- 使用最新版本的Ghost,至少8.0以上,以确保功能完整和兼容性。
- 在备份前,清理不必要的文件(如Windows临时文件夹、日志文件等)以减小镜像文件的大小,提高备份效率。
- 不要在系统盘上安装可能带来副作用的系统优化软件,这往往弊大于利。
适用人群:
这个教程非常适合那些对电脑操作不熟悉,没有软驱、光驱,且不具备使用引导光盘进行系统维护的用户。通过逐步指导,即使是电脑新手也能学会如何使用Ghost进行系统备份和恢复,以保障系统的稳定和安全。
Ghost是一个强大的工具,尤其对于防止系统崩溃和病毒攻击提供了有效的保护。掌握其使用方法,可以帮助用户在遇到问题时迅速恢复系统,避免数据丢失。通过遵循上述步骤和提示,你可以安全地管理和维护自己的电脑系统。
2021-10-02 上传
2023-05-31 上传
2024-04-16 上传
2023-10-20 上传
2023-06-07 上传
2023-06-10 上传
2024-09-13 上传
2023-06-07 上传
2023-07-11 上传
lzx13599381087
- 粉丝: 2
- 资源: 9万+
最新资源
- C语言快速排序算法的实现与应用
- KityFormula 编辑器压缩包功能解析
- 离线搭建Kubernetes 1.17.0集群教程与资源包分享
- Java毕业设计教学平台完整教程与源码
- 综合数据集汇总:浏览记录与市场研究分析
- STM32智能家居控制系统:创新设计与无线通讯
- 深入浅出C++20标准:四大新特性解析
- Real-ESRGAN: 开源项目提升图像超分辨率技术
- 植物大战僵尸杂交版v2.0.88:新元素新挑战
- 掌握数据分析核心模型,预测未来不是梦
- Android平台蓝牙HC-06/08模块数据交互技巧
- Python源码分享:计算100至200之间的所有素数
- 免费视频修复利器:Digital Video Repair
- Chrome浏览器新版本Adblock Plus插件发布
- GifSplitter:Linux下GIF转BMP的核心工具
- Vue.js开发教程:全面学习资源指南