HTML5网页音乐播放器示例代码详解及功能实现
版权申诉
本文是一篇关于HTML5网页音乐播放器的实用教程,主要介绍了如何使用HTML5的audio标签以及其相关的属性和方法,创建一个功能齐全且无需依赖插件的音乐播放器。以下是文章中的关键知识点:
1. HTML5音频标签:
- HTML5引入了新的`<audio>`标签,使得开发者可以直接在网页上嵌入音频内容,而无需额外的插件支持。这简化了音乐播放的实现,提高了用户体验。
2. 核心功能实现:
- 播放/暂停控制: 使用JavaScript,通过监听audio元素的事件(如`play()`和`pause()`)来控制音乐播放与暂停,同时更新进度条显示当前播放位置。
- 音量调节: 音乐播放器通常包含一个滑动条或输入框,允许用户调整音频的音量大小。
- 播放列表管理: 通过HTML列表元素与audio元素关联,用户可以选择不同的歌曲进行播放,同时切换按钮和进度条也会相应更新。
3. 代码示例:
- 文章提供了具体的代码片段,展示了如何使用`<audio>`标签定义不同歌曲,并为每个音频元素设置`src`属性引用音频文件。同时,通过`getElementById()`函数获取每个音频元素的引用,以便于后续操作。
4. 布局设计:
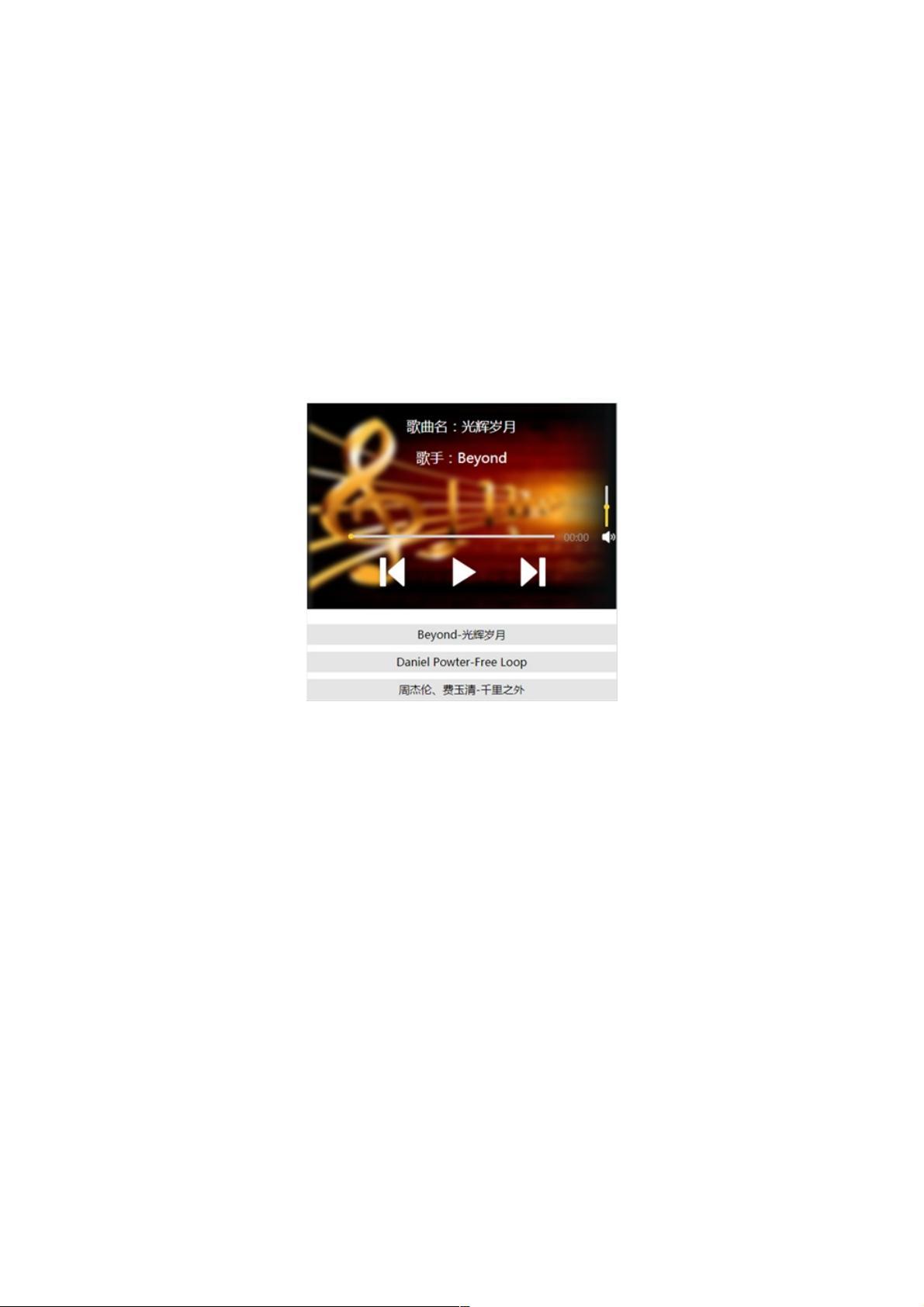
- 音乐播放器的界面通常包括歌曲信息区域、播放控制区域(包含播放/暂停按钮、进度条和音量控制)以及歌曲列表,这些组件共同构成完整的交互体验。
5. 动态交互:
- 通过JavaScript,当用户点击播放按钮时,会触发音频的播放操作,并实时更新进度条和播放状态。暂停时,这些状态会反转回静音和停止。
总结来说,这篇文章详细展示了如何利用HTML5的audio标签构建一个基本的网页音乐播放器,适合前端开发人员学习和实践。通过理解并实现这些功能,开发者可以轻松地为自己的网站添加音乐播放功能,提升用户界面的娱乐性和互动性。
429 浏览量
1161 浏览量
2024-02-07 上传
139 浏览量
721 浏览量
121 浏览量
127 浏览量
123 浏览量
weixin_38656142
- 粉丝: 6
- 资源: 909
最新资源
- 404-lab-7
- API_Apenkooi:Apenkooi的API
- StructuredImageSegmentation:通过结构化边缘预测提取图像区域 (WACV 2015)
- trash-bot-discord
- vscode-markdown-shiki:使用Shiki进行VS Code的内置markdown预览语法突出显示
- idea - 第一个SpringBoot项目
- lots-of-laravel:只是可以帮助某人的Laravel项目的集合
- ansible:KubeOperator 3.0 Ansible Playbook,替代2.0版本中的kubeasz组件
- 卡比
- FTK:Flash Toolkit 批处理文件和为 FTK 项目编译的 FD44Copier
- MacHibernate
- OpenCore-0.6.4-11-25.zip
- tachometer-reporter-action:在PR的评论中报告Polymertachometer的结果
- opencv2.framework.zip
- EagleAI
- 252 大庆师范学院文学院学生饮食结构调查报告.zip